01
NIPPON COLORS - 日本の传统色
https://nipponcolors.com
选择颜色后有对应的CMYK&RGB的色值,界面颜色也会随之变成当前选择的颜色,直观方便。

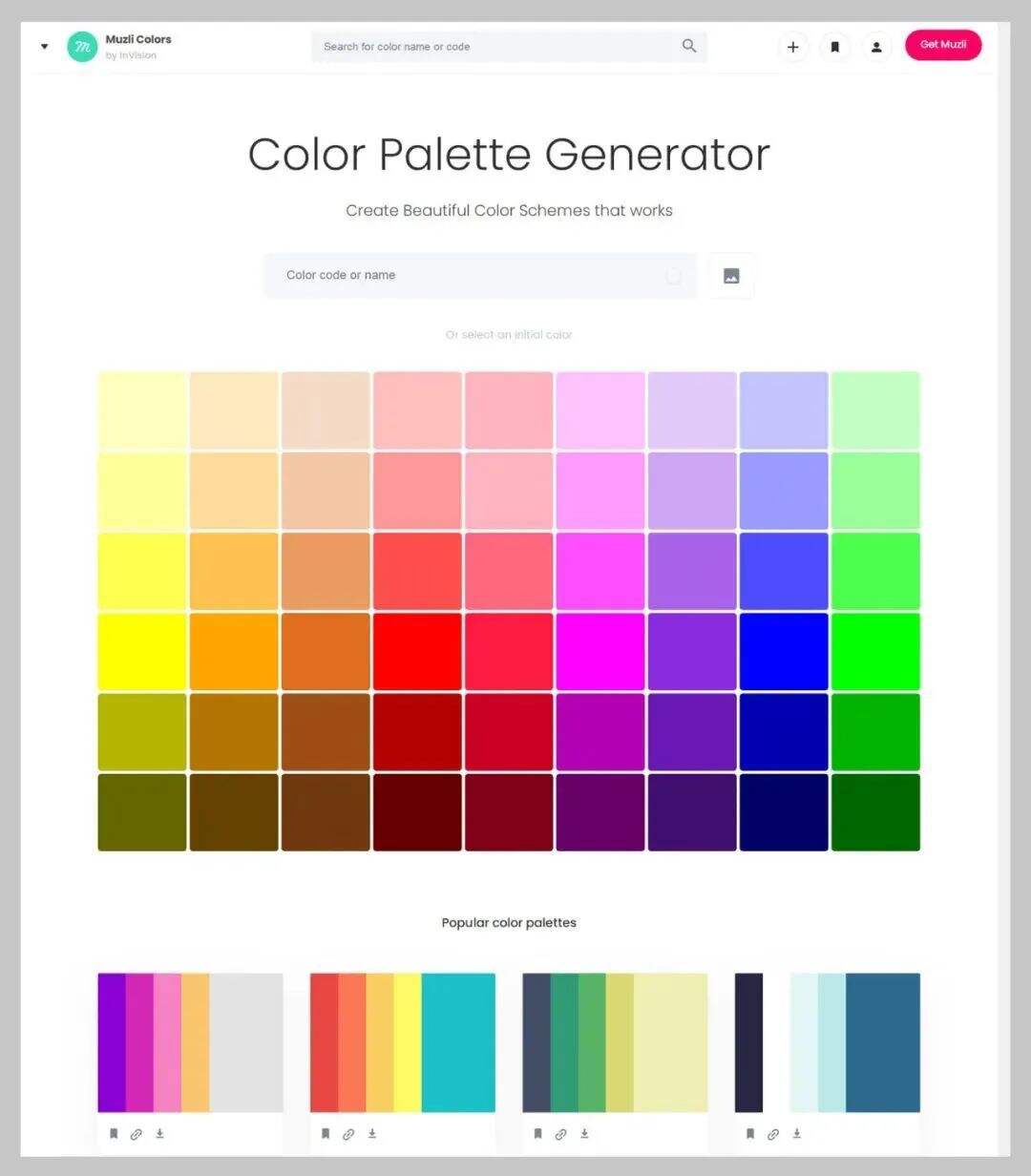
02
Muzli Colors
https://colors.muz.li
直接在线编辑配色方案,可以把自己喜欢的作品上传查看该作品的配色方案等。

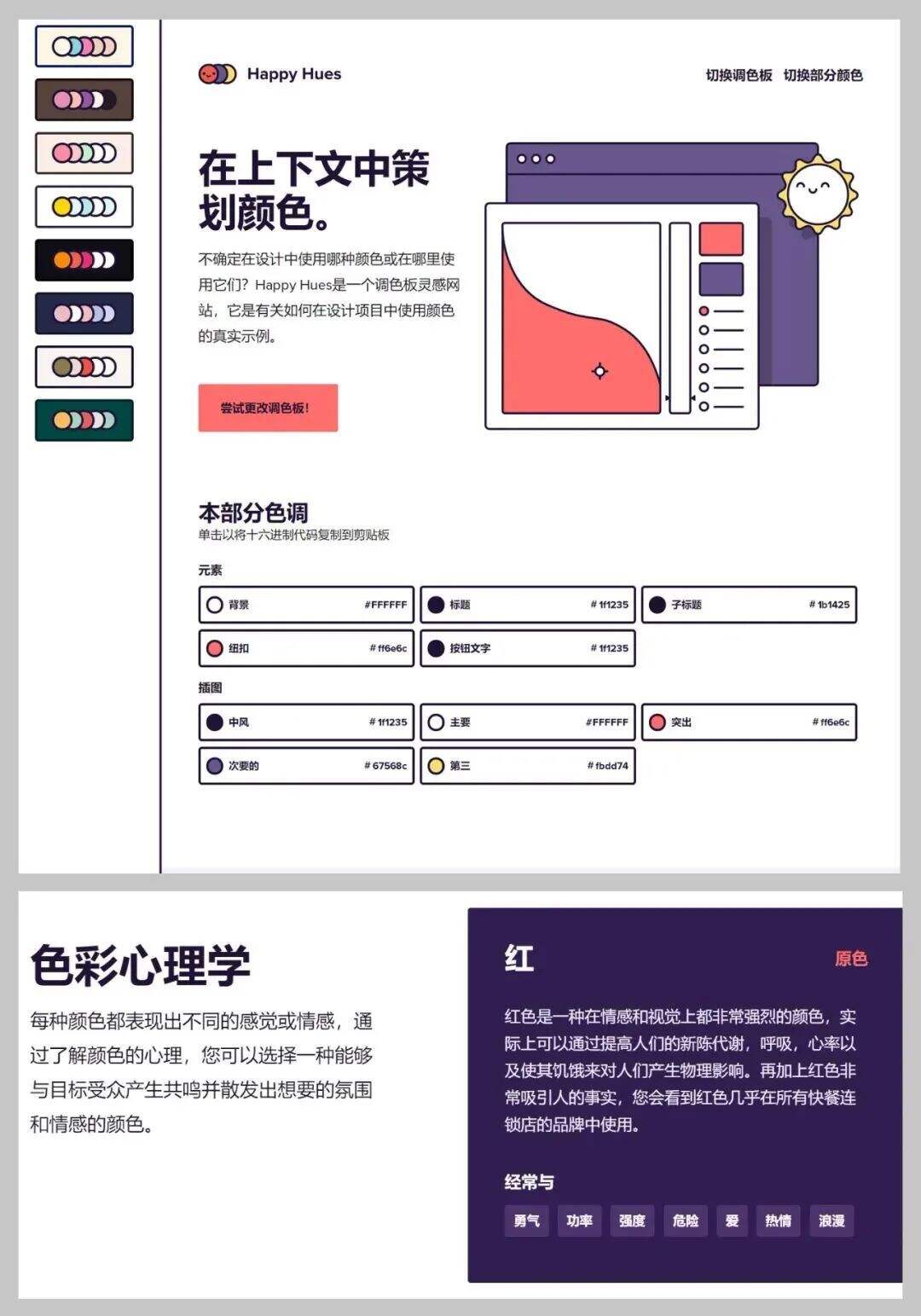
03
Happy Hues
https://www.happyhues.co
调色板灵感网站、在这里还可以学到一些基本的颜色术语和色彩心理学相关的一些知识。

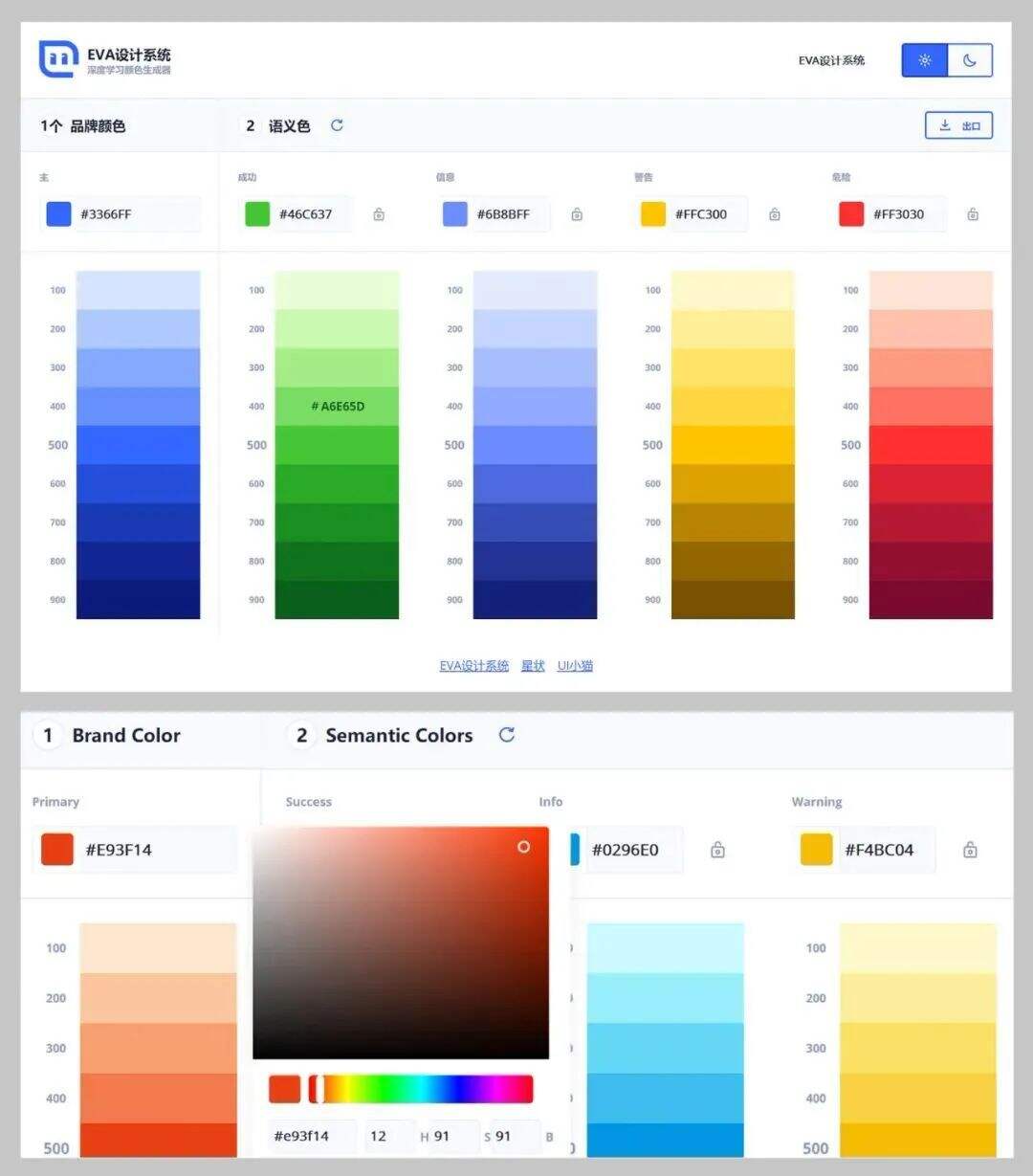
04
Eva Design System
https://colors.eva.design
选定主色后系统自动生成配色方案。

05
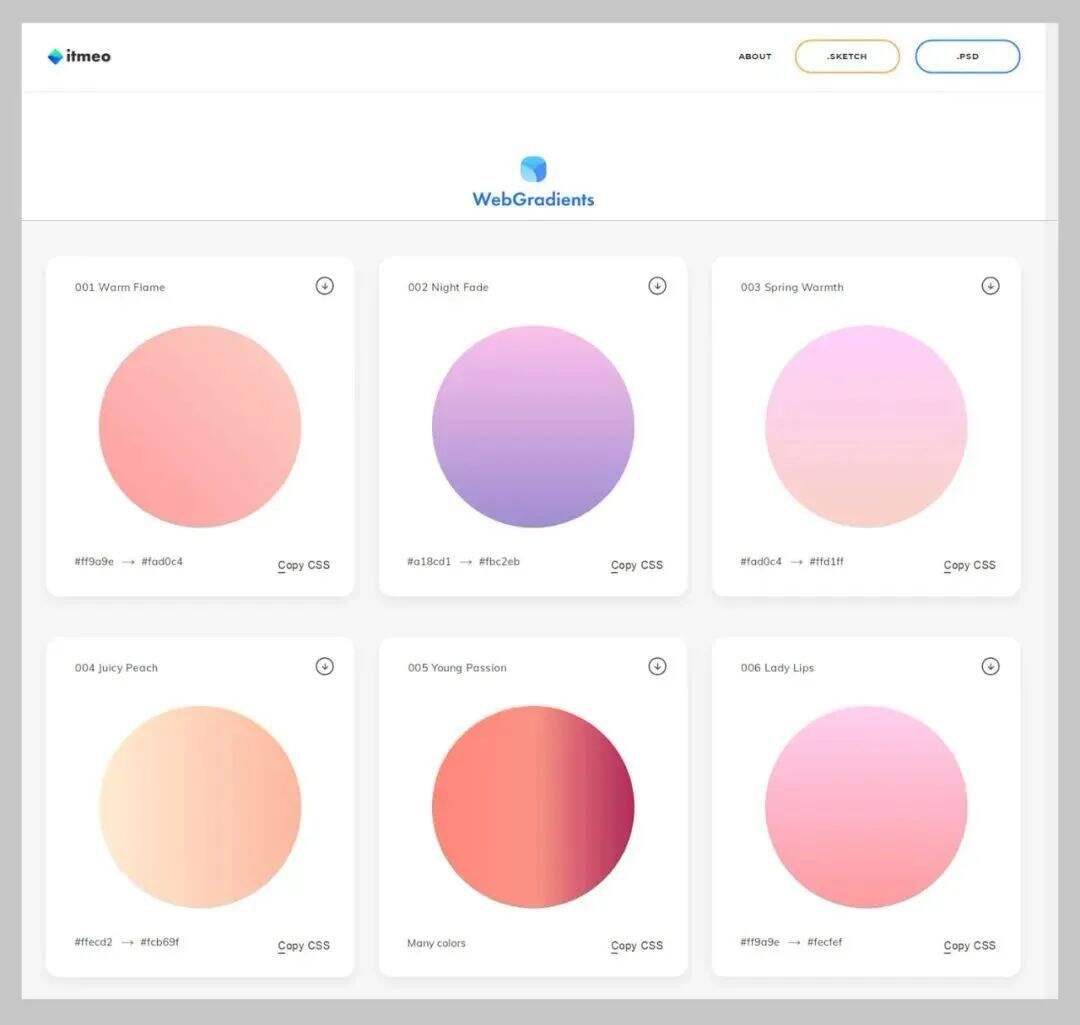
WebGradients
https://webgradients.com
线性渐变配色方案网站,色值可直接复制,还可下载喜欢的渐变配色的图片。(图片为PNG格式)

06
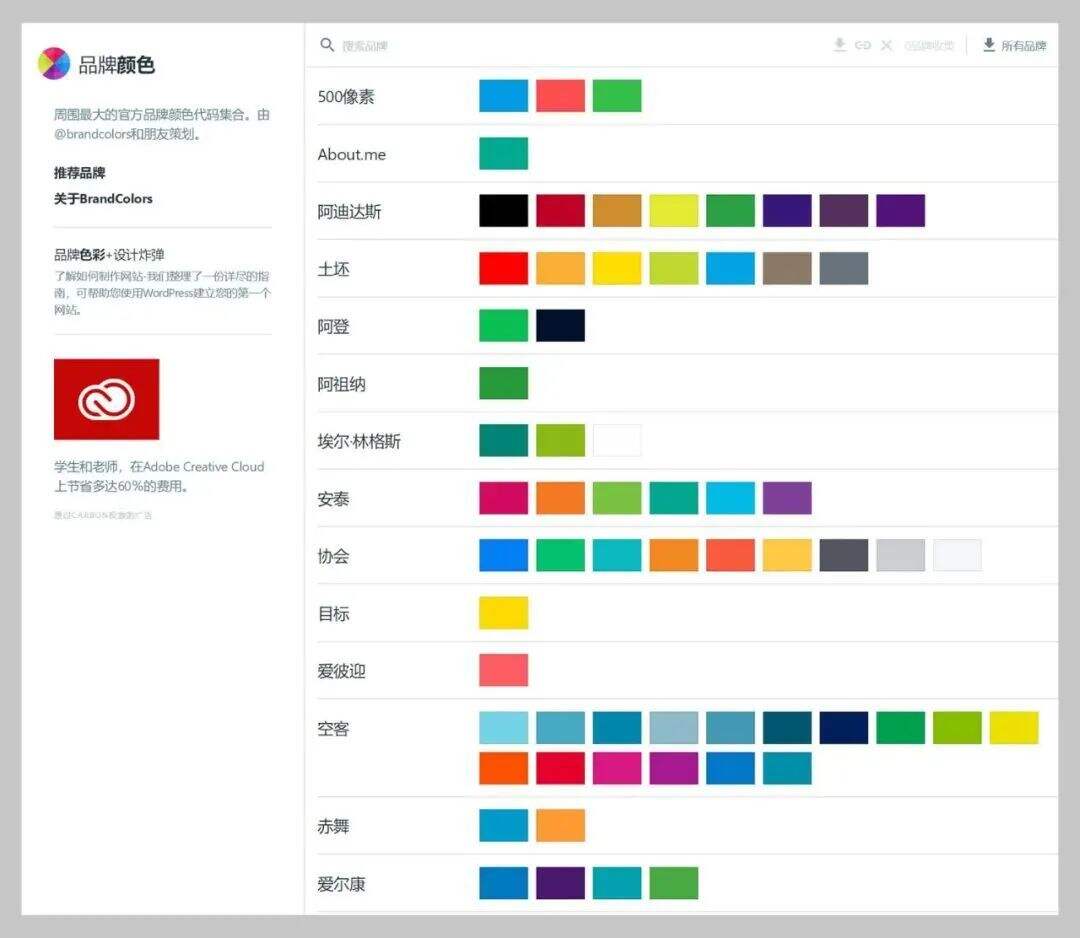
BrandColors
https://brandcolors.net
集合了大量的官方品牌颜色代码,点击颜色可以复制色值。

07
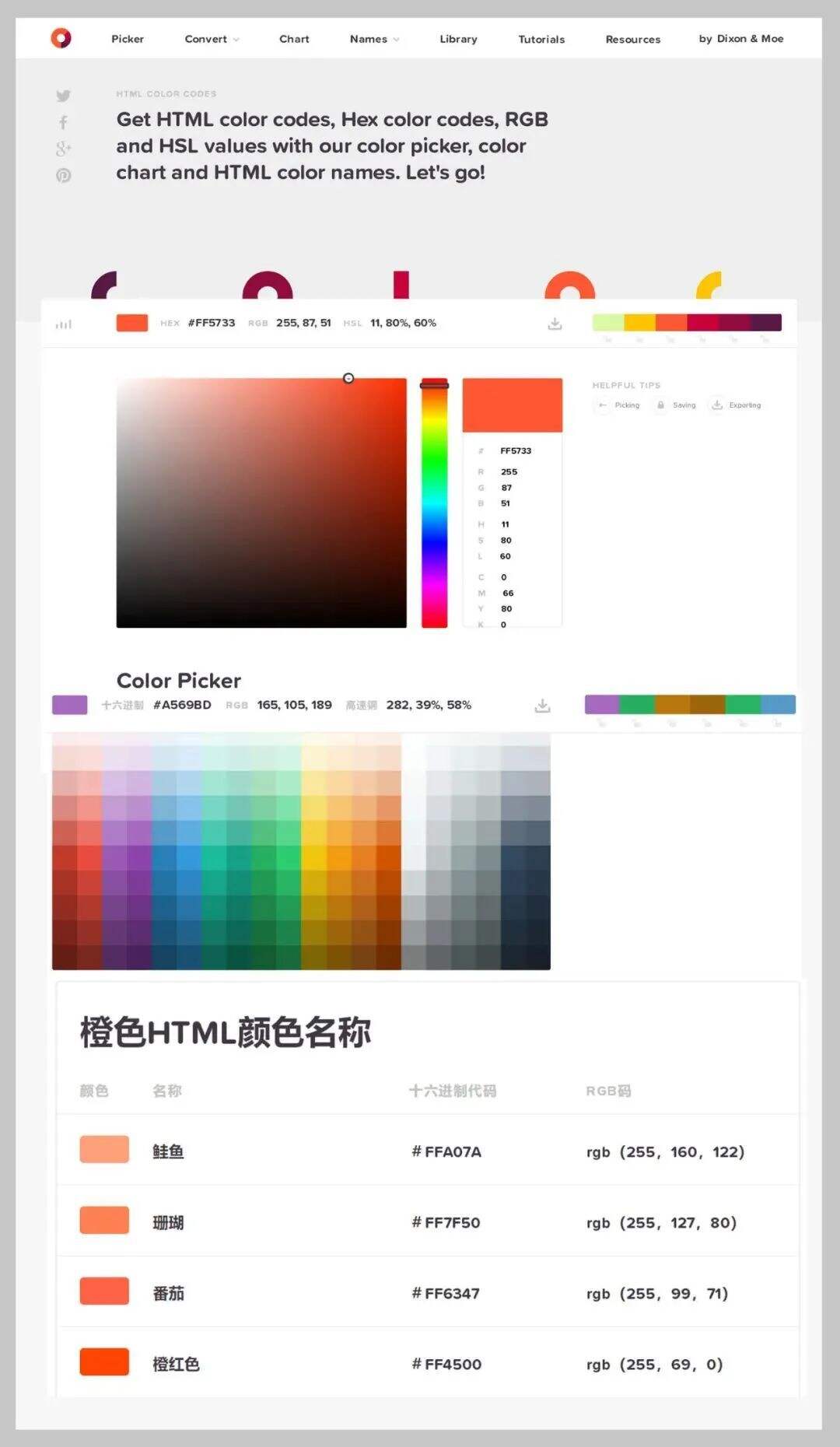
HTML
https://htmlcolorcodes.com
寻找发现好看的配色方案;输入十六进制颜色代码,RGB和HSL值,并生成HTML,CSS和SCSS样式。可以轻松查找网站的HTML颜色代码。

08
LOL Colors
www.webdesignrankings.com/resources/lolcolors
鼠标停留到喜欢的颜色即可显示色值,轻松复制色值使用。

09
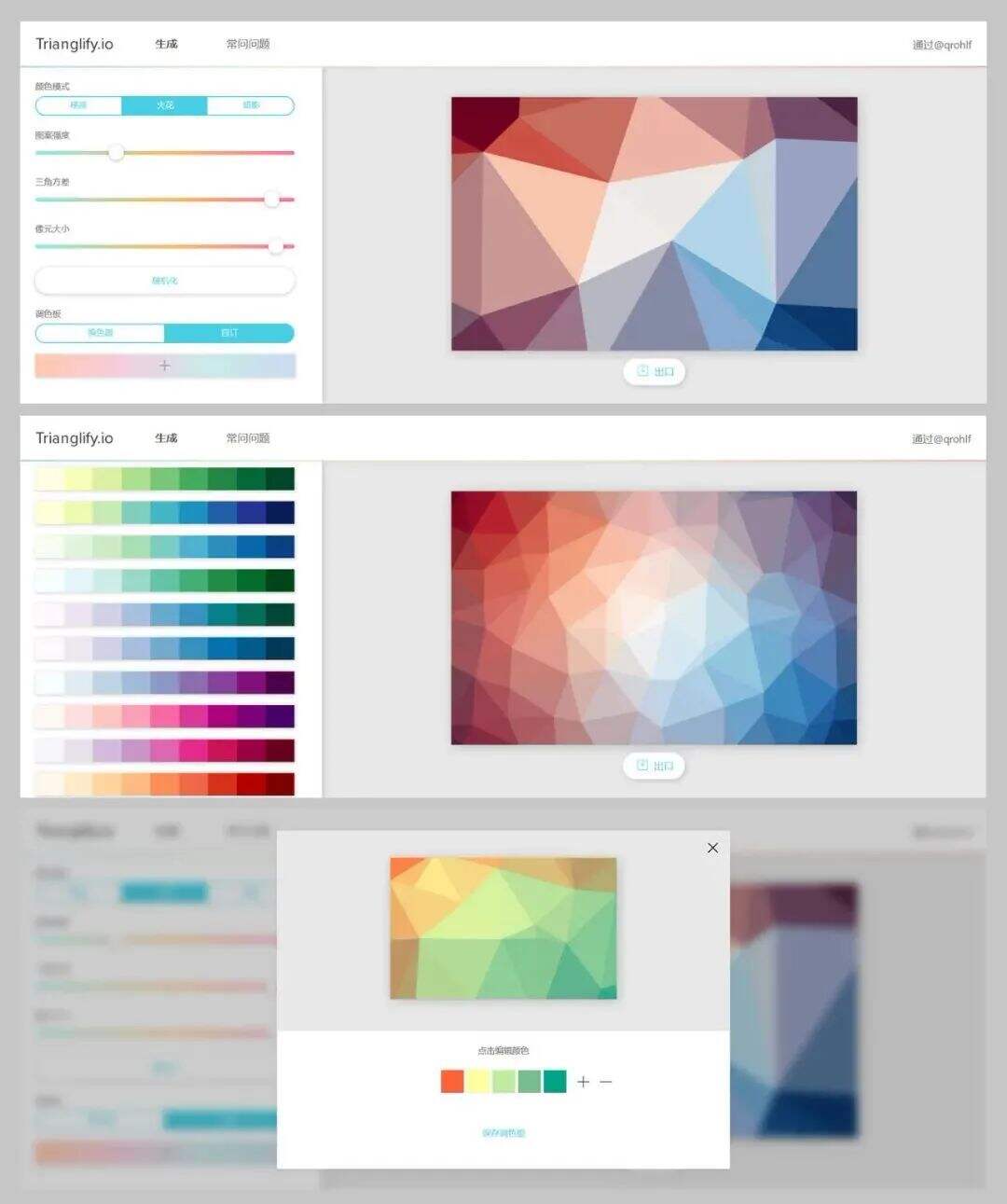
Trianglify.io
https://trianglify.io
它其实是一个多边形模式生成器,但可以选择或自定义配色方案,生成后可下载。

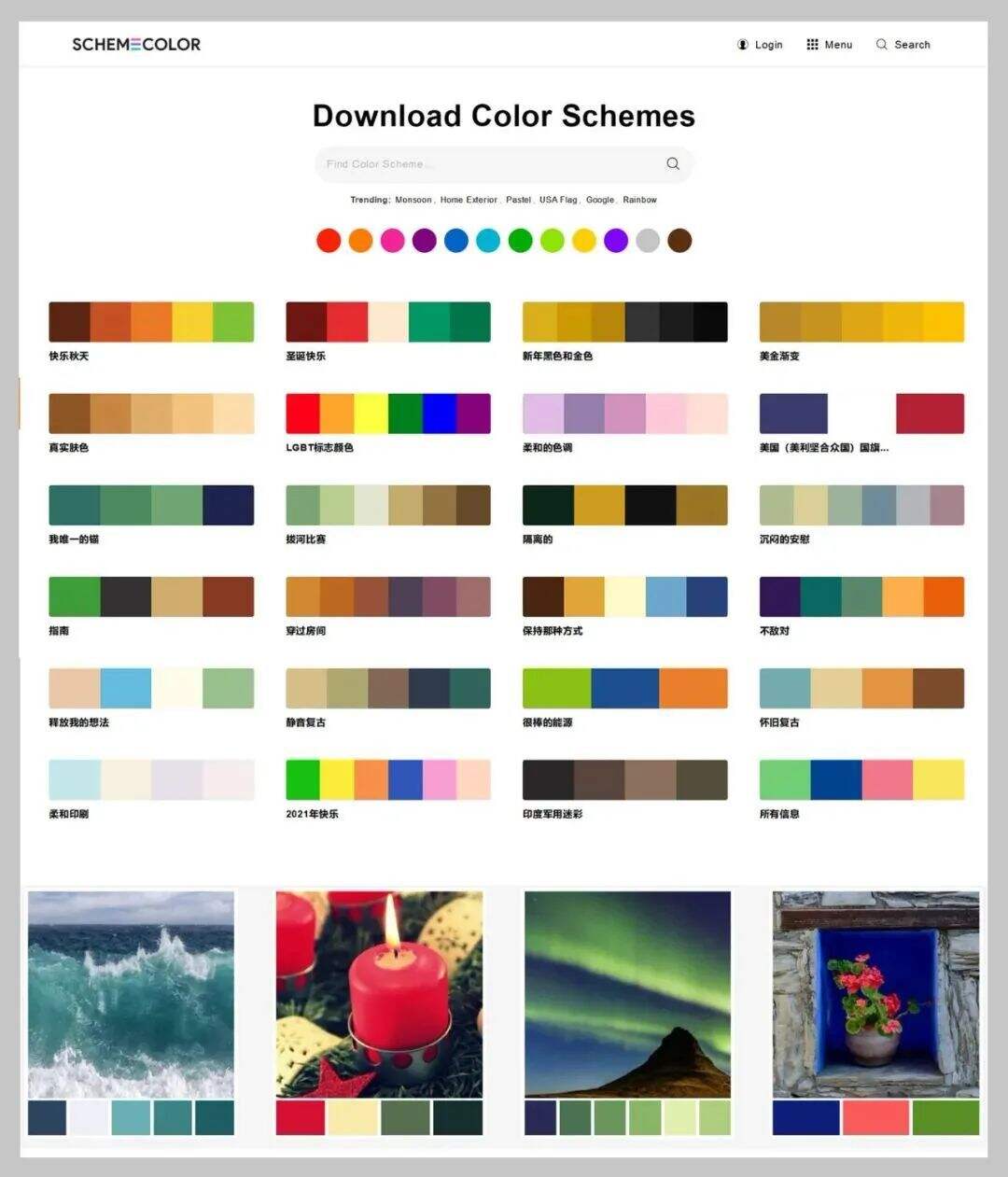
10
Schem Color
https://www.schemecolor.com
可根据关键词搜索寻找配色方案,如搜索圣诞节,即可出现对应色彩方案,点击颜色看到色值并下载。

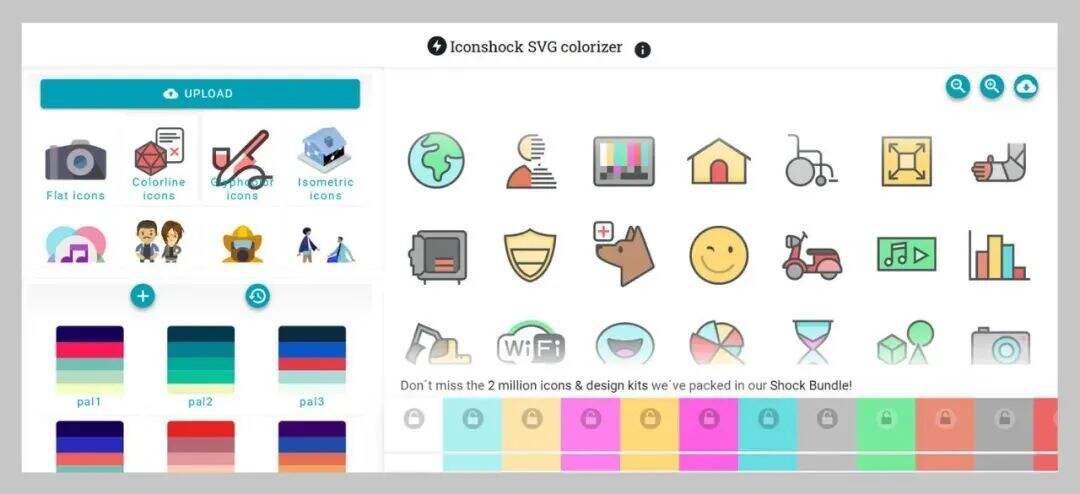
11
SVG Colorizer
www.iconshock.com/svg-color
SVG着色器,有多种图标可以选择。

12
Duotones
https://duotones.co
双色调效果生成器,上传图片自动生成,可以调整对比度跟亮度,生成的图片可以下载和复制色值。

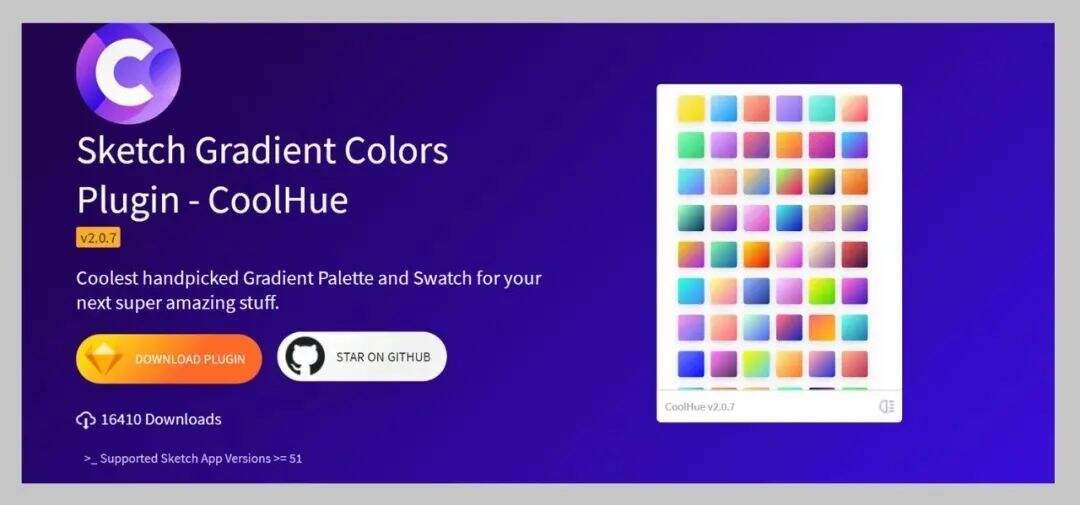
13
CoolHue 2.0
https://webkul.github.io/coolhue/sketch-plugin
免费的渐变配色插件和收集工具。

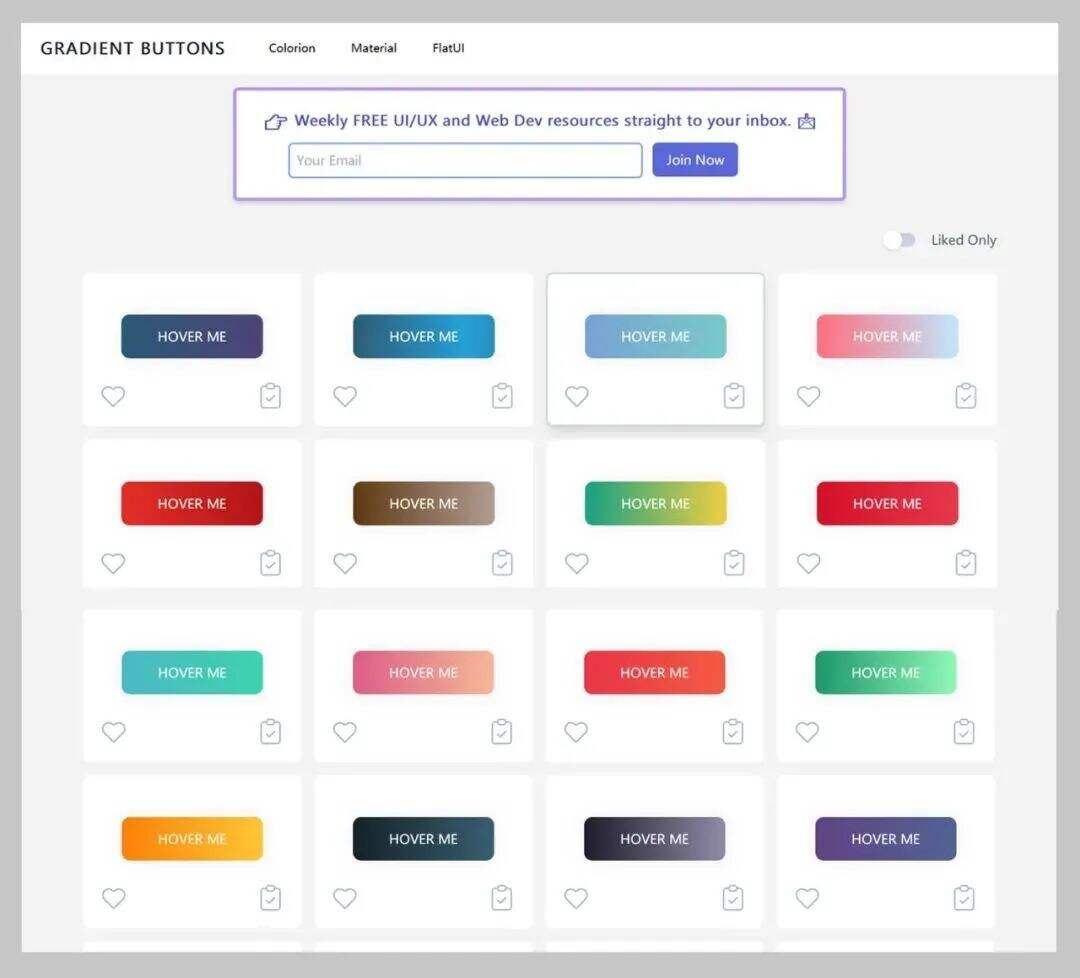
14
GRADIENT BUTTONS
https://gradientbuttons.colorion.co
渐变色按钮,鼠标移动可查看悬停的动画效果,一键复制 css代码。

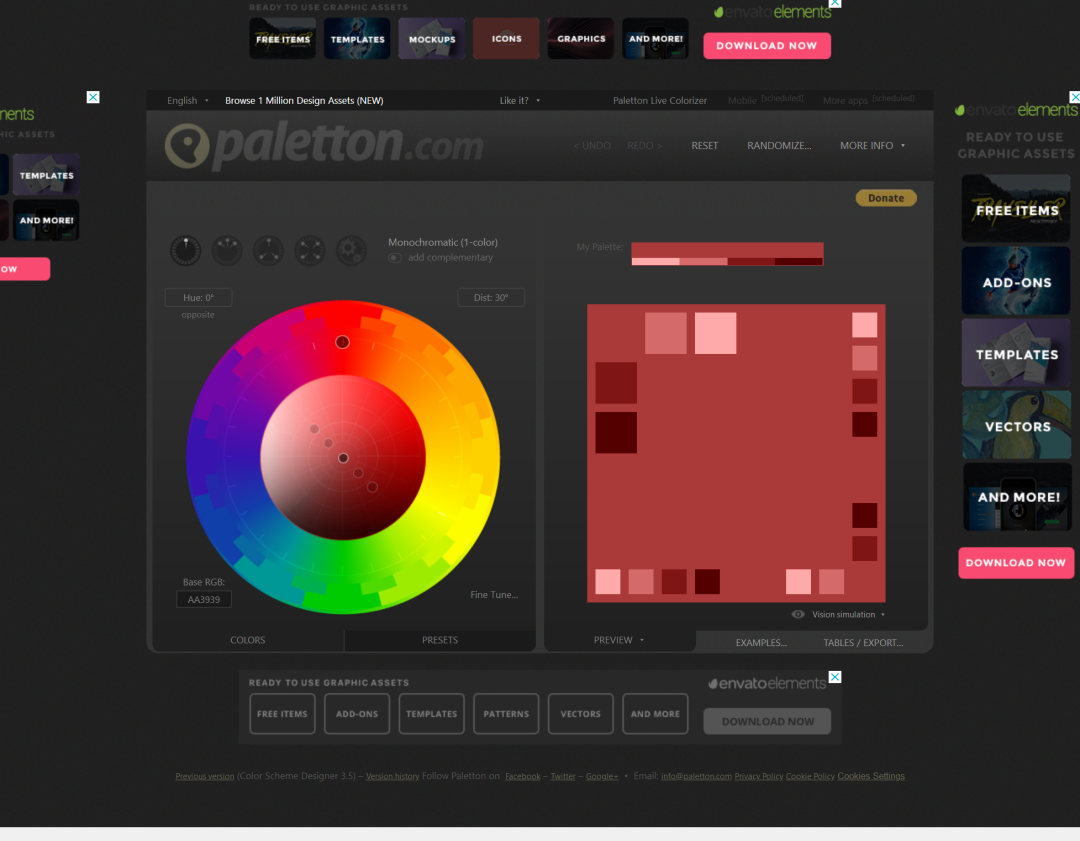
15
Paletton
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
在线的色环配色工具,单色、相近色、对比色等配色方案查询,实时查看搭配效果。

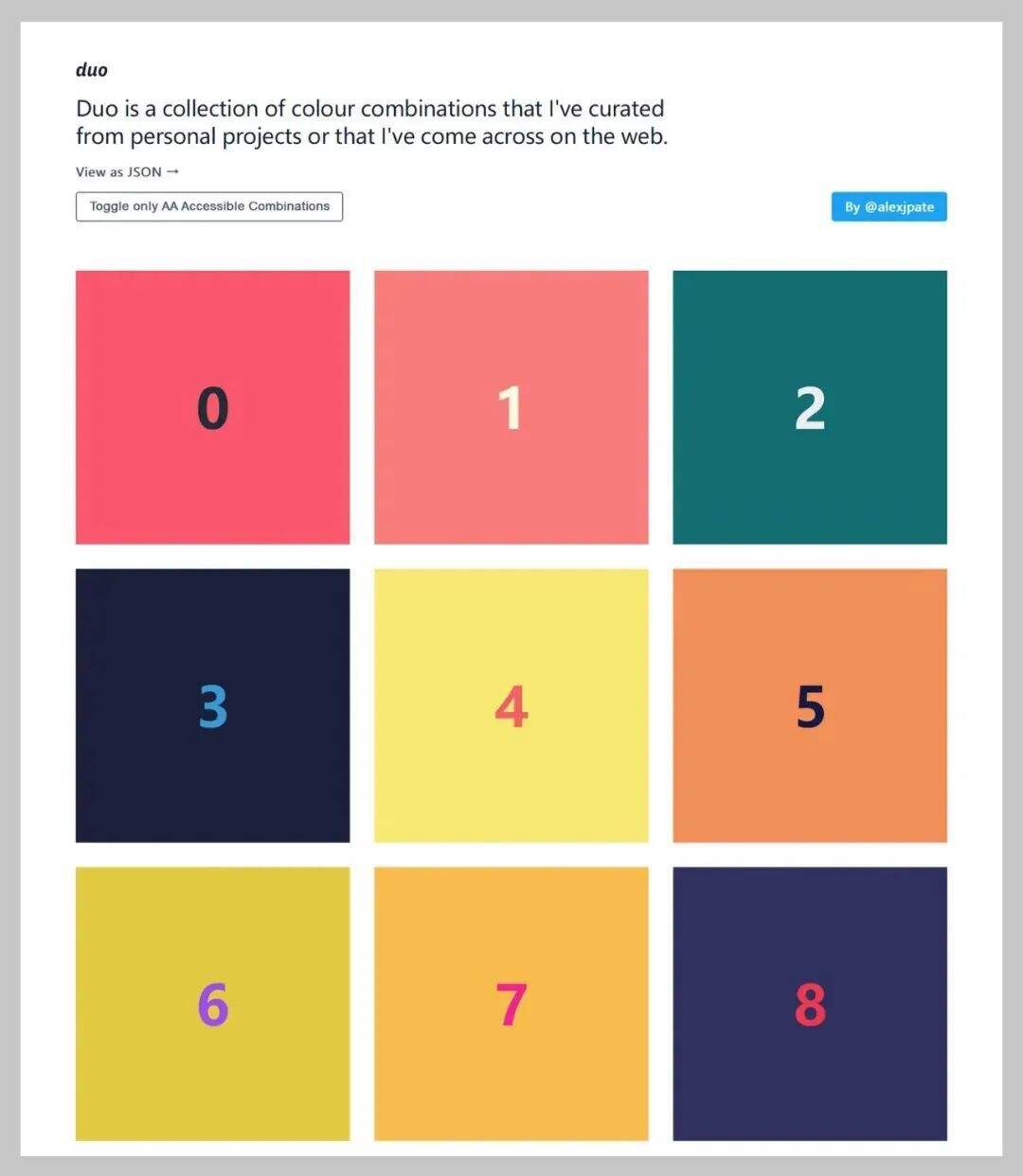
16
Duo
http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF
背景色与文字颜色的组合。

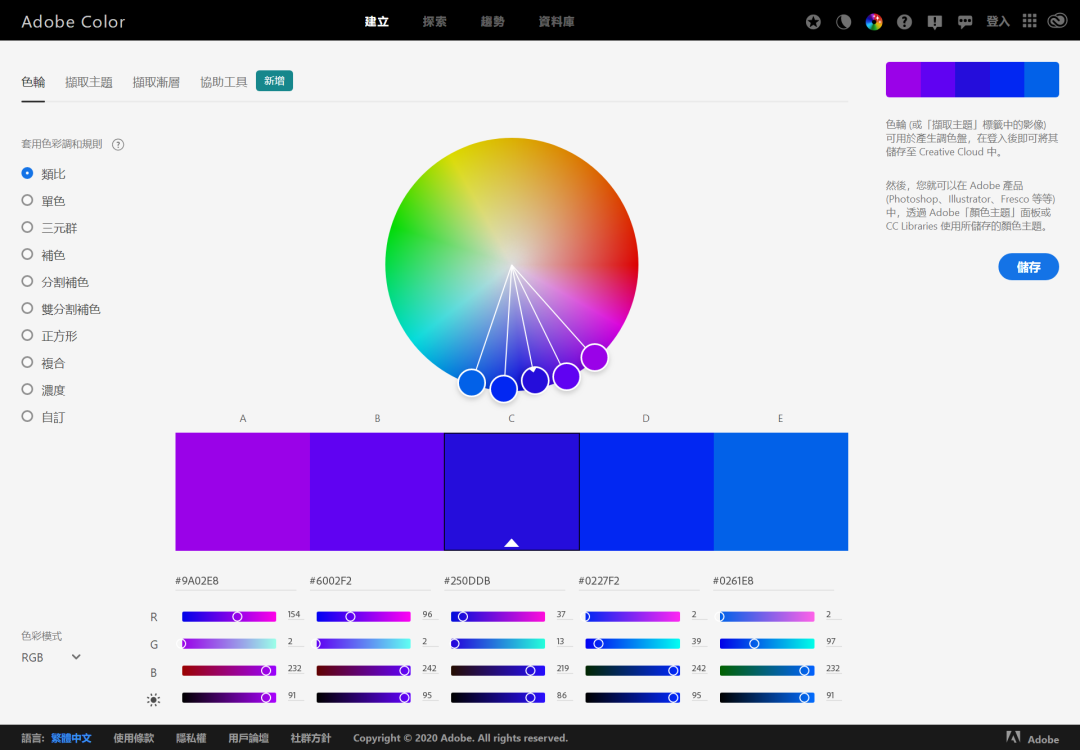
17
Adobe Color
https://color.adobe.com/zh/create/color-wheel
拖动色轮或输入色值取色,生成配色方案。

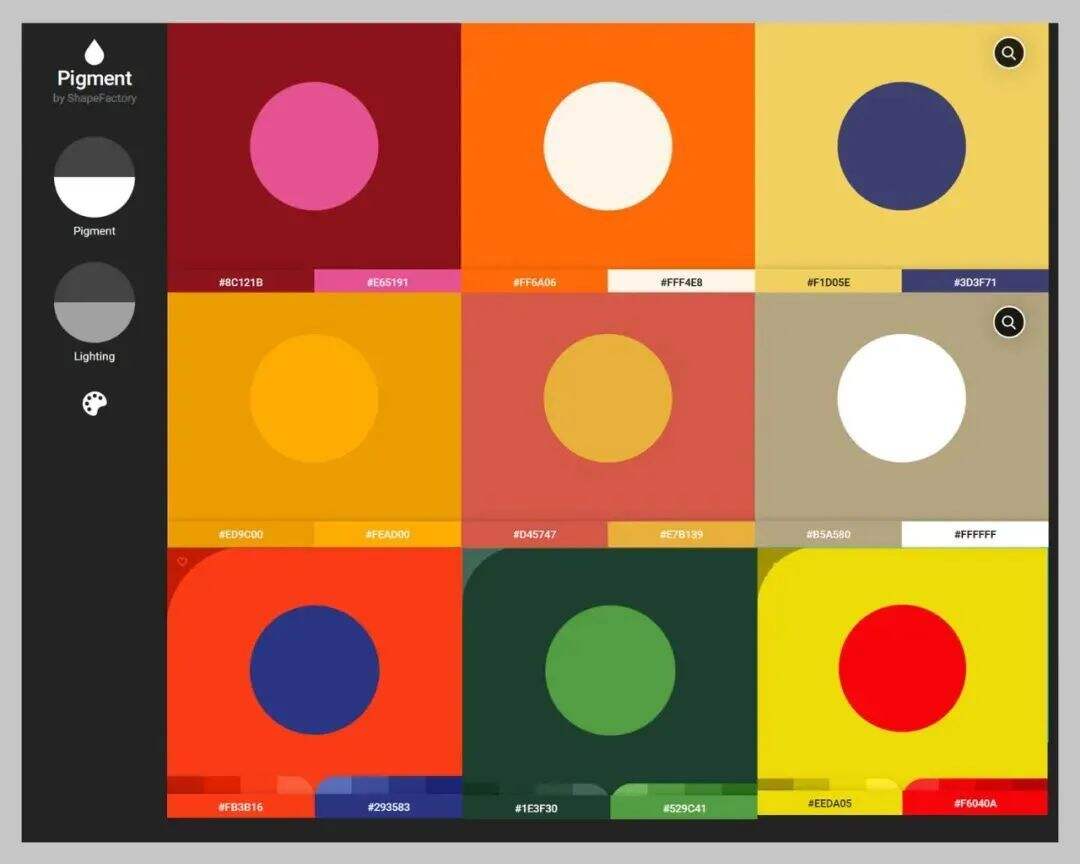
18
Pigment
https://pigment.shapefactory.co
双色配色方案参考。