人们从自然界存在的事物和视觉经验总结出对美丑的认知共识,这些共识对设计有着极大的意义。
单从版式设计的文字编排形式而言,根据自然界中事物对人的启迪就可总结出8种编排组织方式,通过对这些方式的了解,可让自己的版面有更多变化。
设计离不开创意和想象力,但一切理论经验也是必不可少的,本文写作基于金伯利·伊拉姆的《编排设计教程》一书,我将全书阅读后进行总结,选择一个轻巧易读的方式介绍这些编排方式,其意义不言而喻。
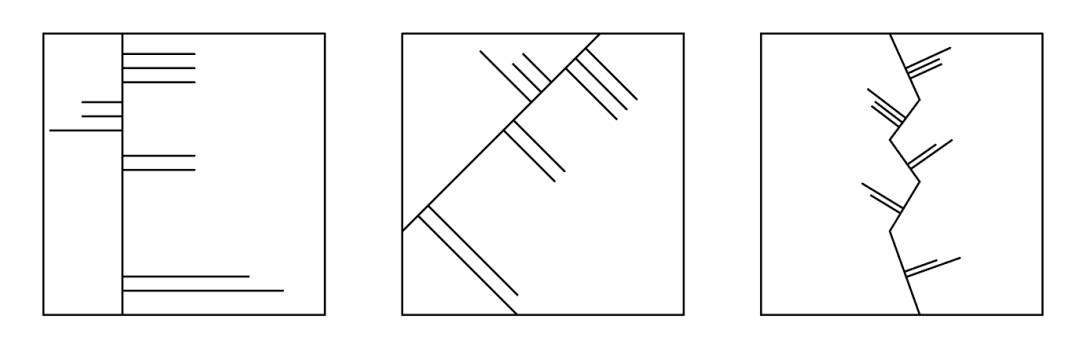
我们经常见到树干、花径等植物,这些植物的生长方式是由一个主干向四周分散生长出很多枝丫。
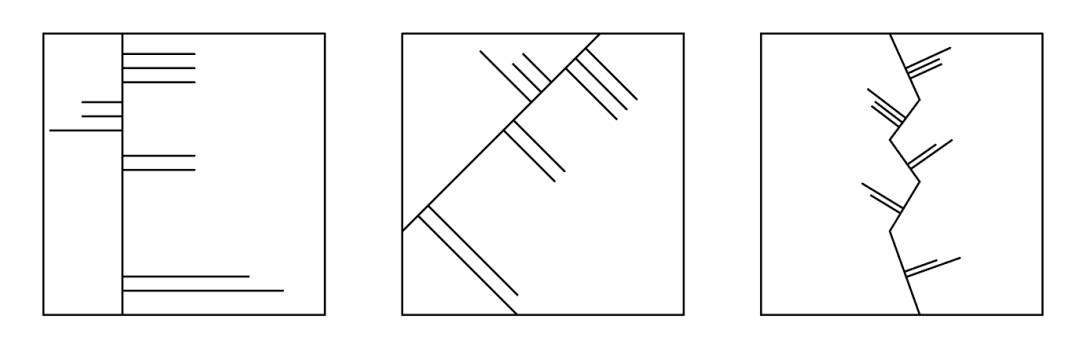
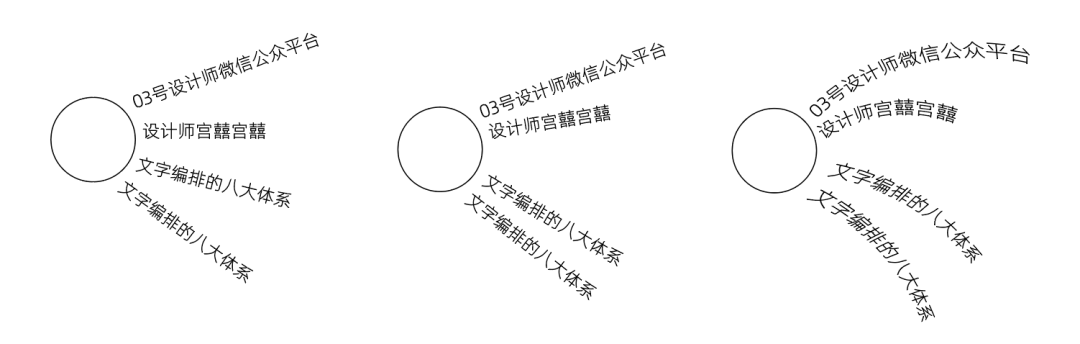
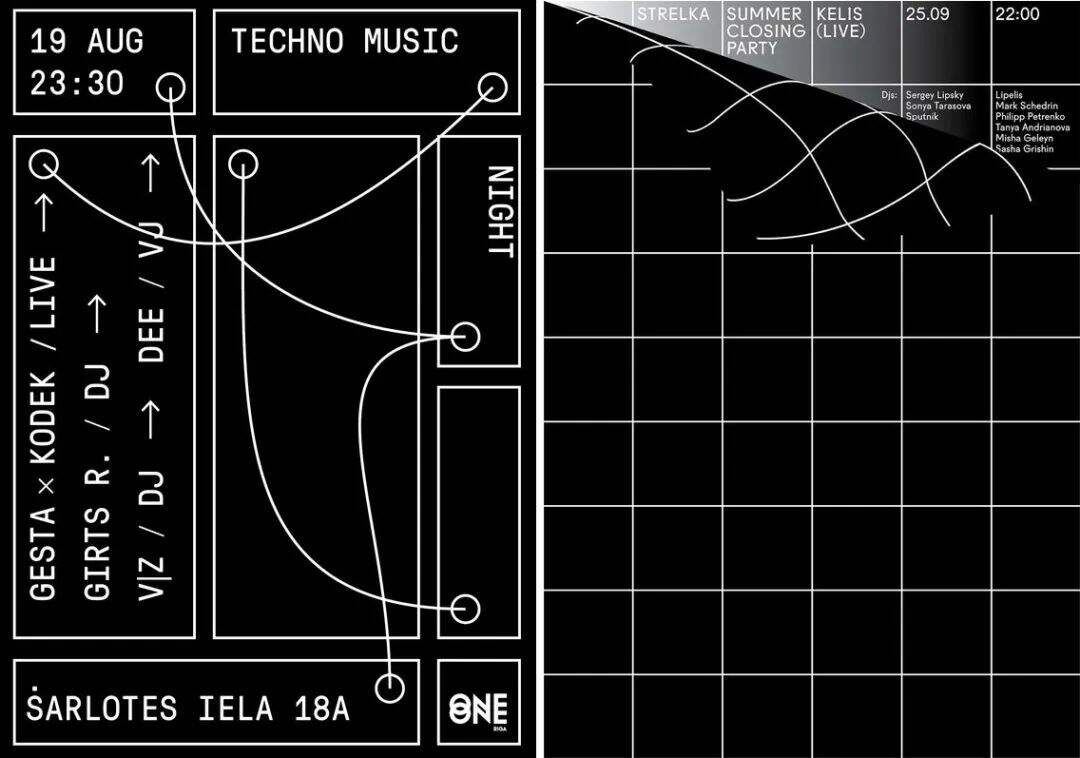
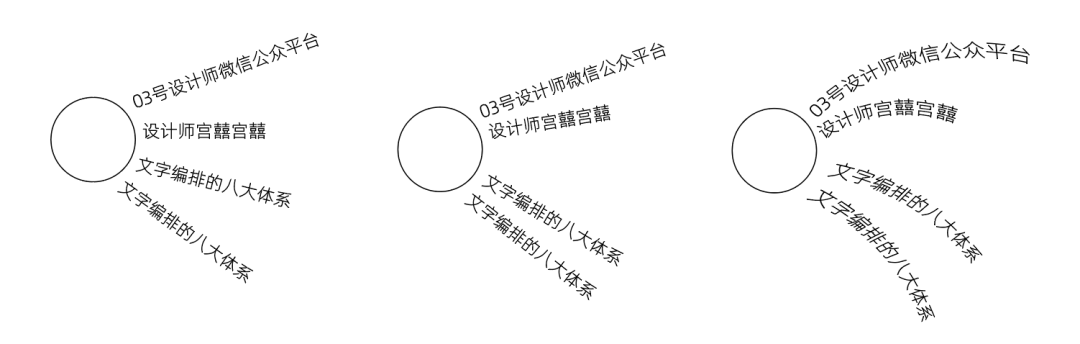
那么我们在进行设计编排时从画面中建立一条主轴线,所有文字元素依靠这条主轴线的左边或右边进行编排就与自然界树干、花径等事物生长方式极为相似。
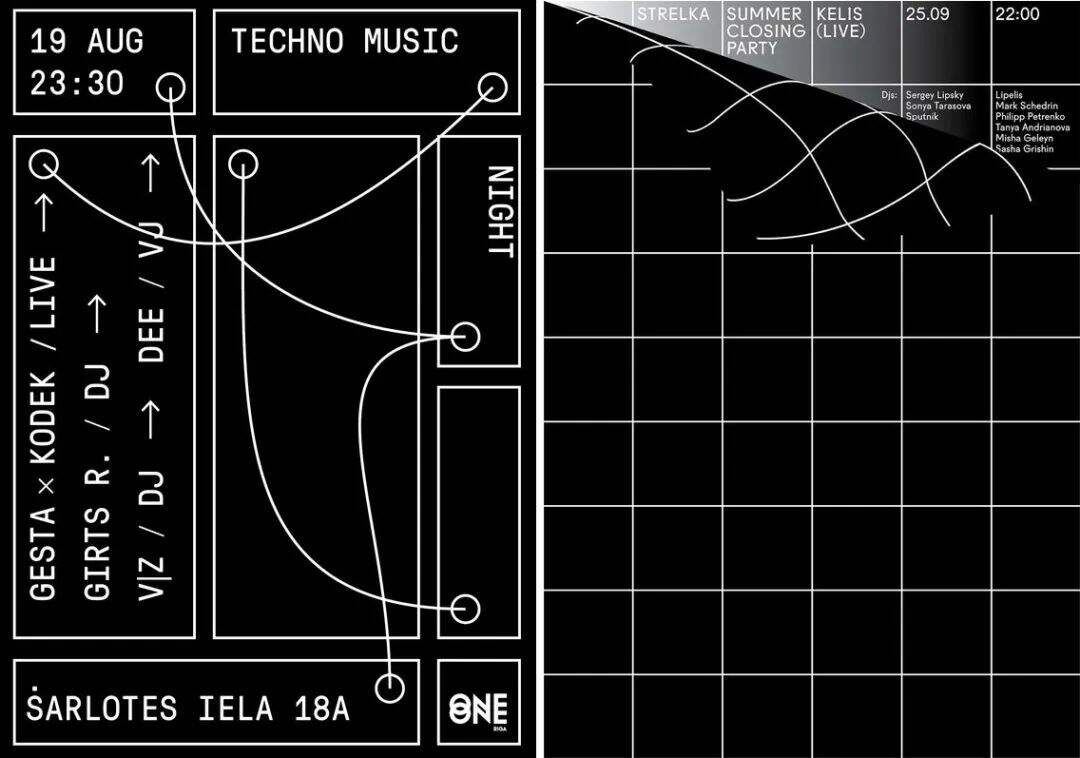
但设计还需要创造出更多的形式变化,比如我们一般看到的轴式的编排形式主轴线都是被隐藏起来的,而且这条轴线会出现在画面的任何地方,甚至可以以某个角度进行倾斜,或以类似Z字型、折线型多种方式出现。
这就是利用轴线首先就能创造出的画面的灵活构图形式,版面的吸引力随之增加。
主轴线两边的视觉元素进行非对称的编排也是这种形式能够带来的效果。
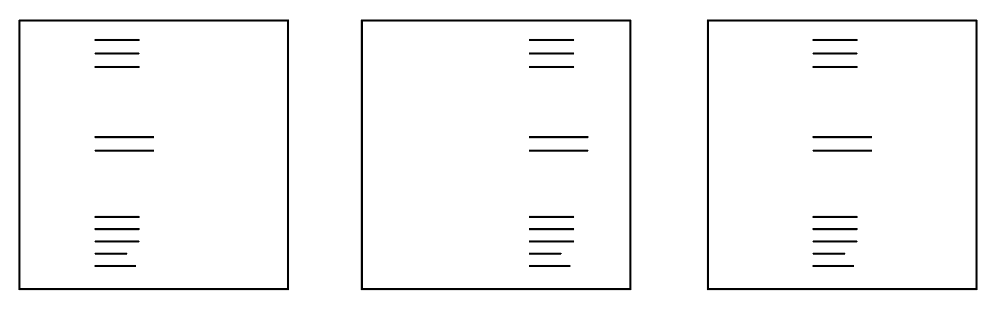
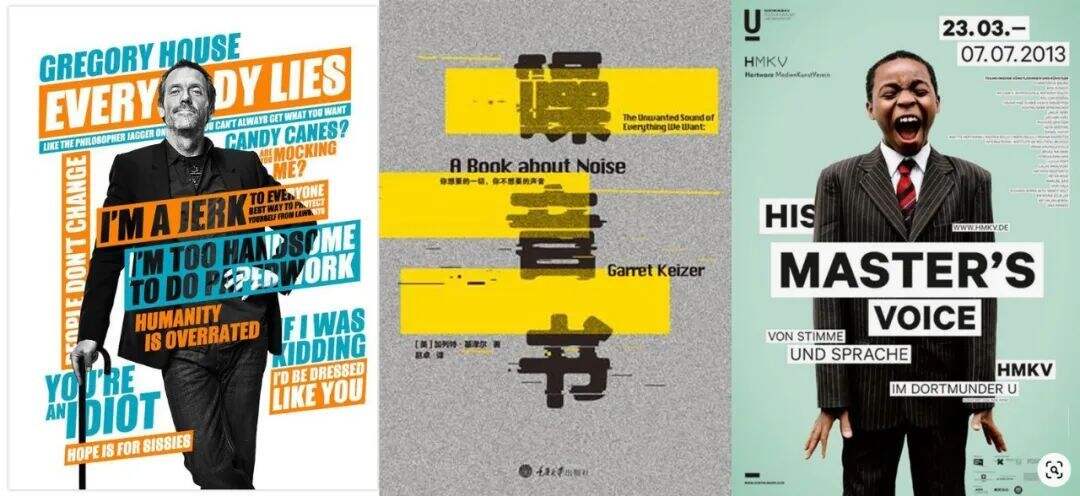
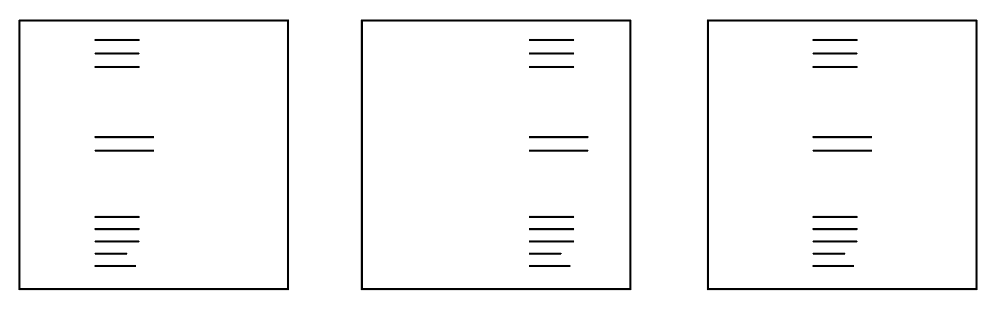
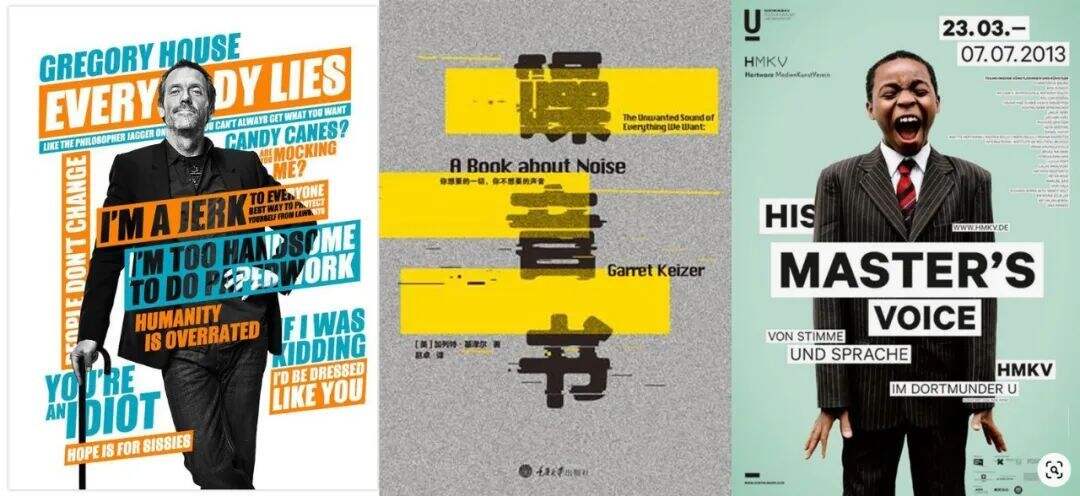
我们可以通过对长字行的断开、字间距、行间距以及方向的控制获得更多变化形式。
一句话该从什么地方进行断行、字距的增加和减少多少、字行的紧凑或松散都会影响画面的整体感观。
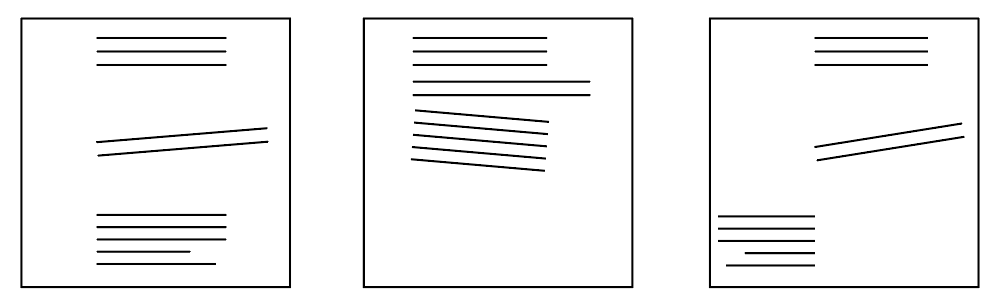
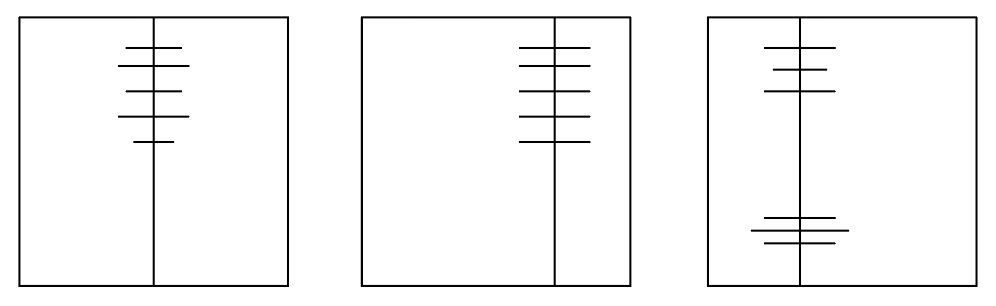
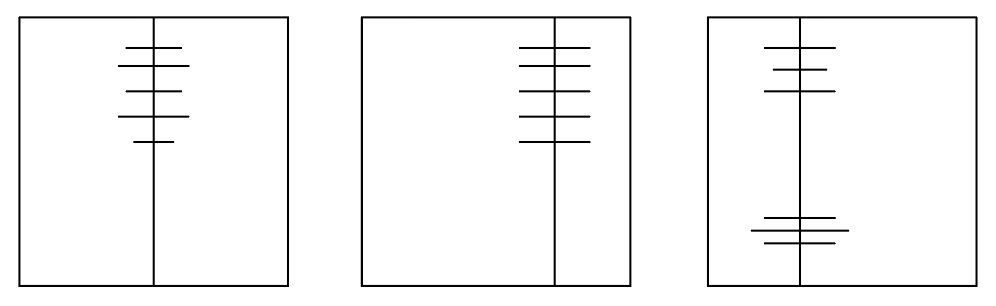
当画面中的视觉元素以短行的形式编排时,就给轴的移动制造了更大的活动范围,更容易制造画面的不对称分割形成更强的视觉吸引力。▽
而画面中的视觉元素以长字行形式编排时,轴的移动范围会受到一定限制,但长行的倾斜可以制造不稳定感,使画面更生动。▽
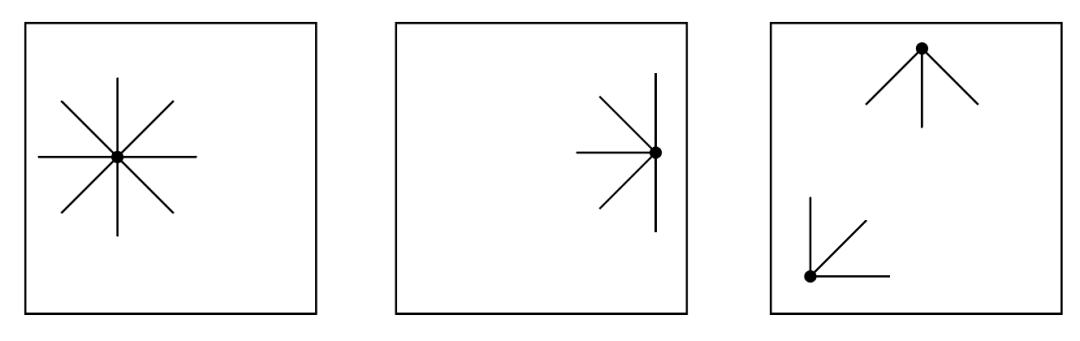
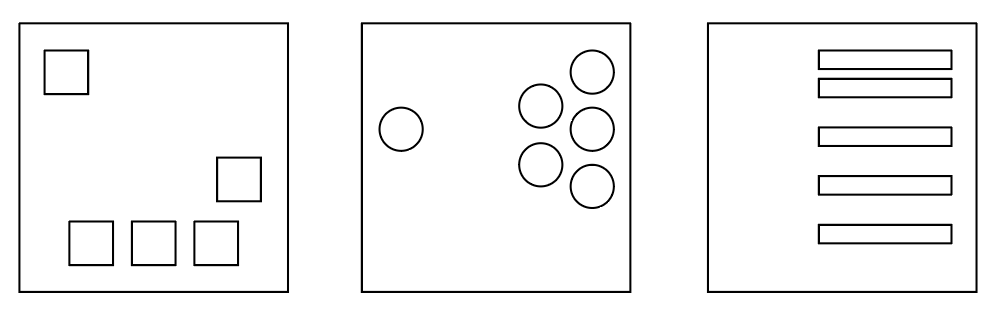
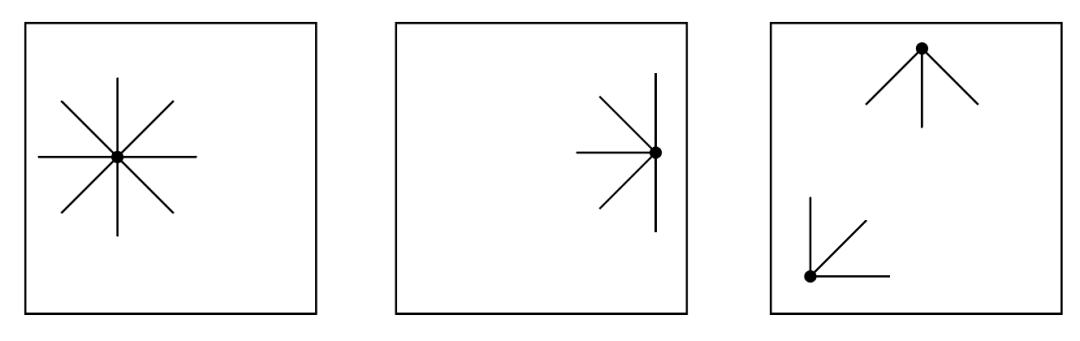
花瓣、光线、海星这种自然界呈放射状生长的物体是第二种编排形式产生的基础。
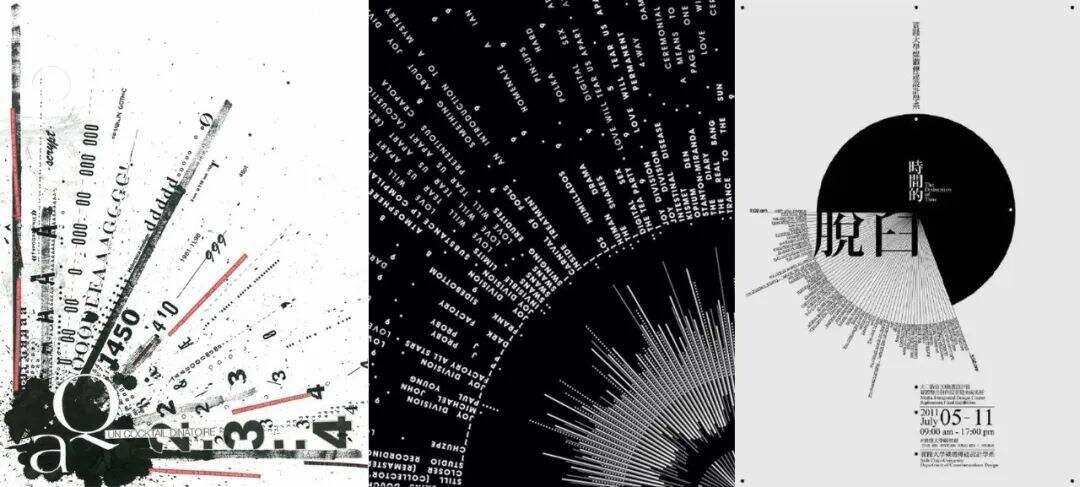
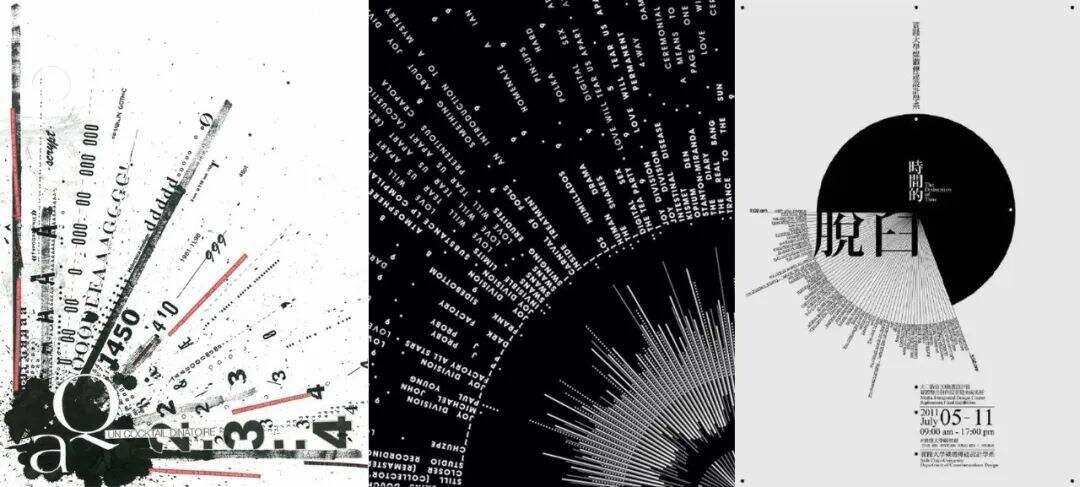
所有文字元素以一个焦点为中心向外扩散形成动感,目光会自然被吸引到焦点。
焦点可以明显也可以隐藏,可以是任何形状的,可以偏离版面重心甚至放置于版面之外。
设计师可以不单纯局限于规则的放射状编排,对那些关联性较强的文字可以组织到一起这样空间就会被划分成新的形态,不同的放射角度也会制造变化,甚至可以尝试将放射线条继续弯曲处理制造更多层次和变化。
更多的变化可以对焦点大小、位置的控制,文字排列和角度进行尝试。
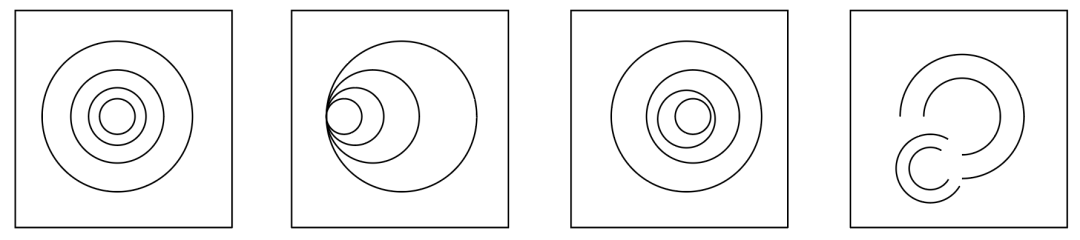
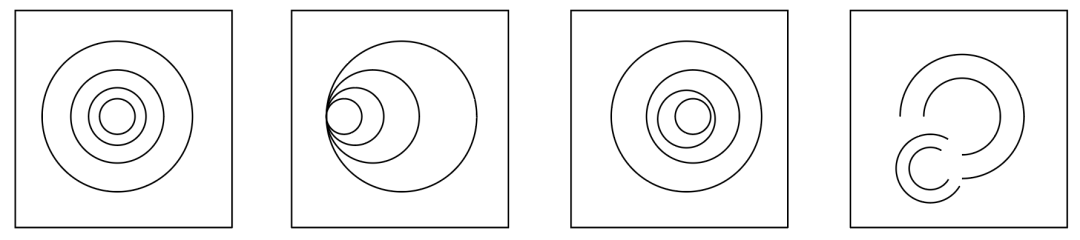
有规律的外扩和从圆心有节律性递增是该体系中最简单的形式,他还可以变化出切线式外扩、非同心外扩等更多形式,设计师可以根据自己的创意和想象力研究更多的圆外扩的组合方式。
文字沿着圆的轨迹进行组织编排,要注意空间的把控和字行的组合。
比较值得一提的是,外扩式体系可以加入轴的编排形式,使外扩体系被轴线分割。
螺旋线也是外扩的一种形式,螺旋线像中心环绕的趋势制造了画面的焦点。
外扩式体系会出现文字颠倒放置的情况,使用时要注意阅读性。
人类拥有一个被程式化的大脑,看待事物会下意识寻找模式、图形和秩序,就像人类会在星空中发现星座图案,看云彩会联想各种形象。
自由体系看似无意识的摆放视觉元素,但这个过程中人还是会无意识的制造出某些规律,也会带来意想不到的视觉效果,但也不可避免的阅读性减弱。
自由形式的创作是一个挑战传统平面设计的做法,也是一种充分发挥设计师想象力和灵感的形式。
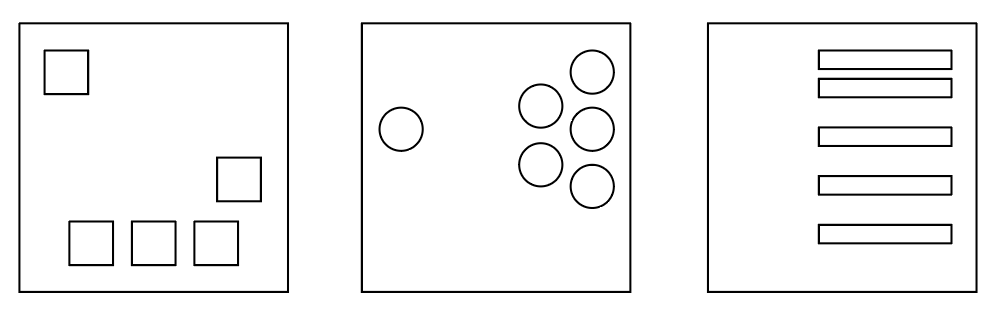
网格形式是设计师最常提到和使用的形式,对画面进行打格子式的分割,这些分割可以是有逻辑、有规律的,是设计师自己建立的秩序。
这里还有个比较重要的点要提,网格承载信息,而信息的编排可以靠另外八种形式实现变化,如此结合,又让版面产生新的变化的可能。
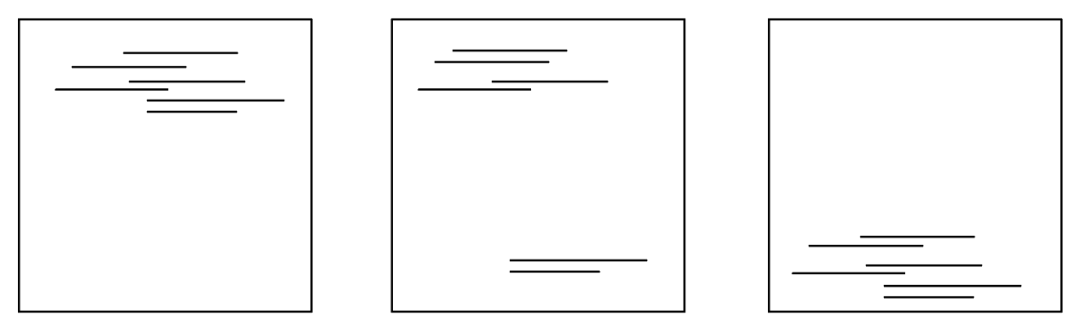
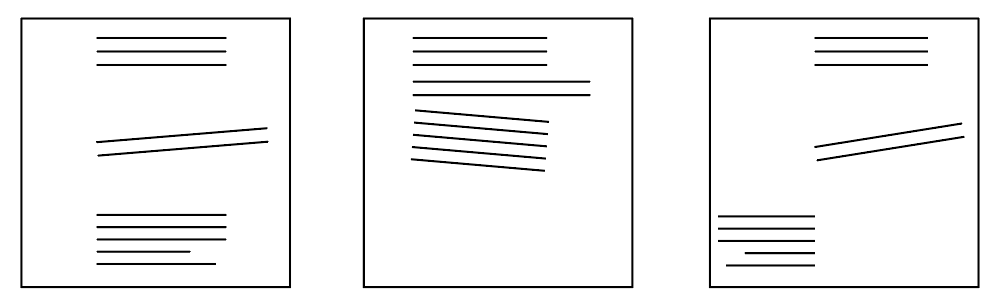
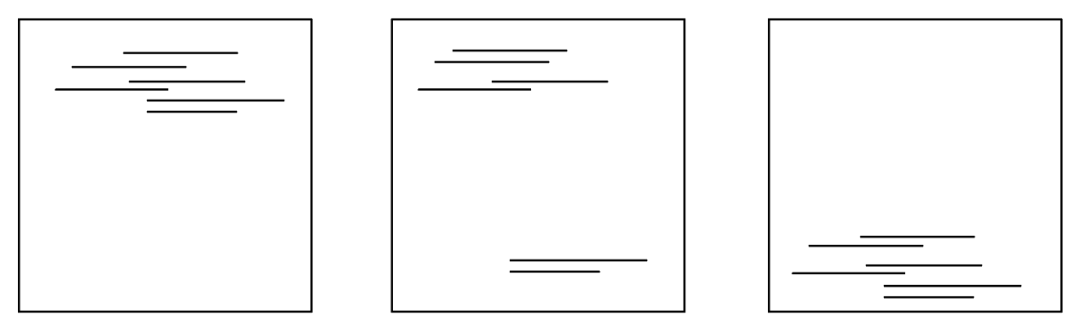
过渡式体系则是将文字形成的字行以错落的方式进行编排。
这种体系视觉元素不要求与任何轴线作为依靠,所以相对是自由性很高的排版方式。
蜂巢、集装箱、城市鸟瞰时的形成的块面,都是模块体系可以依据的现象。
所以设计过程中模块像是网格系统的升级版,即万物皆网格。
用简单或复杂的基础模块承载信息。他就像在页面中先建立一个容器,再在这些容器中安排信息。
现实生活中人体、动物、等等许多现象都以对称形态存在。
它虽然也以一条轴线为中心组织视觉元素,但与轴式体系不同的是更强调轴线两边的相对对称关系。
最后要说的是,以上所有的文字编排方式都可以利用抽象图形、颜色、色调,来区分强调信息。

 本文版权均为原作者所有,如有侵权请通知删除。
本文版权均为原作者所有,如有侵权请通知删除。
本平台仅提供信息存储空间服务;文章为作者独立观点,不代表平台对观点赞同或支持。