
黑马青年
51学设计、黑马家族创始人
无论是在生活场景、工作场景还是学习场景中,视频播放的普及度都已经非常之高,为我们的多元化场景带来便利。视频功能在产品中的体现也已经成为基础功能,在设计层面的不断优化对于产品设计师来说至关重要。
本文特意结合目前比较热门的产品,为大家梳理了涉及到视频功能的产品在设计上面的解决方案。希望这些优秀的设计思考可以带给产品设计师更多的灵感,不断探索和发现优秀的设计解决方案。

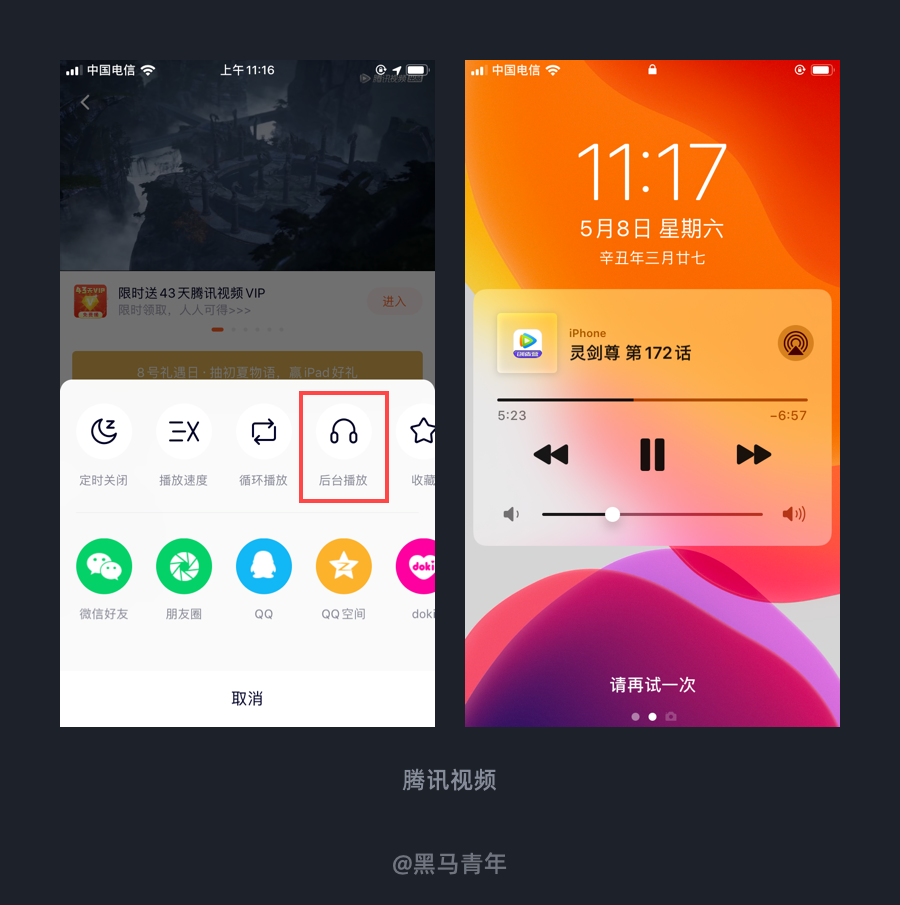
01. 特殊场景下的后台播放
影视类产品在不断优化用户体验的时候,为了满足用户在一些特殊场景下的使用体验,推出了后台播放的附加功能。比如用户在步行中、骑行中,或者处于不便于观看视频的场景中,可以采用后台播放。视频将会以音频的形式后台播放,让用户从视听体验转为音频体验,也是一种变相的解决方案。

思考:考虑到用户的多场景需求,而不只是底层的需求。
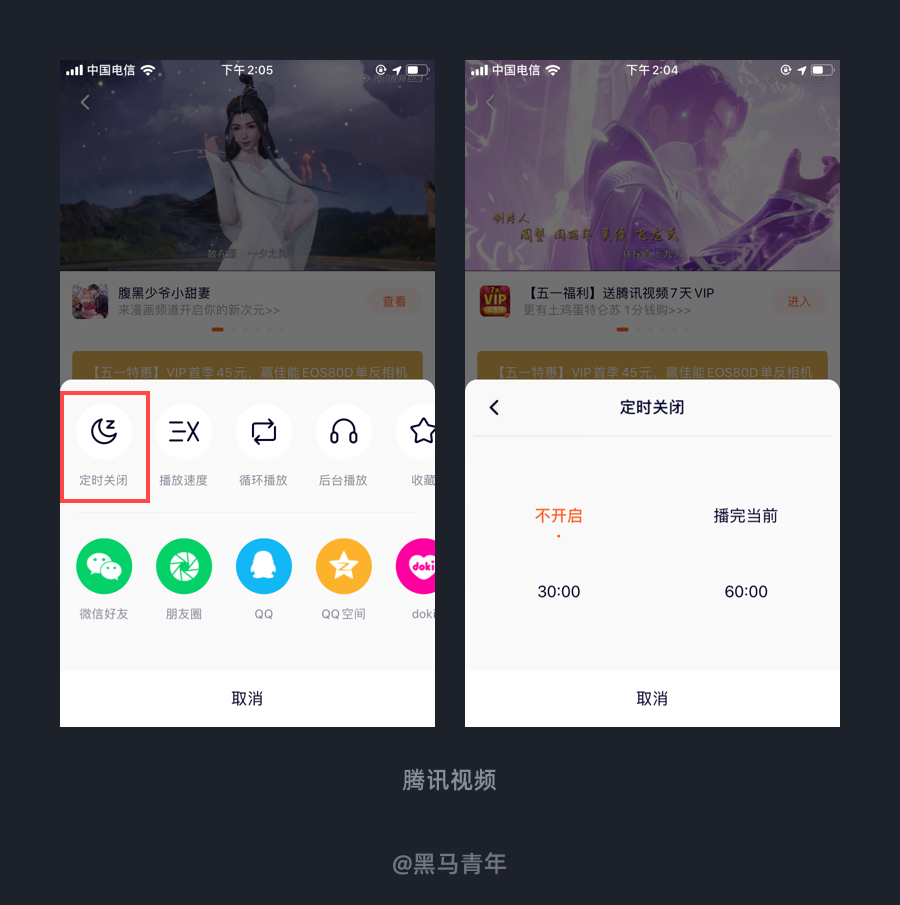
02. 人性化的定时关闭设置
很多用户在睡觉前都会习惯刷一下视频,有时候经常会忘记关闭视频就入睡了,第二天起来发现手机没电啦!定时关闭功能的出现解决了用户这一痛点,可以根据自己入睡的大致时间评估,设置定时关闭的时间段。人性化的功能设置在细微之处考虑到了用户痛点,图标设计也是结合场景化表现,提高用户对于产品的操作体验。

思考:帮助用户培养习惯和解决用户可能会出现的失误,以情感化的方式拉近与用户之间的亲和力。
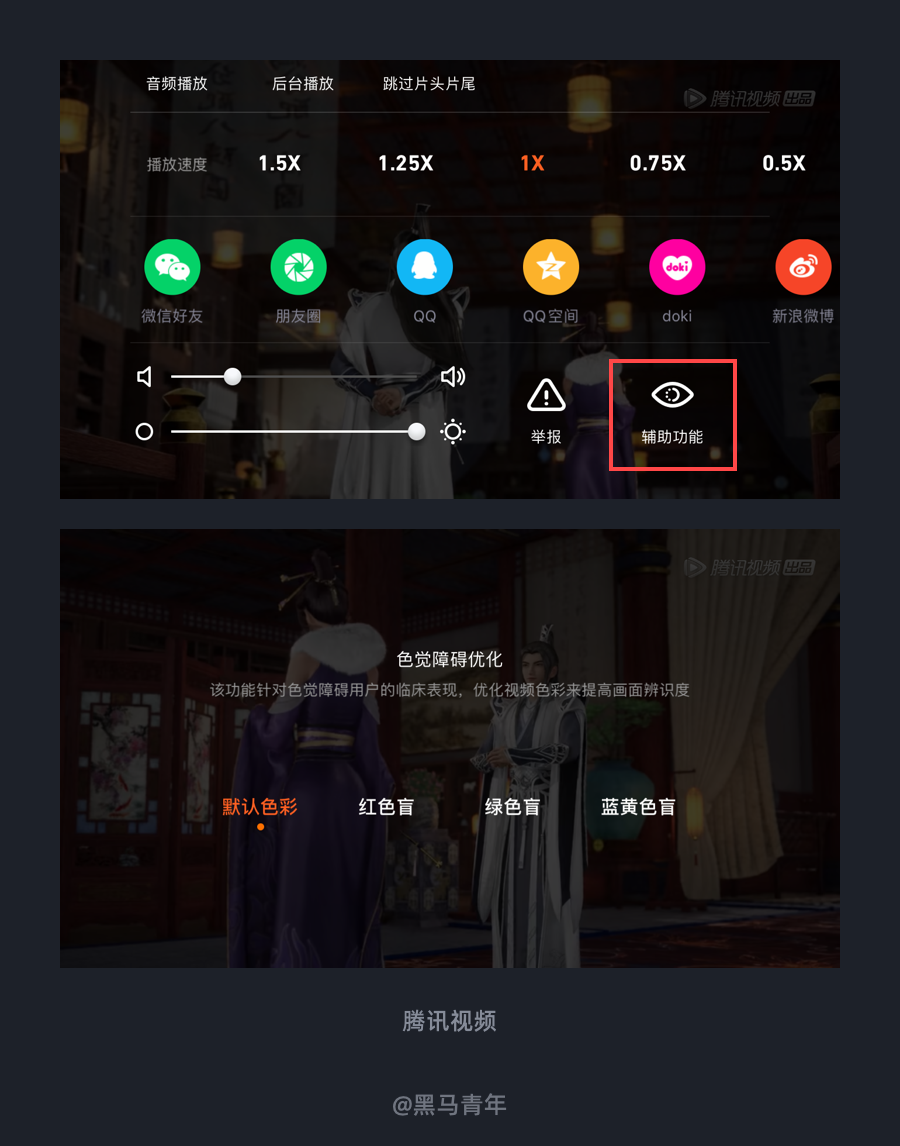
03. 特殊人群的色觉障碍优化
为了考虑到特殊人群的使用体验,让视频播放的效果符合不同用户的视觉感知,色觉障碍优化的功能设置人性化的呈现了解决方案。该功能针对色觉障碍用户的临床表现,优化视频色彩来提高画面辨识度。

思考:考虑到特殊人群的使用体验,才能把产品的体验延伸到更多的场景。
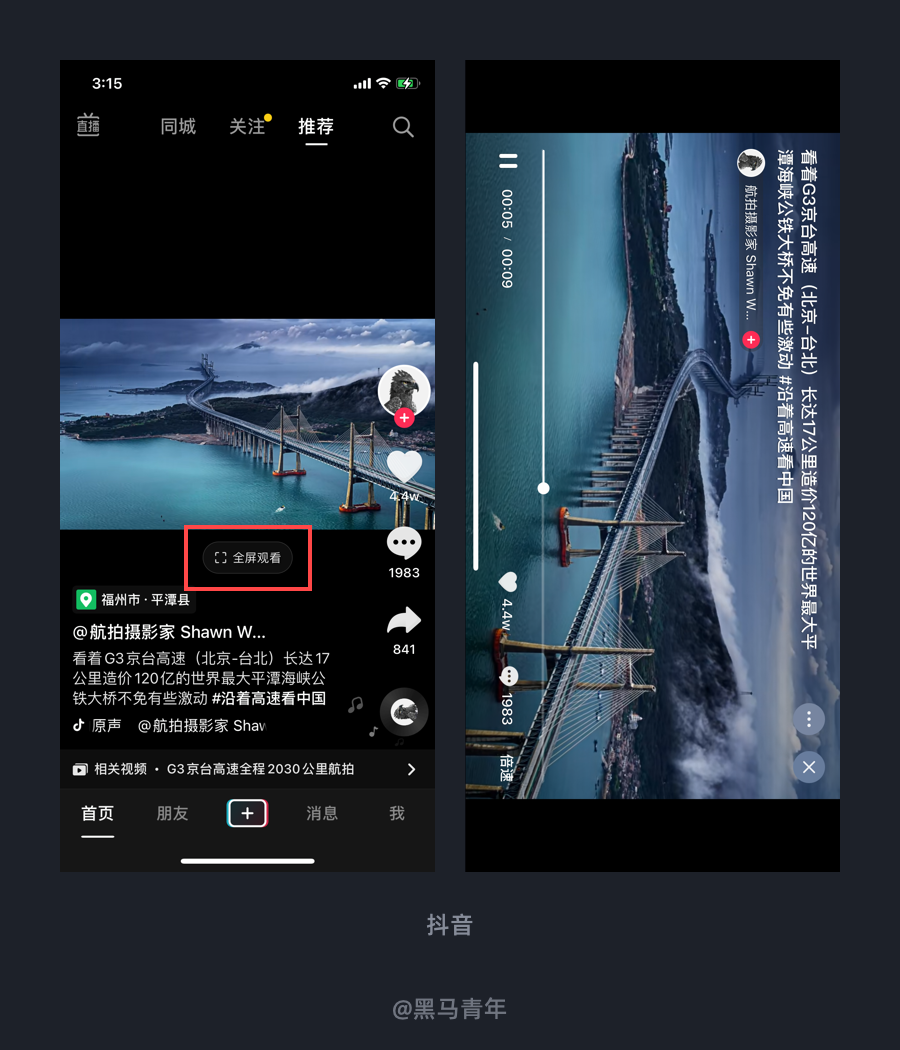
04. 短视频的横屏观看体验升级
随着短视频的盛行,利用空余时间刷视频成为用户消磨时间的方式之一。对于视频上传用户来说,根据视频拍摄的题材会选择适合的比例,有些题材适合横屏比例。
抖音作为短视频平台积累了庞大的用户量,视频的种类和播放比例也是丰富多样。为了满足用户的播放需求,设计了“全屏观看”的切换按钮,方便用户观看宽屏视频的需求。观看体验的升级带给用户人性化的体验,也方便更多比例视频的完美呈现。

思考:为用户提供匹配当前内容的方式,而不要局限在内容创造本身的匹配度上。
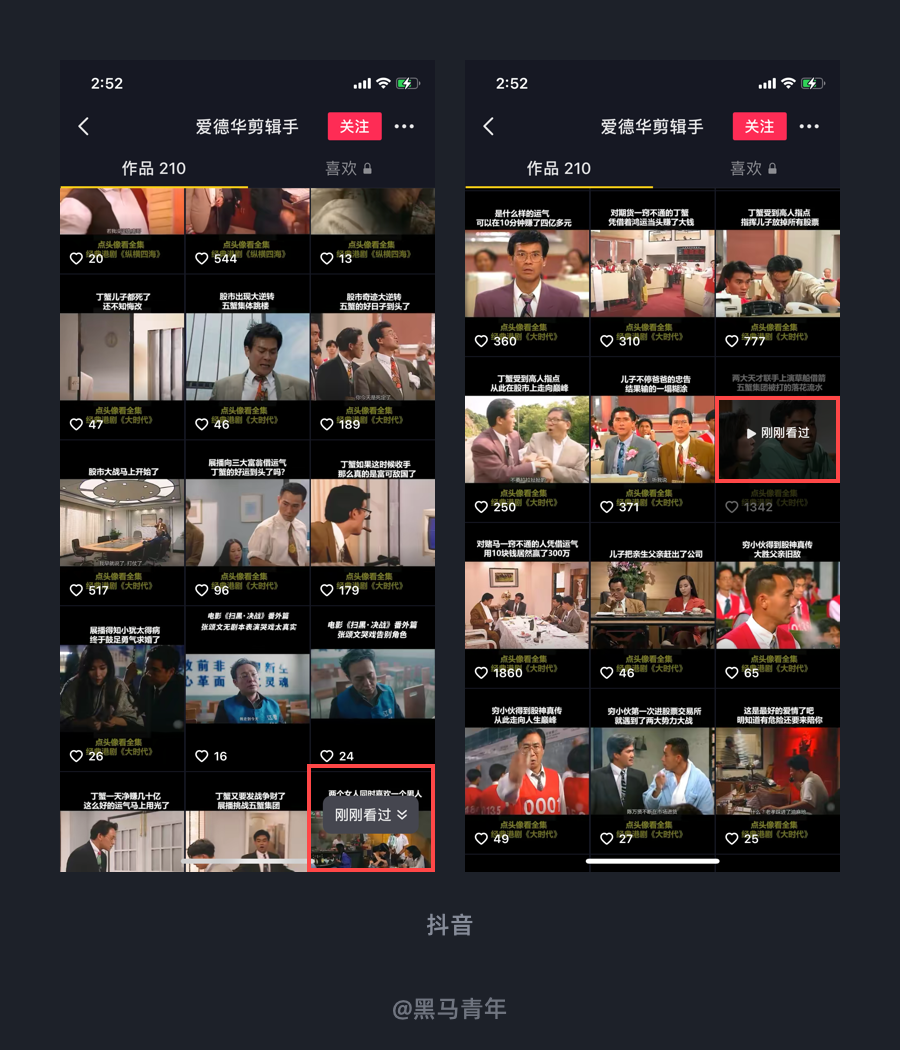
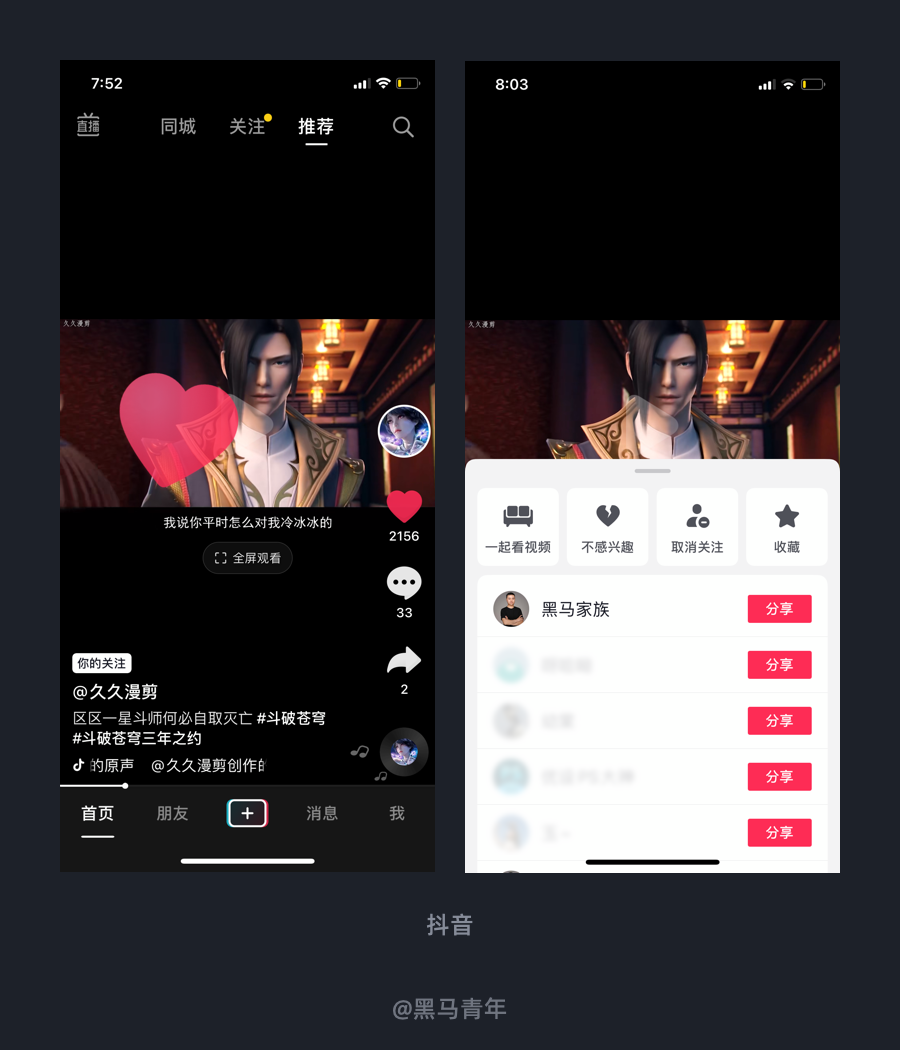
05. 刚刚看过的视频快速定位
在刷短视频的时候,刷到自己感兴趣的内容想要继续看完续集,以往的做法是进入作者主页挨个寻找,视频多了找起来很慢,用户体验很差。短视频平台提供了“刚刚看过”的快速定位操作,点击之后会直接定位到刚刚看过的视频位置,方便用户观看续集。人性化的功能设置节省了用户的操作成本,方便一些持续更新的视频内容更好的进行观看体验。

思考:节省用户的时间就是提高自己的认可度,培养用户的依赖度。
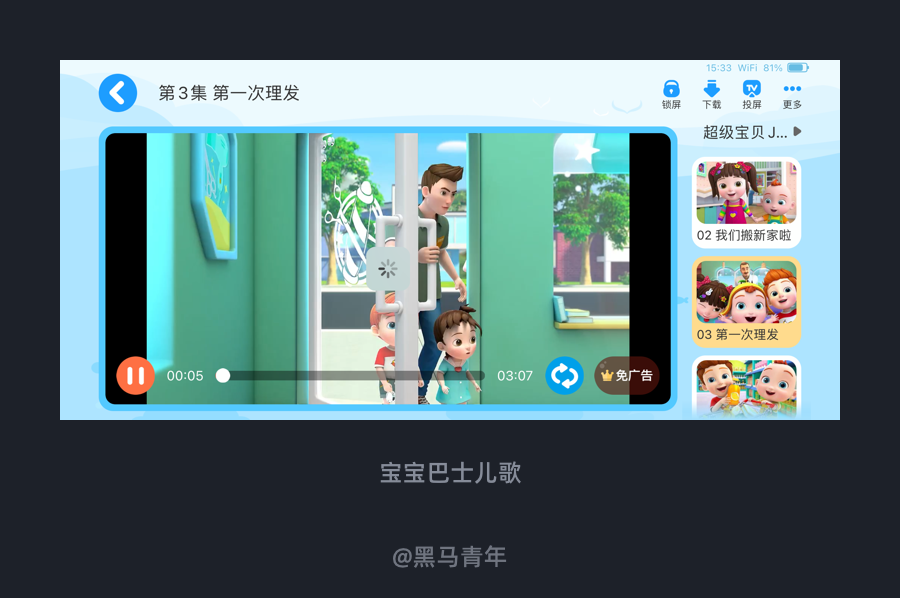
06. 直观的预览增加点击欲望
在观看一些儿歌、短片视频合集的时候,右侧的视频目录区采用名称和视频截图预览呈现,直观的预览效果增加点击观看的欲望。小朋友在刷儿歌视频的时候,降低了学习成本,切换视频也更加便利。

思考:降低用户的理解成本,才能获得用户的青睐。
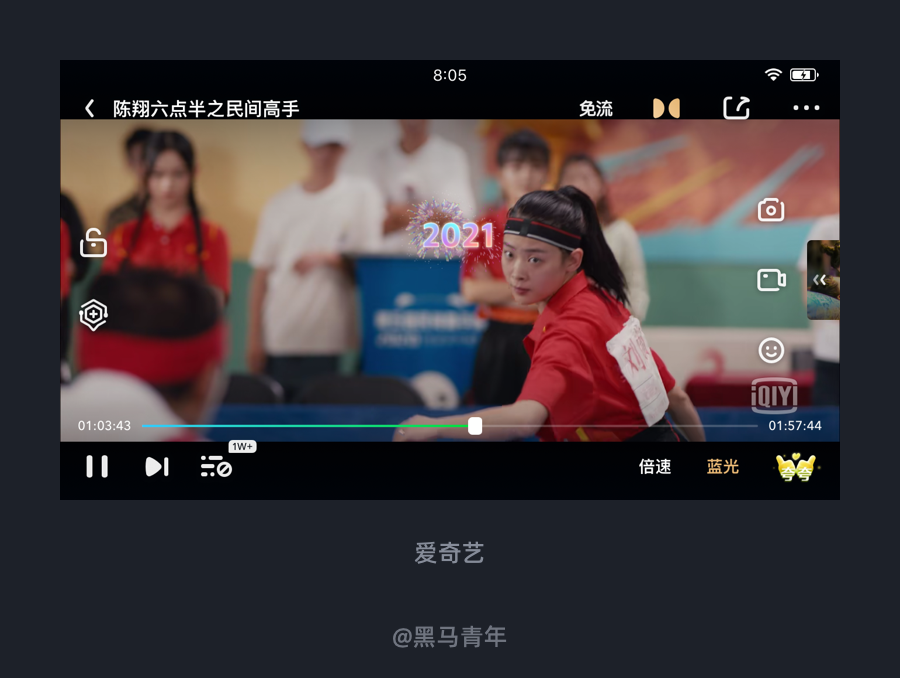
07. 暂停播放的应景设计
情感化的设计可以拉进与用户之间的亲和力,体现产品人性化的一面。在特定的节假日或者特殊时间内,为了增强氛围,视频播放暂停的设计上面设计师也投入了很多小心思。比如在跨年期间,双击屏幕暂停时会出现绽放的烟花效果和 2021 年的绚丽文字,氛围的营造带动了跨年的氛围,带给用户更加温馨的感官体验。

思考:提高用户体验的设计,就存在于细微之处的变化中。
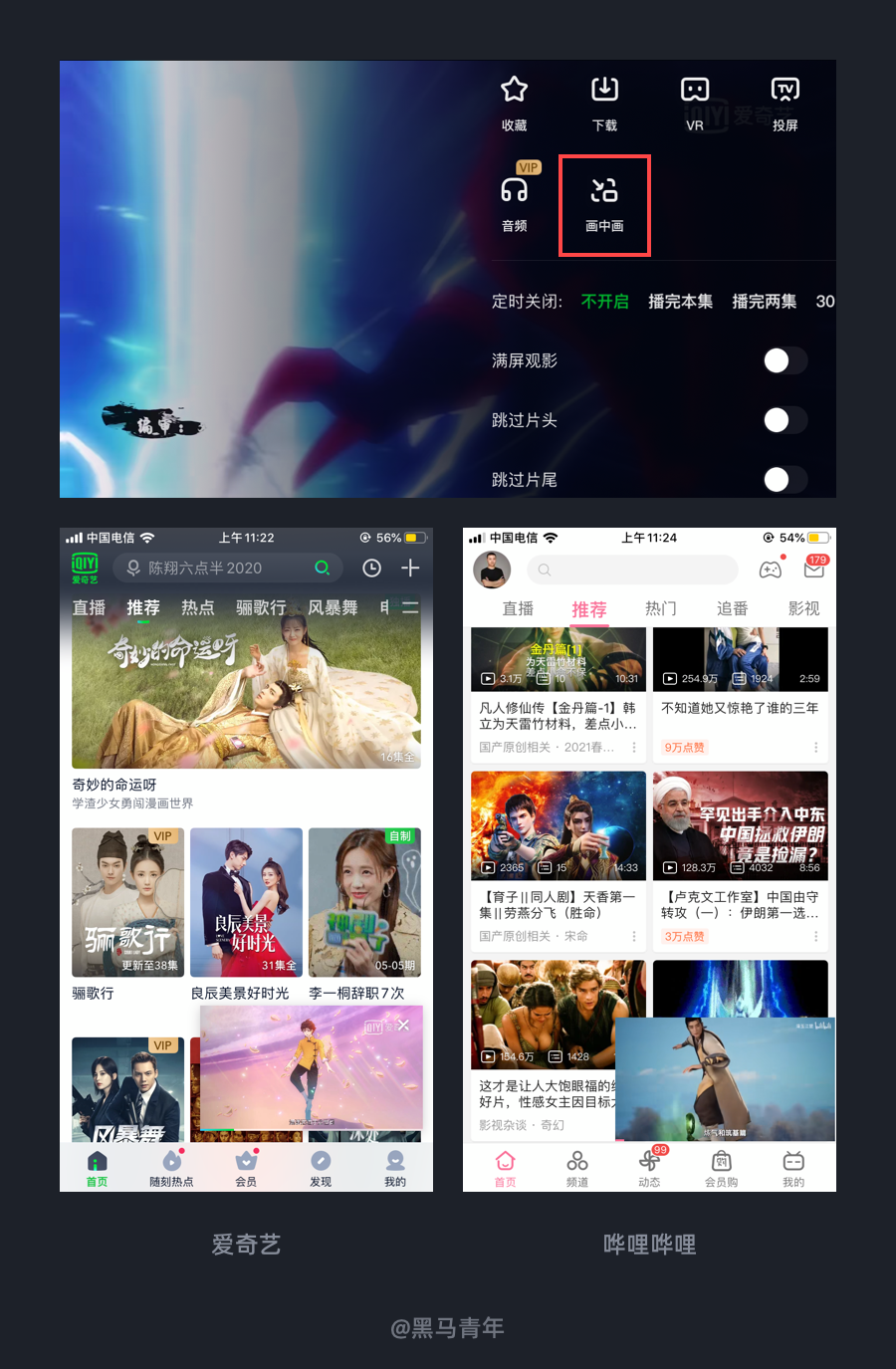
08. 画中画,边看边浏览视频
有时候我们没有明确的观影目标,打开一个视频后还想继续寻找更好的影片,又怕当前影片有看点。“画中画”功能解决了这个痛点,观看视频时点击“画中画”当前播放视频缩小窗口显示在侧边,用户还可以继续浏览新的内容,筛选更多可能性。

思考:在用户没有明确目标的时候,带给用户多种选择性。
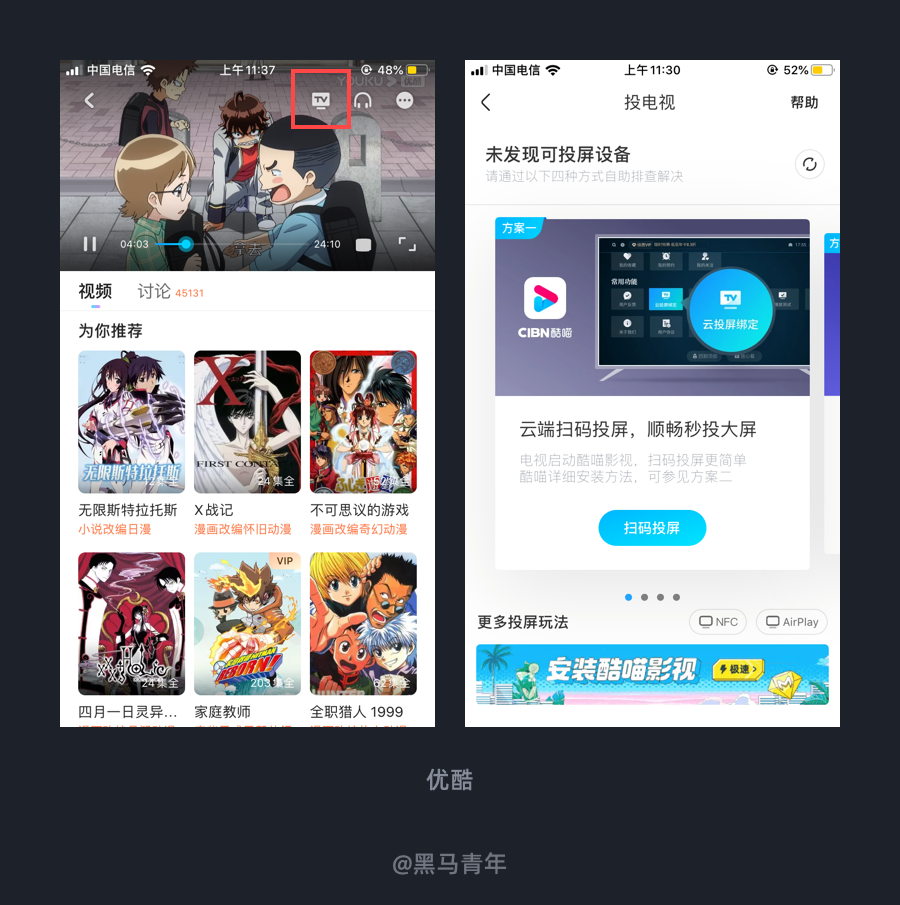
09. 投屏观影双向体验
将影片投到电视观看是家庭观影的最佳选择,让观影体验不局限于方寸之间的设备上,还能与家人朋友一起观看影片。如果家里有小孩子需要看动画片之类的,除了投屏电视给他们观看以外,自己还能继续在 App 上观看别的影片,双向选择提高了用户的多场景需求体验。

思考:特殊场景下不仅需要满足用户的需求,也要考虑用户可能会出现的周边困境。
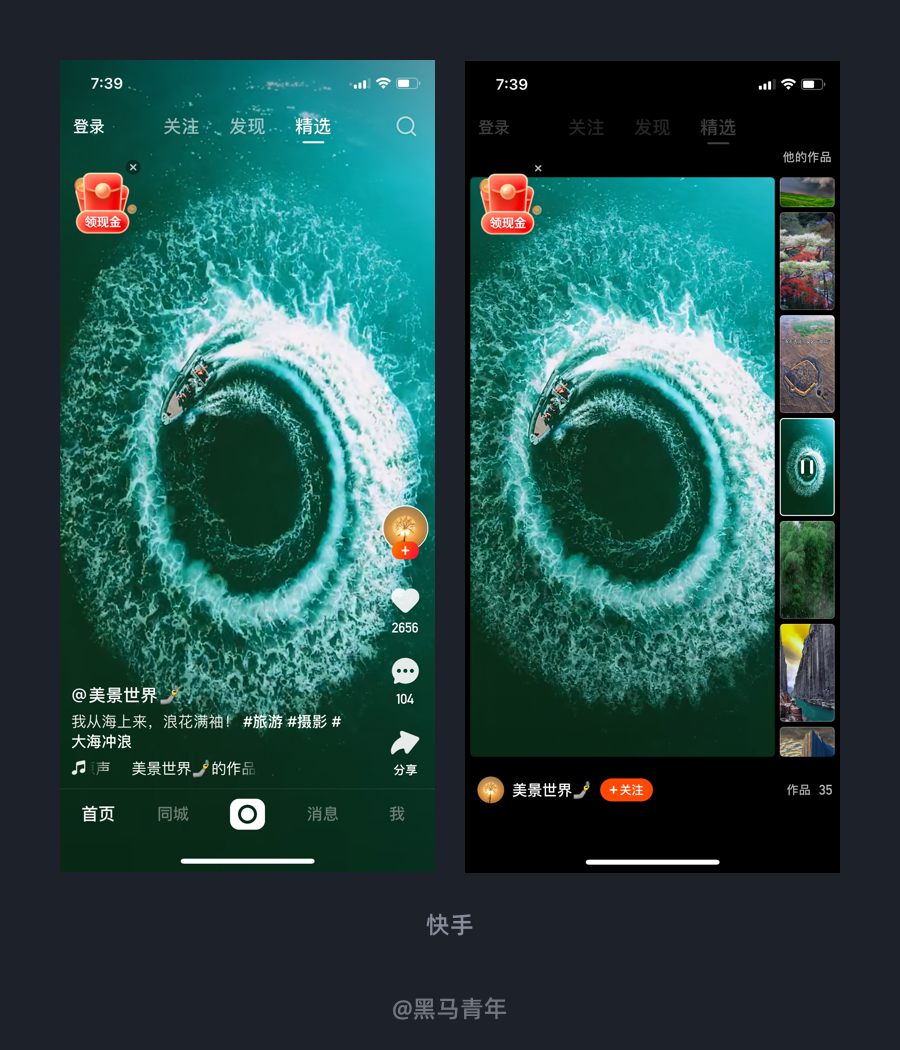
10. 手势交互曝光作者更多作品
各种手势的研究是产品设计师探索的方向,在刷短视频的时候,向左滑动除了进入作者主页以外,也有产品选择曝光作者更多视频作品。更多视频的曝光不仅方便用户观看续集,还能通过更多视频的观看建立对作者的好感度,让用户充分的判断是否需要关注作者。该交互形式给用户提供了更多的判断权,也提高了作者更多视频作品的曝光度。

思考:通过交互形式的改变给用户带来便利,也给作者带来曝光度,平台也提高了使用体验,这是最稳固的体验三角形。
11. 单手操作的手势交互
在视频播放中的手势交互为用户的操作提供了便利,短视频中的单击暂停/播放、双击点赞、长按浮层、左右滑动也有对应的内容变化。目前运用比较多的是单手操作的手势,同样的手势在不同的产品中也激活不一样的功能操作,比如影视 App 中通常是双击暂停/播放。作为产品设计师我们在交互设计的时候,手势的变化在视频功能中的运用可以深入探索。

思考:手势交互的运用可以在原本的基础上实现更多可能性。
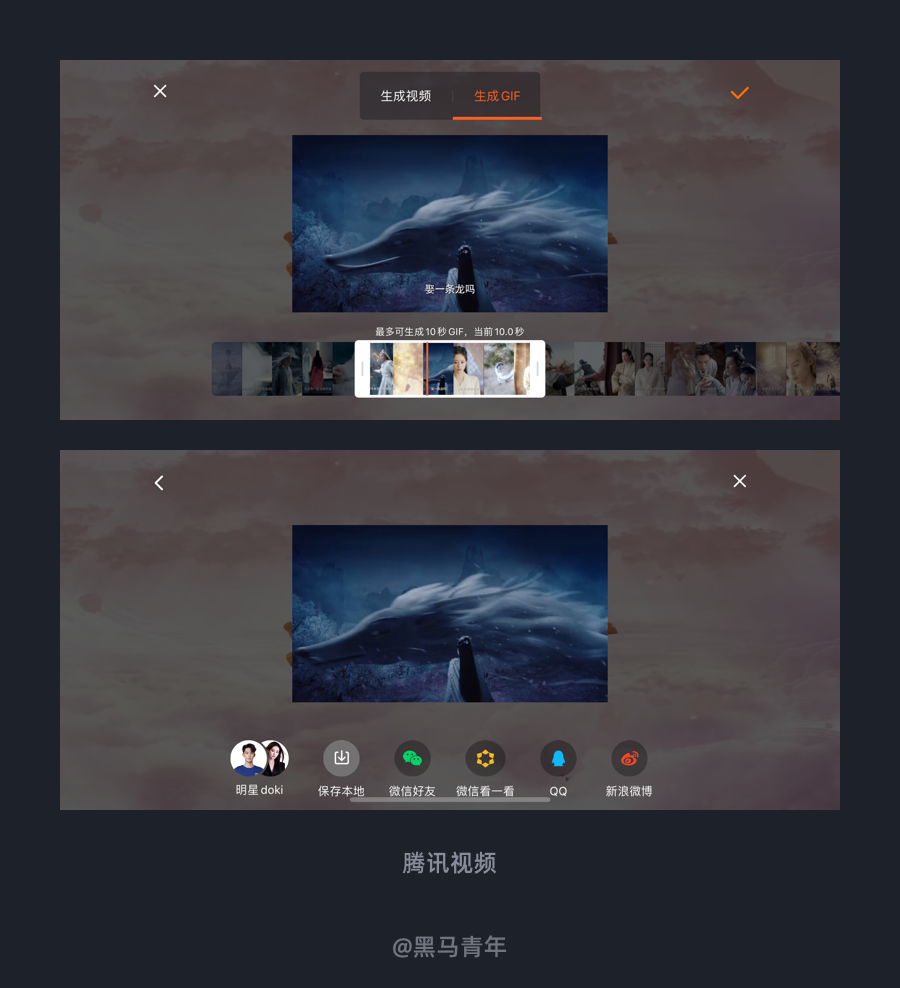
12. 短视频 GIF 一键生成
在很多自媒体上大家经常会看到很多影视片段的 GIF 动画,不仅增加了趣味性,也间接的传播了视频内容。很多视频类产品为了给用户提供自动生成短视频和 GIF 动画的便利,提供了一键生成的操作,不仅可以选择内容区间,还可以自由控制时间。便利的操作降低了用户的学习成本,还增加了用户分享的趣味性。

思考:帮助用户降低在外部平台上分享内容的制作成本,也是提高自身内容被分享的概率。
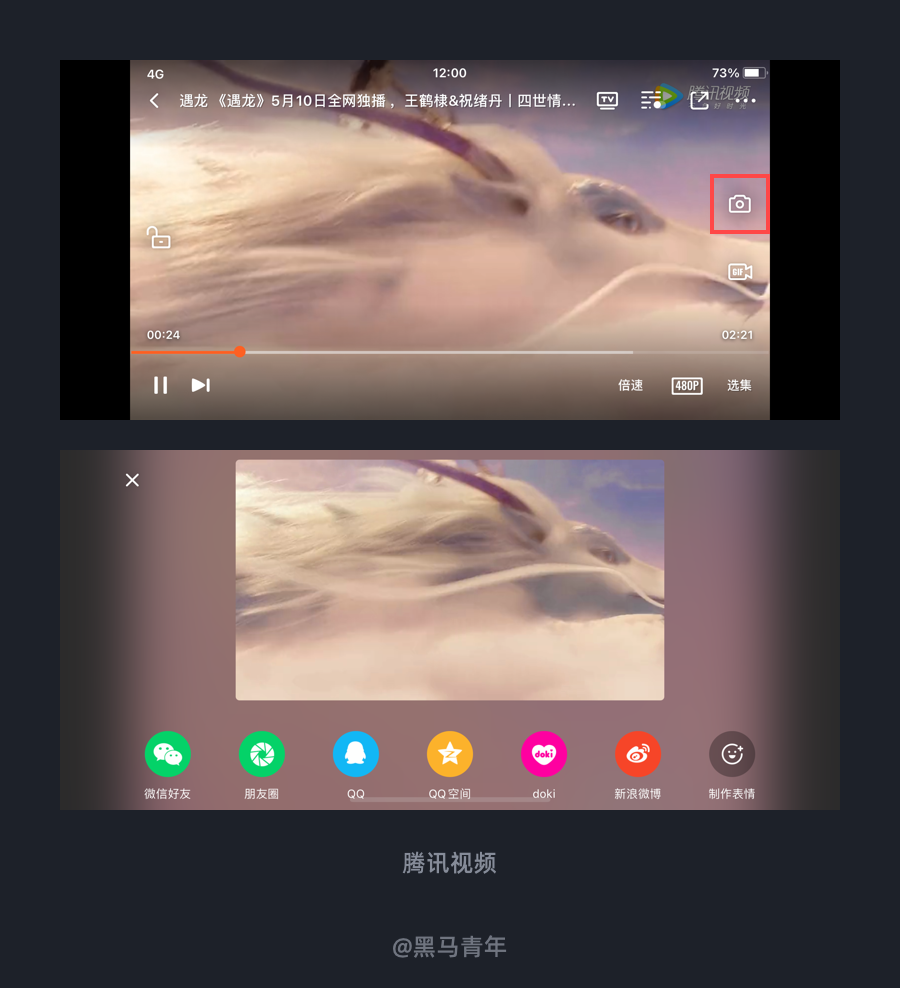
13. 视频快照分享更便利
截图属于手机系统自带的功能,通过交互路径操作或者设备按键快捷操作完成。而视频播放器自带的快照功能更便利,一键操作随时定格画面,还能快捷分享或者制作表情,非常的便利。

思考:只有把操作的时间和难度降低到临界值,才能让用户逐渐形成依赖。
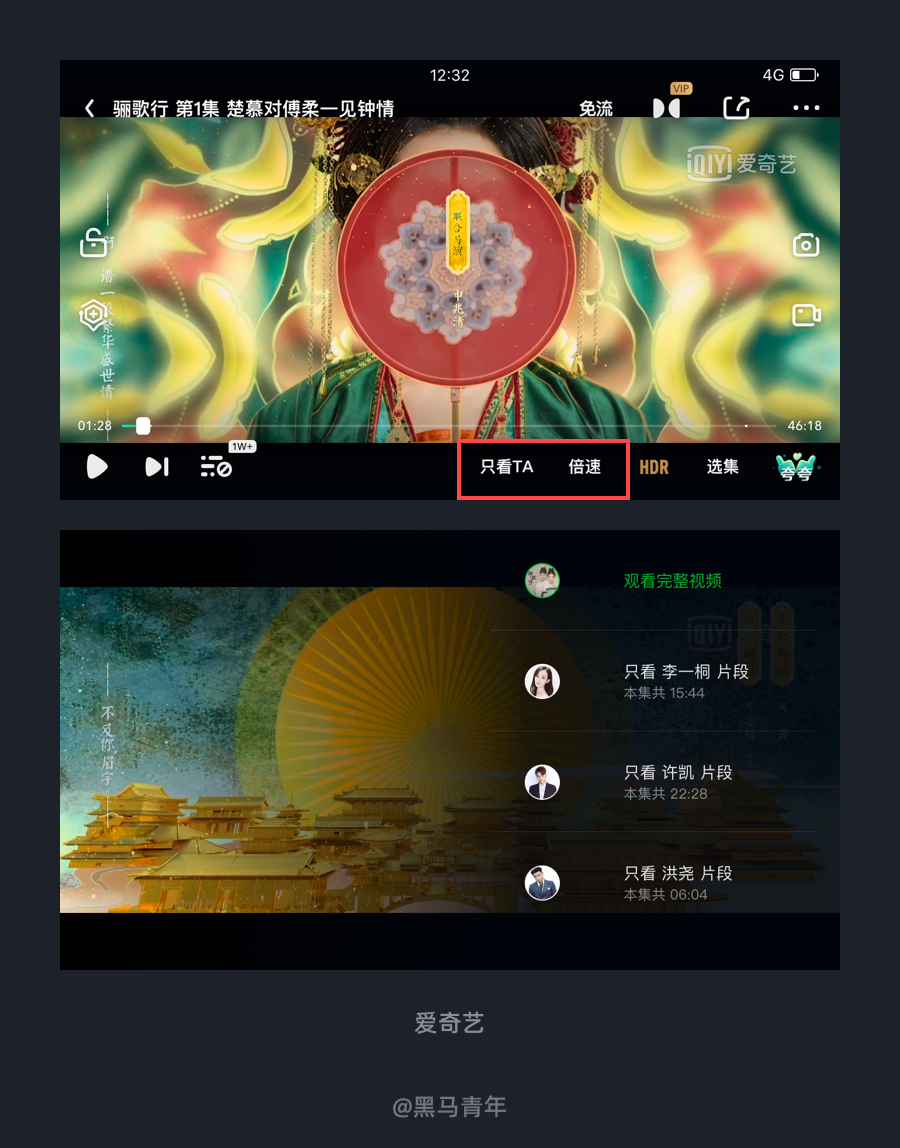
14. 个性化追求的片段观影
在观看影片的时候,针对一些故事情节比较长的影片,我们可以选择观看指定角色的片段,或者选择倍速播放等来实现个性化的观影选择。忙碌的生活让我们少了一些观影耐心,这也是短视频备受喜欢的因素之一,片段的播放需求满足了这部分用户的需求。

思考:个性化的功能服务可以培养用户对产品的忠诚度,这是形成种子用户的关键。
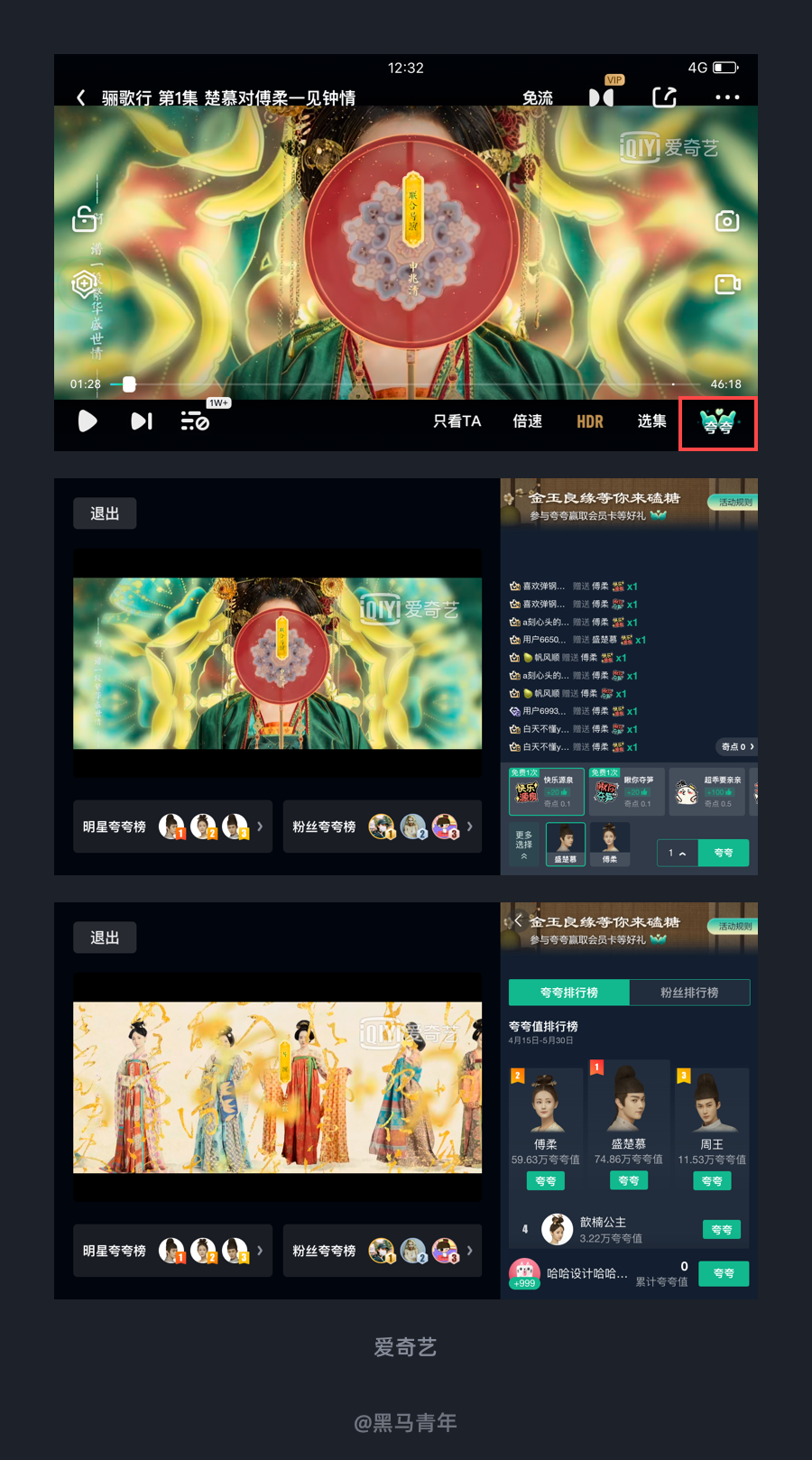
15. 方寸之间的分屏设计
由于移动端设备的大小限制,如何在有限的屏幕内进行延展设计,是产品设计师探索的方向。分屏设计是在保持当前视频播放的前提下将屏幕划分为更多模块,不影响内容进展的情况下进行更多功能操作。
比如爱奇艺观看视频时的夸夸功能操作,在操作功能的同时不影响用户的观影体验,增加用户观影时的互动性。

思考:有限空间内的更多可能性设计,是设计师不断探索的过程,尽显方寸之间的设计能力。
还有更多关于视频功能在 UI 场景中的运用案例,这里仅抛砖引玉的列举了部分设计分析,更多分析我们下期继续。
小结
针对单一功能的体验总结,是分析和积累同一功能不同设计解决方案的形式,辅助增加设计需求中的效率发挥。产品体验日记总结的不同维度带来不同的深度思考,希望这个维度的总结起到抛砖引玉的作用,带给大家更多的思考方向和总结思路。


