这篇,从一次失败的面试开始说起。

那时,我刚干了几年文案,不知天高地厚,碰到一家4A公司在招创意总监,便想去碰碰运气。不出意外,我在第一轮就被涮下来了。
不过,跟面试官谈得还不错,后来我们成了朋友,我私下里问他,当初为什么不选我?
他跟我说:我挺喜欢你做的创意,但是你的广告作品似乎缺少精致度,画面中的意思都传递到了,但很多细节还是有欠缺。如果要找原因的话,要么就是你的设计搭档不够强,要么就是你的商业感觉、对美术的品位还不够,这些让我无法相信你能够成为一个合格的CD(创意总监),能够指导团队做出好作品。
短短几句,对我影响却极大,至今每当想起这段对话,仍然感谢他的直言不讳。也幸好有那次落选,让我从那时起开始正视自己的审美水平,努力培养自己的视觉思维,每次创作时,必须多从美术的角度去考虑文案的最终呈现。
在实战工作中,我们经常会碰到做文案的同事,他对工作成果的理解,只是止步于一份Word文件。至于最后的作品怎么样,他觉得那是设计师的事情,他可控制不了,也没那个兴趣。
结果怎么样,也就可想而知了。
我们都知道,广告创意的本质,就是传递一种信号,信号的强弱,来自于文案与视觉的组合效果。消费者所看到的,是一整个广告所呈现出来的氛围。
如果我们单单考虑文字的表达,而抛开相应的美术风格作配合,或者套用了无效的版面结构,就算你的文案再高明,也无法搞定全部的沟通,更无法达成既定的广告目的。
当文案在电脑上写完文字内容,只是完成了文案工作的第一步。因为,电脑里的这份文稿,读者是看不到的。他们能看到的,是这篇文稿出现在真实的广告里的样子。如果版式无法引起消费者的兴趣,那么藏在版式里的文案也可能就被埋没了。
在我的企业文案实战营上,我经常会讲,作为文案工作者,你要精心考虑的,其实包括了三种呈现方式:
一、这些文字,将以什么样子出现在你的团队Leader或老板面前?这是文案的初稿,一般是Word版本。
二、它们将以什么样子出现在甲方面前,才能让对方顺利过稿?这里说的是,提案稿的排版,一般是Word或者PPT版本。
三、它们又将以什么样子,出现在读者眼前让他们看得明白?这里指的是,广告发布稿的排版,包括网页、手机端、户外、平面媒体等等。
此外还有:
文案的字数是不是太多?是不是太少?
文和图的比例是否恰当?
内容的先后顺序,是否符合阅读心理?
如果不是当面提案,除了作品正文之外,是否还要配上辅助说明?
考虑这些问题,并不是设计师或美术指导的专权,而是一个文案的日常手艺。
作为广告构成的文字,不仅要让人阅读,更要悦读。
想从文案升级成创意总监?你最好提升更综合的商业审美能力、以及视觉表现的技巧。如果在版式设计、插画、摄影方面拥有自己的心得,那将帮助你对整个广告的表现进行更好的掌控。
这部分的能力,其实就藏在我们日积月累的工作经验中。考虑大多数的文案同行,平时都忙着上网刷热点,也懒得管那些细节,作为一个普通文案,其实,只要你稍微认真一点,稍微多用点心,储备一些基础的视觉知识,就已经比他们做得出色。
这些基础的视觉认知,并不复杂,总共也就三个词:字体、版式、图像。
今天,我就先跟大家讲讲“版式”问题。通过版式设置,强化广告的表达力,对专业文案来讲,是必不可少的技能,但这项技能,又极少在各种文案书本以及课程中提到。

为了便于大家学习理解,我将这些方法整理成“九大军规”。
先来讲讲第一种关系:
文字与文字,排列显主次。

大家不妨回想一下,当你作为游客,跟着导游去旅行的经历。
在出发前,导游会先来做好路线的攻略:一般是根据游览的总天数、每个景点的位置、特点、大小以及适合游览的时长来做安排。
比如说,这次你要参加“上海两日游”,将要游玩的景点一共有五个:
1、外滩;2、东方明珠;3、迪士尼乐园;4、新天地;5、城隍庙。
在这五个景点里面,四个都在市区,只有一个迪士尼远在浦东川沙,来回车程较长,然后,导游就会跟你建议,把迪士尼这段耗时最长的行程,放到第二天,可以玩个尽兴,其余四个,都放在第一天。
第一天的上午,先去城隍庙,品尝上海小笼包,下午去新天地,领略商业的魅力,再去东方明珠、外滩,入夜后,正好在黄浦江畔,欣赏美丽的夜景。
看到了吧?将短短的两天行程安排得紧凑而丰富,这就是导游的工作价值所在。
广告的版式设计,其实也是一种“导游”,只不过这里的引导对象是广告的读者。我们所做的排版,就是针对广告内部元素之间进行各种关系的处理与调配。
在一则平面海报或一页PPT里,文字与文字之间的主次关系,体现了信息重要性的大小,需要悉心处理。
作为“导游”(创作者)的你,需要引导你的“游客”(读者)先看主要信息,再看次要信息。版面的层次越多,传达信息的主次关系也就越丰富。但是我们也要控制好这个层次的级别与数量,以免过多的层级反而影响了阅读。
文字与文字之间的主次关系,可以通过三个标准来区分:字号的大小、色彩的深浅、排列的顺序。
因此,针对上述的三大准则,我提炼了以下关于文字与文字排版的几大军规,首发于本公众号“创意渐疯”:

广告中,通过调整文字的字号,可以显示出主次信息的对比关系。你可以对最希望读者关注的文字进行放大,然后根据文字重要性的递减,对文字进行依次缩小处理。
但是要注意,文字如果被过度缩小就会给阅读造成不便,所以,也要根据整体的效果限定最小的字号。
同理,我们还可以通过字体的粗细来进行区分,把需要突出的文字加粗,类似“划重点”。
案例:哒哒英语

上面这两则广告,来自同一家在线英语培训机构。
我们看到,右图中的“哒哒英语”和左图中的“专属外教”这八个字是最大的,占据了视觉的中心,并且作了加粗处理,毫无疑问,这是广告所希望你能看到、最主要的信息。
当然,如果消费者愿意了解更多的话,还可以看到字号相对小些,字体也更细些的文字信息(如“师资力量、名校教材”)。
如果他的时间再充裕一点,那就可以看到字号更小的文字(“5-16岁青少儿在线英语”)。
如果他已经被前面的这些卖点所打动,想要进一步了解、查询更多的信息,那就可以再看一下海报最下方的一些信息,那里有代言人或投资方的介绍,官方网址等——对于整个广告而言,这些已经属于随文的环节了,所以它用了最小的字号,但也还是需要能够被清晰地看到。
有没有想过,为什么左右两张广告的主打信息不一样?除了营销目的不同之外,还有一个原因就是它们的发布媒介不同。
竖版的,是户外发布的版本,所以需要凸显品牌名字,这样,就算消费者只是匆匆路过,只要记住“哒哒英语”这四个字也就够了。
横版的,因为本身就是在官网上的网页广告,所以信息就主打“专属外教”的利益点,不用再浪费版面去过多地强调品牌。

信息的主次,也可以通过文字的颜色深浅来区分。
最重要的信息,我们一般用最为明显的深色或亮色来表现,而相对次要的信息,就用浅一些的颜色来表现。
当然,这个“浅”,也是有底线的,就算最次要级别的文字,也需要能够被清晰无误地辨识。这个道理,跟上面我们说的“需要控制字号的最小限度,以便让读者看清”是一样的。
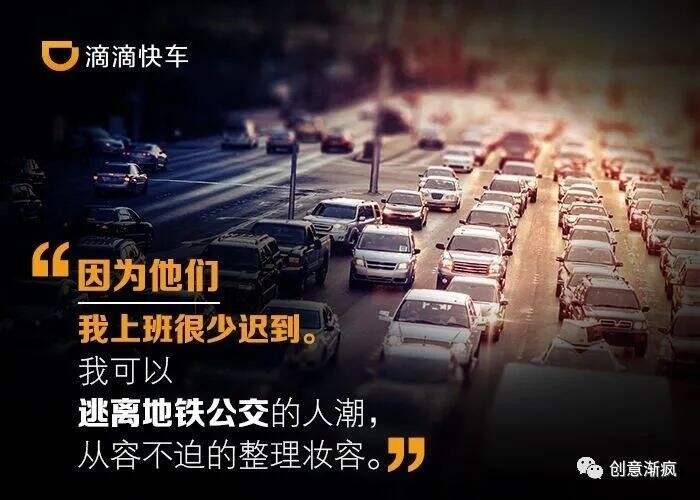
案例:滴滴快车

在这张滴滴快车的广告画面中,最明显的是橘黄色的文字:“因为他们,我上班很少迟到”。
这里在“因为他们”加了下划线,突出了这个“他们”就是滴滴快车的司机。
然后,文案接着说:“我可以,逃离地铁公交的人潮”。
这句话里,“逃离地铁公交”的字体被加粗,让原本的白色字体变得更为显眼,也是为了强调“我”渴望逃离的心情是如此迫切,引发读者共鸣。

我们之前学过文案的结构原理,就是“重要的事情尽早说”。
在广告版式中的元素排列顺序,也是按照信息的重要性来划分。
根据人们的浏览习惯,在一则广告的画面中,一般以“中间 — 上方 — 左侧”为最主要的位置,因为人们的视线一般是先看中间,然后从上到下,从左到右去浏览内容。
因此,我们需要:把重要的文案标题放在比较靠上、靠左的位置,次要的内容就靠下、靠右放。
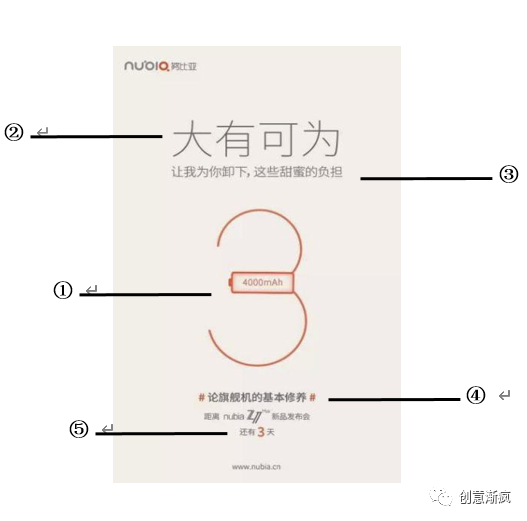
案例:努比亚手机

来看努比亚手机的这张海报。首先在画面中间,你肯定会被一个很有设计感的“3”字所吸引,接着看到标题“大有可为”,这时你可能会产生疑惑——什么意思呢?
下面还有一句“让我为你卸下,这些甜蜜的负担”,但是这句文案没有让你找到答案。
继续往下看“论旗舰机的基本修养”,可能多少有些了解了,是不是在说旗舰手机呢?继续看,还有一行小字:“距离Nubia新品发布会,还有3天”,这下清楚了,原来这是一张发布会的倒计时海报。
虽然传播目的达成,但是广告依然没有忘记用它的品牌进行背书,画面最下方的网址,还有左上角的logo,都在提醒你,还可以通过其他方式继续关注努比亚。
不想当设计的文案,不是一个好CD。
其实,几乎在每一张广告的设计中,都需要进行文字的大小、色彩深浅以及先后顺序的考量。
为什么我那么强调要做好“一张图”? 因为“一张图”就是一个平面,而 “平面”是一切创作的基础!
- 平面广告,是一张图
- 视频广告,是一张“会动、会讲故事”的图
- 广播广告,是有声响、可以听、让耳朵“怀孕”的图
- H5、小程序、互动广告,它们是可以点击、控制的图
当你学会如何操盘一个“平面”,其他的创作能力, 可在此基础上自然提升。
在一则平面广告中,信息的排布,基本都遵循 我为大家整理的、这 “九条排版军规”。
第二种关系:文字与图片,易读是关键。

在版式设计中,经常需要把控文字与图片的关系。
作为文案人员,无法保证每次都能碰到最好的设计搭档,你需要顾忌的是,万一来了个设计新手,把你的文案版式排得一塌糊涂、交不了差怎么办?
你不能把广告的最终效果都寄托在设计师的手上,因此如果你能掌握一定的版面知识,养成了思考图文风格的习惯,等时机成熟,还能够指导设计师去更好地编排你的文案,这样不是一举两得吗?
不夸张的说,学习如何处理图片和文字之间的关系,有关你的职业前途。

在做图文混排的时候,需要预先设定好图片与文字之间的间距,来表现两者之间的关系。
在同一个版式里,这种间距的大小,一般是固定不变的。
如果一段文案是专门针对某张图片来做的说明,那么这段文案和对应的这张图片之间的距离就不能太远,以明确他们之间的从属关系;当然也不能太近,显得版式局促,不够美观。
比如,这张汽车图片与文案之间的关系,一般来讲,说明文字放在图片下方,比较合适。
左边的这张,上下的距离明显太紧了,让读者不禁感到疑惑:下面明明还有那么大地方,为什么要文字贴得那么紧呢?
举个栗子,你坐在深夜、空荡荡的地铁里,明明旁边有好几个座位,这时候,一个乘客上来了,他放着旁边好几个空位不坐,偏要凑到你的旁边来,这个时候,你会有什么想法?
而右边的那张,图文上下的间隔又太远了,从横向上来看,这句文案也没有处于正中的位置,显得很随意。
再举个栗子,你和同事,下班回家坐地铁,你们一路上有说有笑的,但是,进了车厢后,她突然说,那边比较空,我坐那边吧,跟你故意隔开好几个座位,这个时候,你又会有什么想法?是不是昨天没洗澡、身上的气息让她敬而远之?是不是她要瞒着你做什么?
来看第三张,这里的图文间距,才是比较合适而自然的。这才是“多数人的梦想,少数人的专享”。

图片与文字,具体的间距到底如何设定?
可以根据具体版面的视觉效果来确定。
举个例子,我们假定在某个广告版面中,图片和文字说明之间的间距为“2毫米”,那么在这一则广告或内容的版式中,所有的照片和它的对应说明文字都应该统一为“2毫米”。——这样,“1张图片加1句文案,两者间隔2毫米”就构成一个基本的“图文小组”。
在整个版面中,可以有好几个这样的“小组”,但是,小组与小组之间的间距必须要“大于2毫米”,以便跟小组内部的间距“2毫米”有所区分。这样,当我们再看整个版面的时候,哪张图片对应什么文字,也就一目了然了。
谢谢你读到这里,为了便于大家的理解,我再送给你一个例子。这个例子又是关于导游的。谢谢你订阅公众号“创意渐疯”,广告例子特别多。
电视综艺节目“爸爸去哪儿”,大家都看过吧?
在节目中,导游会带着几组父子去完成一个目标,通常一个爸爸带一个孩子,爸爸和自己家的孩子需要站得比较近,这样导游就能一下子看到哪个孩子和哪个成人是同一个家庭的。
另外,家庭与家庭之间既要保持一定的距离,又不能分得太开,这样的话,就能保持大部队出行的整体性,方便集体行动。
这个关系,其实就可以对应到广告版式中的规则:
每一对“图片加文字”形成自己的一个组合,不同的组合之间是泾渭分明的。但是,当它们放在一起的时候,你又能感觉到它们都是属于同一篇文章或者同一个版面的,相互之间很协调,也不乏整体性。

当文案的字数较多的时候,我们需要在一段长文案中插入多幅图片,来活跃版面。这个图片的插入位置,就很有讲究了。
我们要尽量在每一段文字的结尾处,或者在某一个主题意思表达完之后,再去插入图片。
如果在一段文字、或者一行文字中间,随意地去插入图片,那么,阅读的连续性就会被破坏,读者的思路也会被打断。
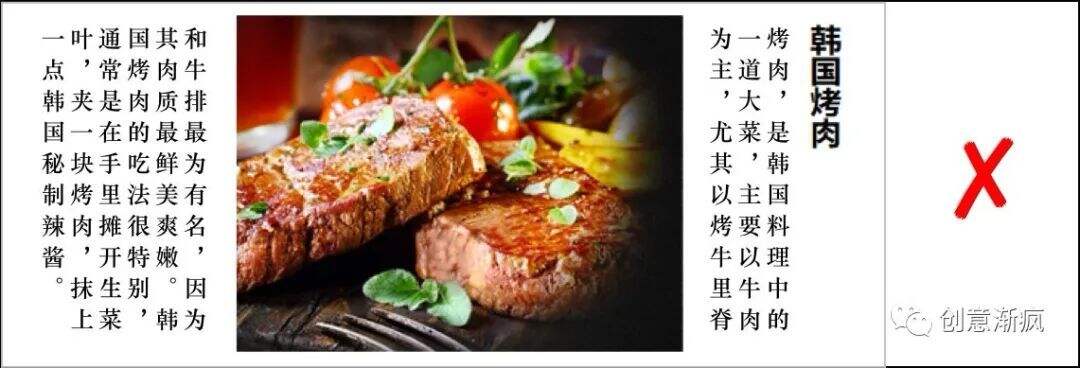
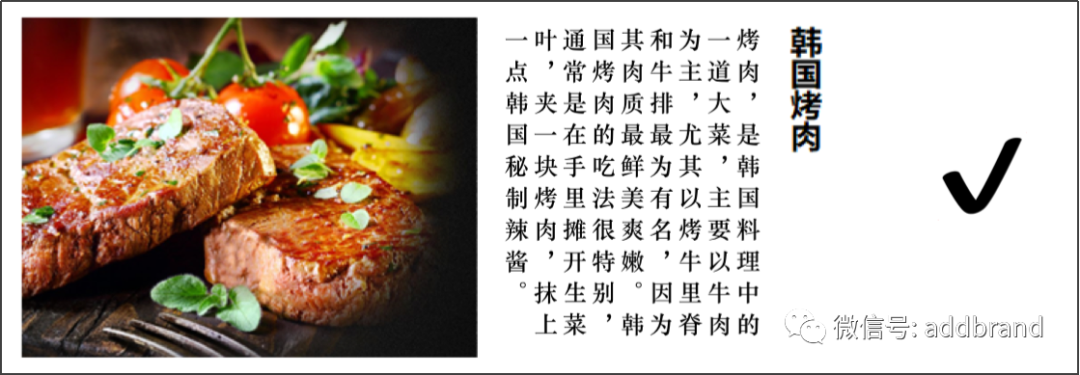
来看这篇介绍韩国美食的文章,它的图文组合就是一种不恰当的例子。
文章的开头,当读者才刚刚饶有兴致地看了两句话,还没有进入正题,文章就先用图片把他的思绪给打断了,让人感觉很突兀。
这就好像,有个朋友到你家来拜访,他刚坐下来,正准备跟你好好聊聊,可还没说上两句,你就先把一盆超大的烤肉推到了你的面前,说“赶紧吃,有啥事回头再说”,根本不给他说话的机会,就会让他觉得你不太愿意跟他聊天。(哈哈哈,例子又来了)


在版式设计中,还存在一种情况:必须要在图片上标注文字作为说明。这个时候,图片的重要性往往大过文字本身,我们就要遵循一个规则 ——不能把文字放在图片的视觉中心或在需要重点展示的位置。
比如,菜单上正在展示一款意大利面,你把它的名称直接贴在了面条上(如左图),这就导致既看不清文字,也让画面看上去很不美观,就好像是面条上爬了几只黑色虫子,谁看了还会有胃口呢?

再来看这组常见的明星代言人照片,当你需要为明星加上名字或者其他文字的时候,就要选择画面中的空白处,通常建议是右下方(如右图)。
如果照片中的人物主体撑满了整个画面,就把文字叠加在服装上或是其他比较次要的位置,同时要注意文字颜色要跟背景形成反差。
如左图,“代言人”这几个字,除了放置的位置(处于头部)不合适之外,而且它深灰色的色彩,也无法从背景中凸显出来。


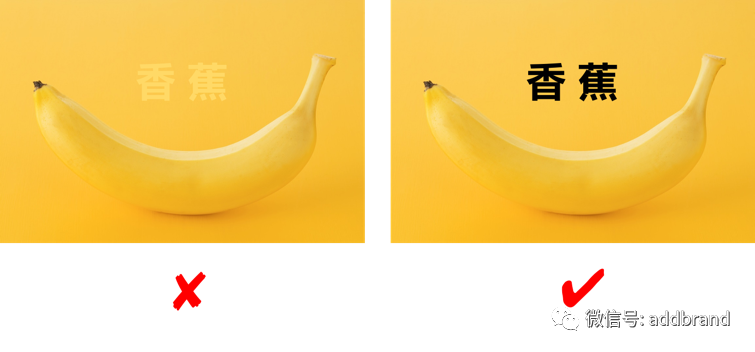
除了要注意插入图片的位置,还要注意文字的颜色。
不要选用与图片同色系的字体颜色,这会使文字不易辨识。
来看下面这两组图片,香蕉上用黄色的字,西红柿上用红色的字,就非常不利于阅读,显示的效果也会大打折扣。


如果要在画面背景上放文字的话,由于背景色彩的不确定性,通常,黑白两色是比较保险的选择。
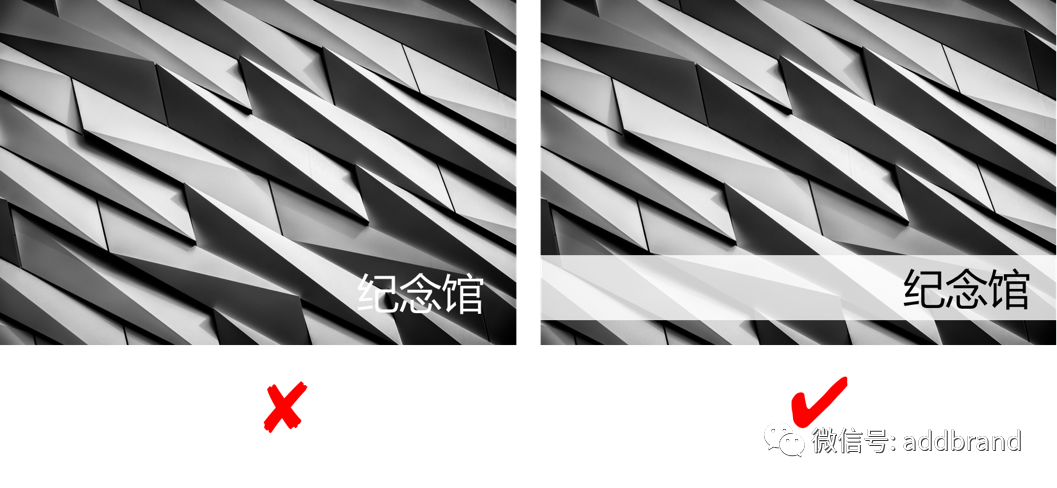
但在有些特殊情况下,比如画面上元素过多、结构凌乱,又或者画面本身就是黑白的,那么无论文字用黑色还是白色都不易辨识。
这个时候,我会怎么处理呢?我的经验是,可以采取一种“隔离式”处理法,就是在文字与背景图片之间,铺设一条半透明的底色来作为“隔离带”,用它来烘托文字,让文字跳脱出来。

在这张蜂蜜广告中,我们看到背景中树木层层叠叠,色彩深深浅浅,比较繁复,让标题文字的色彩选择增加了不少难度。
所以,我们可以在文字与背景图片之间,增设一块绿色的“隔离带”。这块“隔离带”的颜色,可以和整张广告的主色调比较接近,并处理成半透明状态,在维持画面整体感的同时 , 也确保了标题文字的醒目度 。

第三种关系:图片与图片,位置不能乱。

图片之间的处理原则,比前面两部分内容的要求要宽泛一些。很多情况
下,我们很难明确说,某一种组合关系就是对的或者就是错的。
有些问题说大不大,虽然会让读者的阅读体验不好,但是如果一直没人去改善它,大家看多了,久而久之也就习以为常了。
本着专业的标准,我还是选出了一些在如今的广告设计上经常可能出现的一些失误,为大家提个醒,供有追求的同学们一个参考。
还在看吗?听上去是不是很复杂,大家放心,我讲的这几个关系,比处理婆媳关系、父子关系、同事关系简单多了!

人与人:
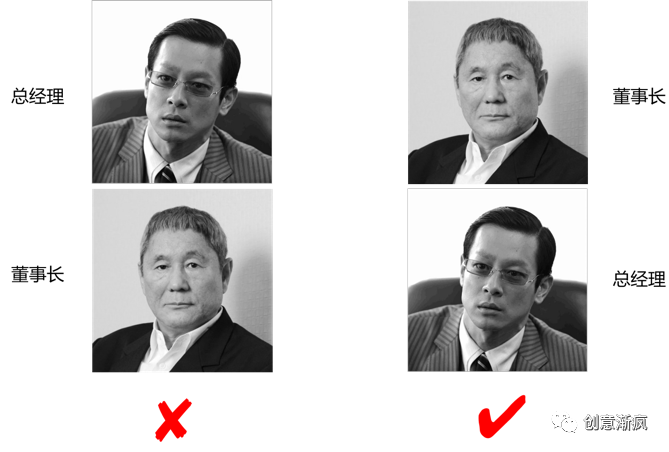
在需要上下排列多张人物照片的时候,一定要注意人物的层级关系,上司或者长辈的照片,要放在上面。比如,部门经理的照片不能放在董事长之上,小孩的照片不能放在成年人之上。
当然,除非你有特殊的宣传目的,比如摄影工作室的作品展示主打儿童系列,需要让孩子的照片先出现,那又另当别论。



人与物:
如果是人和物需要上下排列的情况,不能把物品的照片排在人物的上方。比如,餐厅的介绍图片中,不能将食物放在人的上面,会显得人物就像带了一顶奇特的帽子。


物与物:
如果要排列物与物,一定要遵照正常的自然特性。比如,当处理天空与大海图片的上下关系时,要按照自然中的天、海关系来安排,如果颠倒过来,海洋在天空上面就会显得很不协调。

图片关系,要紧扣主题
如果在一个主题下,需要放置多张图片,应该选择出最能烘托主题的一张,排在所有图片最前面。
如果图片中有人物,要选择人物表情最投入、神态最自然的那一张。
碰到类似两方对谈的图片,原则上,人物的视线应该是相对的;如果对话的两个人背对背排列,就会引发意义相反的联想。


时间有限,这里介绍的版式设计方法,只是为你开启了一扇小小的窗口,后面还有更多的细节值得大家去推敲、大量的内容需要去学习。掌握了视线流动的规律,你也可以成为了一个优秀的视觉“导游”,带着读者畅游广告世界。
以上内容,也可详见我的新书《文案功夫》,乐剑峰著,中信出版集团出版。
最后的最后,再来看下我的这“九条排版军规” :
文字与文字,排列显主次
军规一:字号越大,信息越重要
军规二:颜色越跳,信息越重要
军规三:位置越靠前,信息越重要
文字与图片,易读是关键
军规四:保持距离,对大家都好
军规五:乱插队,是小孩子干的事
军规六:明明白白,别玩虚的
图片与图片,位置不能乱
军规七:长幼有序,谁牛谁先上
军规八:先人后物,小心视错觉
军规九:服从主题,遵守自然规律
在如今这个什么都快餐化的时代,可能真的很少有人会真的在意这些。 有这点闲工夫,刷个剧不好么,早点收工不好么?所以,大家看到创意作品 的 品质, 也就越来越粗制滥造了 。
这个,怪不了别人,我自己都没办法。三点几啦,饮茶先!!
那我能做什么呢?我能做的,就是写这么一篇枯燥的长文,希望有心的你能看懂,帮到一个算一个吧。
如果你觉得有用,请转发给更多人。下次,当你自己需要排版或者和设计师纠结版式问题的时候,也不妨再次翻开这篇,看看这9条军规,你做到了几条?


