
来源:iH5
原标题《淘宝、腾讯H5如何欺骗你的眼睛?你可能没看出大品牌的这些障眼法…》
6月是国内现象级H5爆发的时节,也是广告人利用智慧“造假”以实现创意的高峰期,HTML5相关行业的都在转发淘宝造物节的伪VR场景,“外行”的在分享腾讯Next Idea的伪网页动画,最多的疑问就是“到底是怎么做的?!”
很多人不知道,造物节其实出了两个H5,除了VR全景是“造”出来的,还有一个三屏互动视频的案例也耍了点障眼法;至于腾讯的“穿越故宫来看你”,策划创意值得借鉴,技术门槛却是最低的,更暗藏着微信不得不提的潜在“行规”。
为什么它们能成功欺骗我们的眼睛?
怎么用iH5.cn做出这么酷炫的H5?
它们又标志着什么发展趋势?
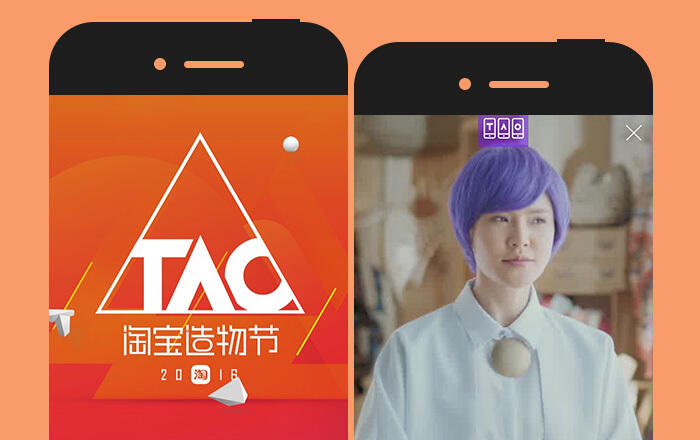
1.“假装它是3D”
《ZAO》,制作团队:VML

扫描二维码,了解更多!
(广告人干货库网 App 用户需点击放大二维码后,长按识别)
淘宝这个H5在业内太火了,通过全景图、分层运动的方式,在网页中构造出动漫VR场景,基本上看过都赞不绝口。因为它在朋友圈的火爆,顺带还宣传了背景音乐——华晨宇的新歌《造物者》。然而,它没有真的构建出3D场景,却带来一场近似的视觉盛宴,究竟耍了什么花招?
创作分析
(1)360度全景图的搭建

淘宝H5的全景图背景
淘宝H5分为背景层、前景层、导航菜单三个部分,背景的设计便是实现360度全景的关键。上面是导出淘宝H5的原始素材后进行拼接,还原出来的背景——相信你一眼就能看出一张背景居然被切成了这么多块!

淘宝H5的动态效果
是的,而且背景层共有两层:靠后的渐变图片基本固定,靠前的是20张带有透明像素的切片,宽度均为129像素。

模拟H5的滑动变形过程
因为左右边缘的画面连贯,这20张切片可以通过旋转拼接的方式围成一个环形;当我们在手机上上下、左右触摸屏幕时,就是看着这20张切片不停地轮播、变形。
(2)前景的分层搭建

部分分层素材的分组示例
为了让场景变换效果更真实,制作团队还搭建了多层前景,并通过不同层素材的人物大小比例、物体运动速度的区分,让人眼感受出不同层的远近。
不过对于大部分门外汉来说,就算懂得怎么用Photoshop切图,没能耐也没工夫堆砌出这么复杂的玩意儿,更拿不出几十万请VML制作,所以还是乖乖用点旁门左道吧!
VR场景嵌入方法
既然淘宝H5虚构出的3D场景本质上就是全景图,那么我们只需要找一个全景场景制作平台就行,比如720云。使用过程非常简单,上传一张全景图就能自动生成全景场景——以下是我用淘宝造物节全景图直接生成的效果:

全景图导入720云的效果
把内容嵌入H5也非常简单,使用iH5的“网页”工具,添加新的网页并设置页面大小,在资源位置填写全景场景的网页地址就行。
比如下面万达的VR视频、天津美院的VR场景,都是在iH5嵌入第三方全景制作平台网页,自己设计加载页、导航菜单等完成的。

嵌入iH5的万达VR视频

嵌入iH5的天津美院VR场景
2.“假装它是视频”
《淘宝造物节》,制作团队:VML

扫描二维码,了解更多!
(广告人干货库网 App 用户需点击放大二维码后,长按识别)
“60秒内邀2位好友扫码,用三分之一价格,享百分百造物节。”
淘宝三屏互动H5的创意,更偏向于活动策划,限时让好友完成扫码,三部手机就会同时播放三段内容不同、但非常相似的“视频”。跨屏互动实现并不复杂,熟悉iH5的人,可能还看过去年我们用八个屏幕召唤“神龙”的案例。

淘宝H5的三个伪视频
但这里需要注意的是,淘宝这个H5比较有心机,它看起来播放的是视频(尤其还用了具有欺骗性的“播放”LOGO),其实三段所谓的视频都是图片!

造物节H5的资源加载界面
上面是这个H5打开时的资源情况,你会看到一整片都是JPG(静态图片)!每张图片控制在10多K、20多K,让它们一张一张连续播放,再加一段音频广告,就以假乱真了。

造物节H5同时播放的画面
虽然知道很多创意玩的就是套路,但这个套路实在太深,过程如下:
1. 制作一段垂直视频;
2. 把视频输出为图片序列帧;
3. 把图片序列导入H5页面;
4. 点击播放按钮,同时播放图片和音频。
跨屏互动制作方法
用iH5实现跨屏互动很简单,对原理感兴趣的话可以看看下面这个不到5分钟的视频:
具体到淘宝造物节这个H5,也不难:
1. 在“舞台”下面放三个屏幕;
2. 把1号作为扫码的主屏幕,在1号页面放置2号屏幕的二维码;
3. 在2号页面放置3号屏幕的二维码;
4. 3号屏幕页面显示时,触发三个屏幕中图片、音频的播放。
图片轮播制作方法
《BMW集团 100周年》

如果你看了上一期《10000种H5特效完全制作攻略!》,还会知道宝马100周年也玩过用图片伪造视频这招儿,使用iH5制作只需两步:
1. 在画布下加幻灯片,导入英文命名的图片序列帧的压缩包(zip/gif);
2. 设置是否自动播放、时间间隔、图片的预加载比例。

12张图片能播放1.2秒的视频

图片轮播的最终效果
即便我们没能自己拍摄或制作一个视频,照样可以用视频软件把一段电影剪切成垂直视频;然后用After Effects把视频导出为静态图片序列和独立的音频;最后把图片序列打包压缩,并和音乐一起导入iH5,制作出独一无二的伪视频。
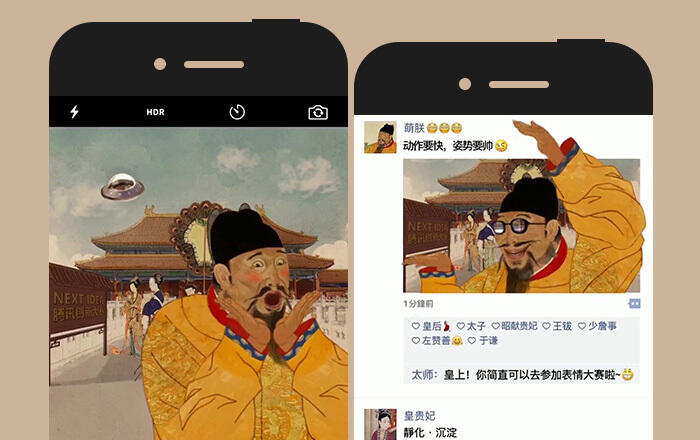
3.“假装它不是视频”
《Next Idea x 故宫》,制作团队:Treedom

扫描二维码,了解更多!
(广告人干货库网 App 用户需点击放大二维码后,长按识别)
最后压轴的腾讯,刚好做了一件和上面完全相反的事情:人家要把H5伪装成一个视频,他们却是硬要把视频伪装成一个H5!

没有播放进度条的H5界面
没错,上面这段在安卓设备里播放也不会出现控制条的动画,是一段视频。你以为控制皇帝的旋转、跳跃,花式自拍背后用了多复杂的技术,其实你只是看了一段垂直视频。
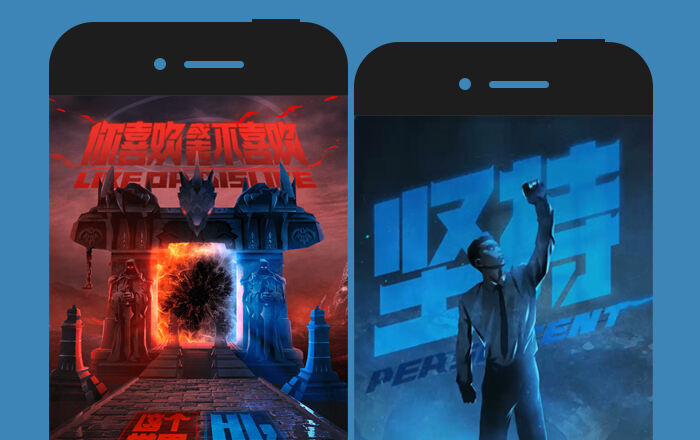
《WOW!好久不见》,同样采用垂直视频

扫描二维码,了解更多!
(广告人干货库网 App 用户需点击放大二维码后,长按识别)
这不是腾讯第一次这么玩了,魔兽电影上映的时候,他们推出的H5那么燃,其实也是视频。我们还做过一期技术揭秘《抛开代码!iH5十五分钟完美重做腾讯魔兽经典H5!》,做了个高仿版本的H5,效果对比如下:
上面是iH5仿制的效果,下面是原开发案例
网页视频在安卓设备上播放,就会默认冒出播放器,控制条都出来了肯定就知道是视频了;但一旦强制取消播放器,可能导致各种播放问题。那为什么故宫、魔兽两个H5不会?唉,原因很简单,微信是腾讯自己的,他们在浏览器里做了一些配置,对旗下出品的H5有所“优待”,才能确保视频的顺利“乔装”。
所以同样的故宫视频,我们嵌入就可能变成这样——

难以忽视的播放器控制条
天无绝人之路,还好我们还能“造”视频。无论是一开头的VR、还是后面奔驰的宝马,其实都巧妙利用了静态的叠加,以实现动态的效果。
看了这些作品,我们会发现H5的个性化定制趋势越来越明显,大家开始对简单形式的H5不再那么感冒,而更加期待新鲜的形式。


