高级感的设计还真挺难做的,我相信很多设计师也会有这种感觉,因为老实说,咱们都是些小老百姓,平常的消费和生活场所都是比较大众的,虽然在网上可以找到一些高级的设计参考,但如果不是长期都在做此类项目、长期研究,很难抓准高级的调性,况且不同的客户对高级的理解和感受也有差异,所以写这篇文章我也是带着边学习、边思考、边总结的心态来写的,虽然有些观点是我亲测过有效的,但也要因项目而异,因人而异,有些观点不一定准确,仅作参考与交流。
影响一件设计作品调性的因素肯定是多方面的,甚至可以这样说,画面中的任何一个因素都会或多或少影响着你的设计是否高级,所以我会从构图、字体、排版、配色、元素、风格、光影等方面来进行探讨。
一、构图
「1」仰视、俯视比平视高级
因为平视的角度比较常规,如果用仰视构图,即使小小的东西也会有一种很高大的感觉,俯视构图则更有空间感。
平视

仰视

俯视

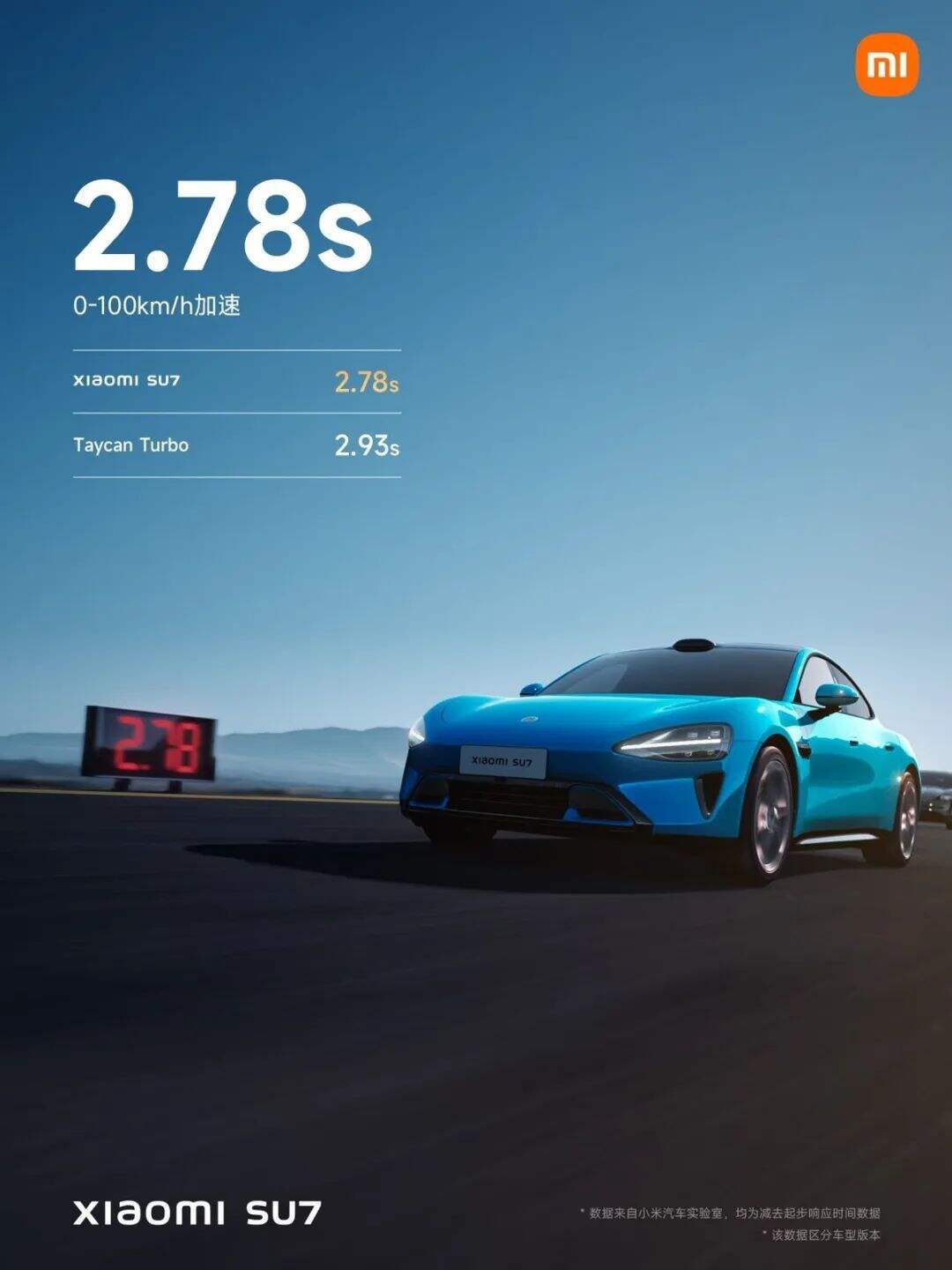
「2」动比静高级
首先也是因为静态构图比较常规,其次是动态构图更有视觉冲击。
静

动

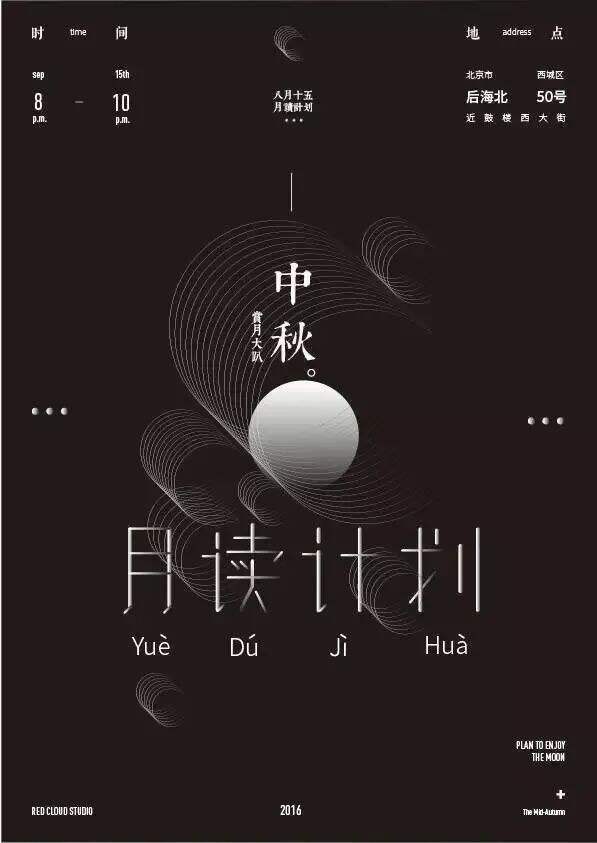
「3」多留白比少留白高级
留白多的构图通常更简约、更具艺术气息。
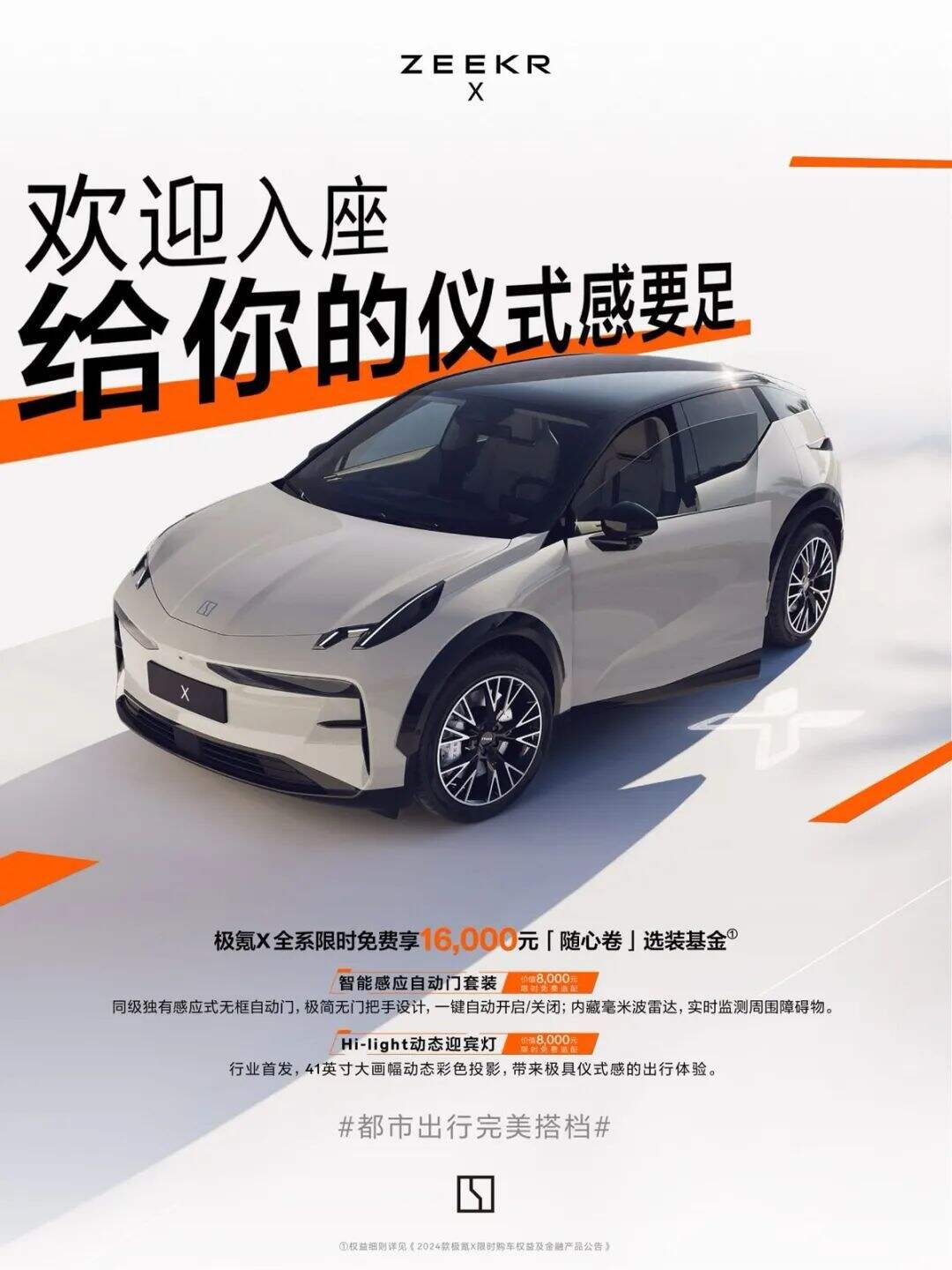
留白少

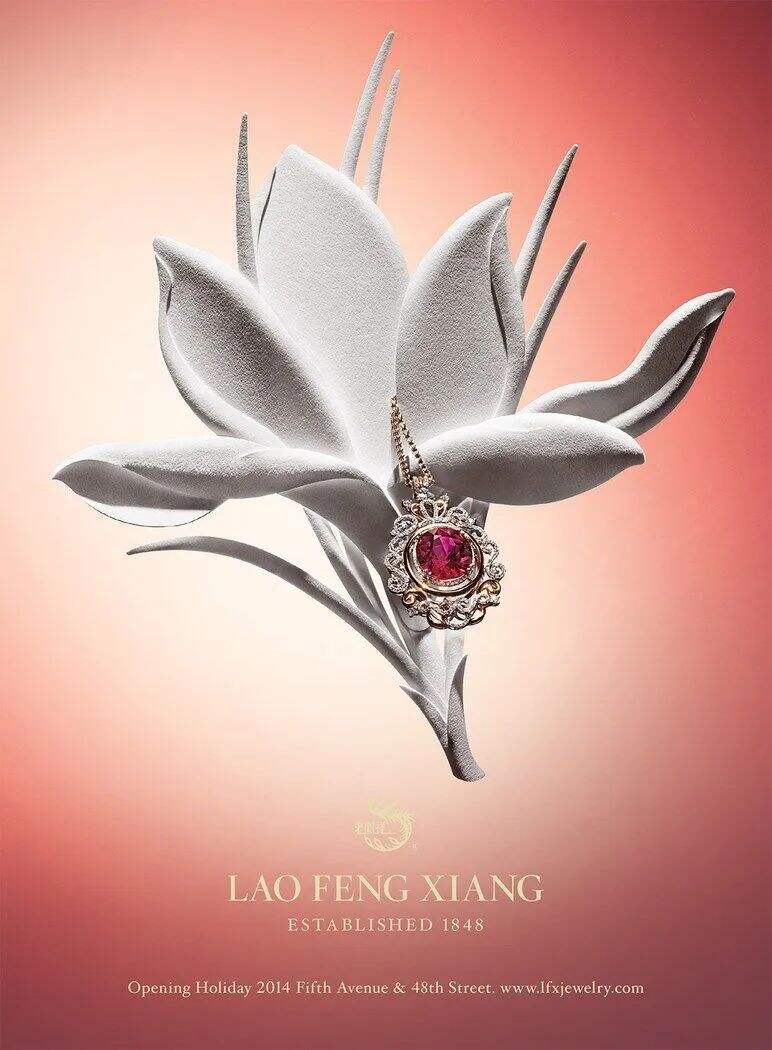
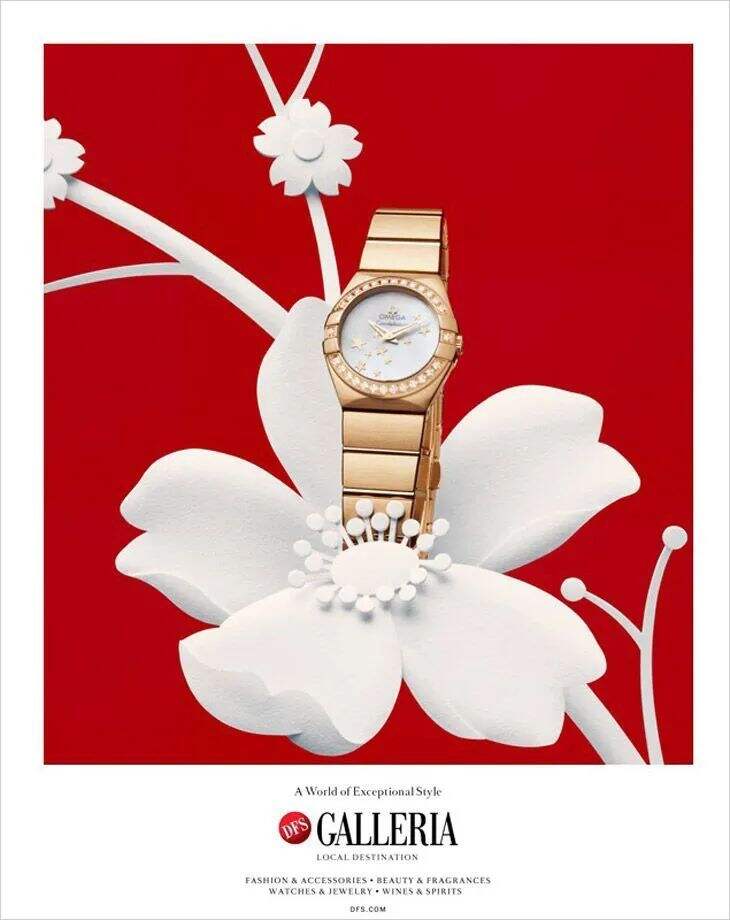
留白多

二、图片素材
「4」稀有的、大的、凶狠的东西通常比常见的、小的、温和的东西更显高级
物以稀为贵嘛。
相对常规、小、温和的动物:蝴蝶

相对稀有、大、凶狠的动物:豹

「5」细节丰富的元素比细节少的元素高级
细节丰富更加精致耐看,更像精心打造的,更具匠心,所以奢侈品的细节都做得很好。
光和水元素都没什么细节

光的细节很多,像光粒子组成的翅膀

「6」少元素比多元素高级
元素少的画面通常更简约,视觉更聚焦。
元素多

元素少

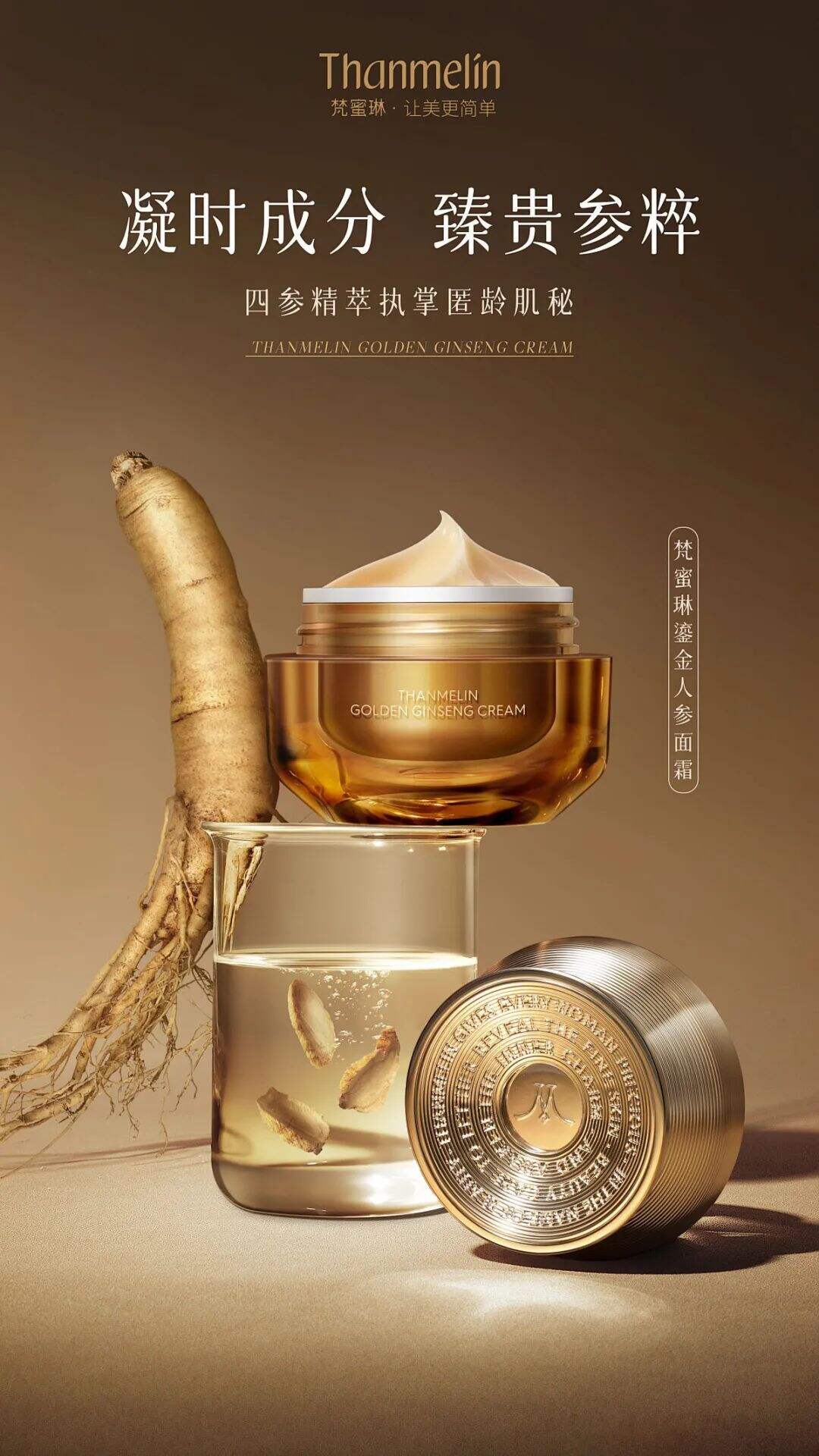
「7」质感好的元素比质感差的元素高级
产品质感较差

产品质感好

三、字体
「8」衬线体比无衬线体高级
因为衬线体更具历史感,且更有细节和变化。
无衬线体

衬线体

「9」无衬线体比手写体高级
手写体

无衬线体

「10」黑体比圆体高级
圆体

「11」细长字体比矮壮字体高级
标题字体笔画较粗,字形偏矮胖

标题字体笔画较细,字形偏高瘦

四、排版
「12」小字号比大字号高级
字号小一点,版面更精致、更优雅。
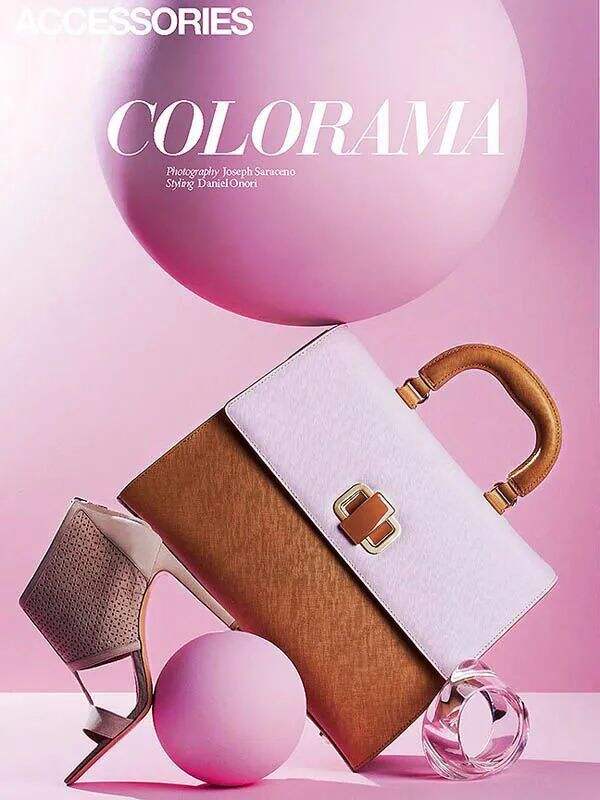
字号较大

字号较小

「13」对齐比不对齐高级
对齐排版不管在视觉上还是视觉流程上都更简约、简单。
错位排版

对齐排版

「14」疏比密高级
排版过于密、过于拥挤的话,会显得不够精致。
排版较密

排版较疏

「15」点与线比面高级
点与线比面在视觉上更小、更精细、更低调。
用色块(面)辅助排版

用线辅助排版

该海报不仅使用了“点”来辅助排版,
而且很多文字的排版也呈“点”式分布

「16」少技巧比多技巧高级
适当地使用一些排版技巧可以让版面更精致、更有设计感,但如果技巧过多,过于张扬,就会破坏画面的高级感。
海报排版使用了,
透视扭曲、用色块/线框突出文字、字体加粗、改变文字颜色、左对齐、居中对齐等多种排版技巧

海报也使用了改变文字颜色、增加装饰元素、区分信息间隔等排版技巧,
但是技巧数量相对较少,而且技巧的存在感也比较低

五、光影
「17」硬光比柔光高级
硬光对比更强,视觉效果更特别。
人物脸上的光比较柔和

人物脸上大面积的区域处于阴影处,
只有小部分被光照亮,形成比较强烈的明暗对比

「18」逆光比顺光高级
顺光

逆光

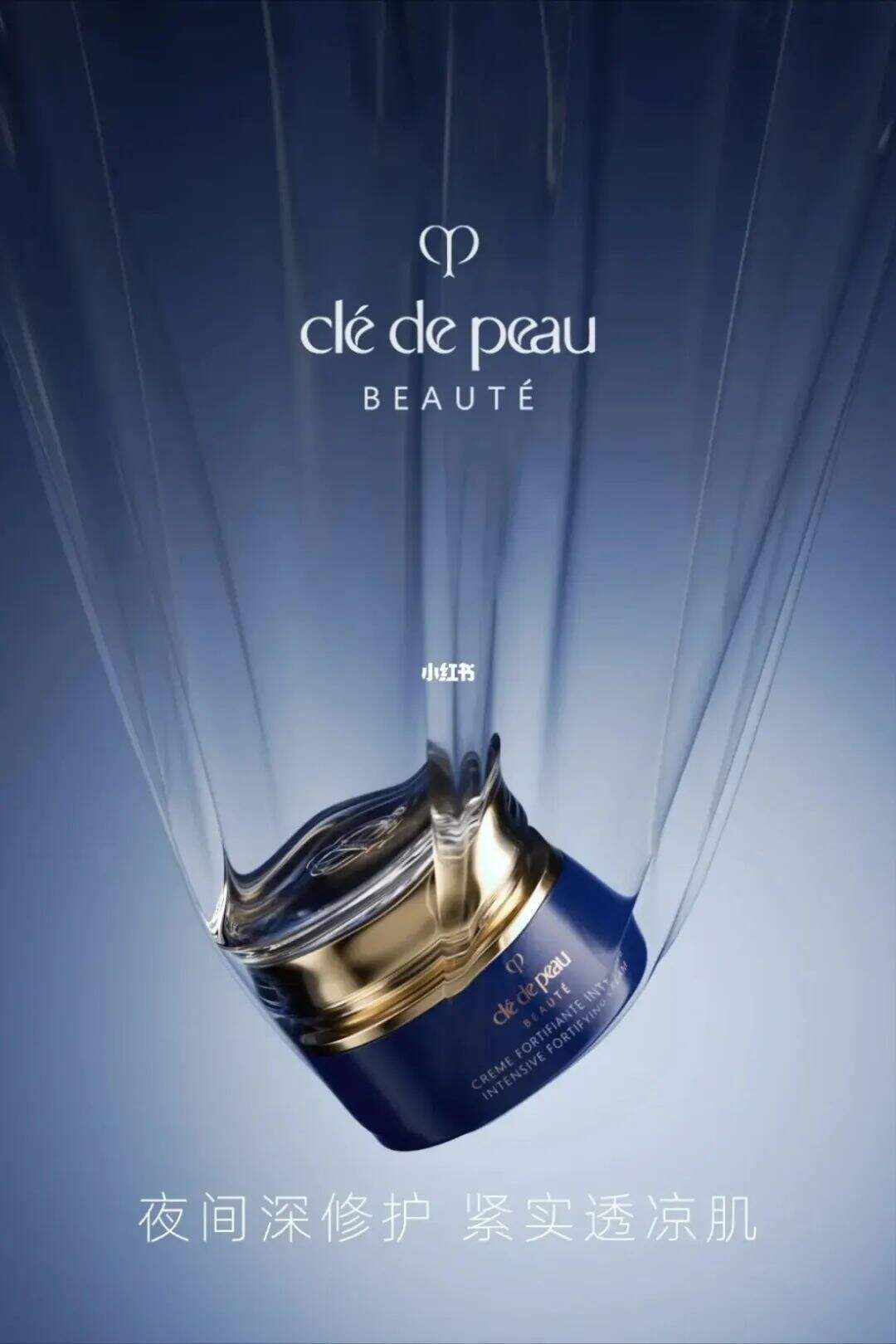
「19」暗光比亮光高级
暗光更有神秘感。
亮光

暗光

「20」强明暗关系比若明暗关系高级
强明暗关系的元素相较于弱明暗关系的元素,立体感和视觉对比更强。
弱明暗关系

强明暗关系

六、配色
「21」纯色比渐变高级
渐变背景色

纯色背景色

「22」弱渐变比强渐变高级
颜色渐变跨度较大,会显得缺少过渡、不够和谐。
强渐变

弱渐变

「23」深色比浅色高级
逻辑跟暗光与亮光类似。
浅色

深色

「24」低饱和度比高饱和度高级
饱和度低的颜色比饱和度高的颜色更低调、更柔和。
高饱和度背景色

低饱和度背景色

「25」少颜色比多颜色高级
颜色少更简约。
颜色相对较多

颜色相对较少

「26」冷色比暖色高级
冷色更显高贵,所以有高冷一说。
暖色背景

冷色背景

七、风格
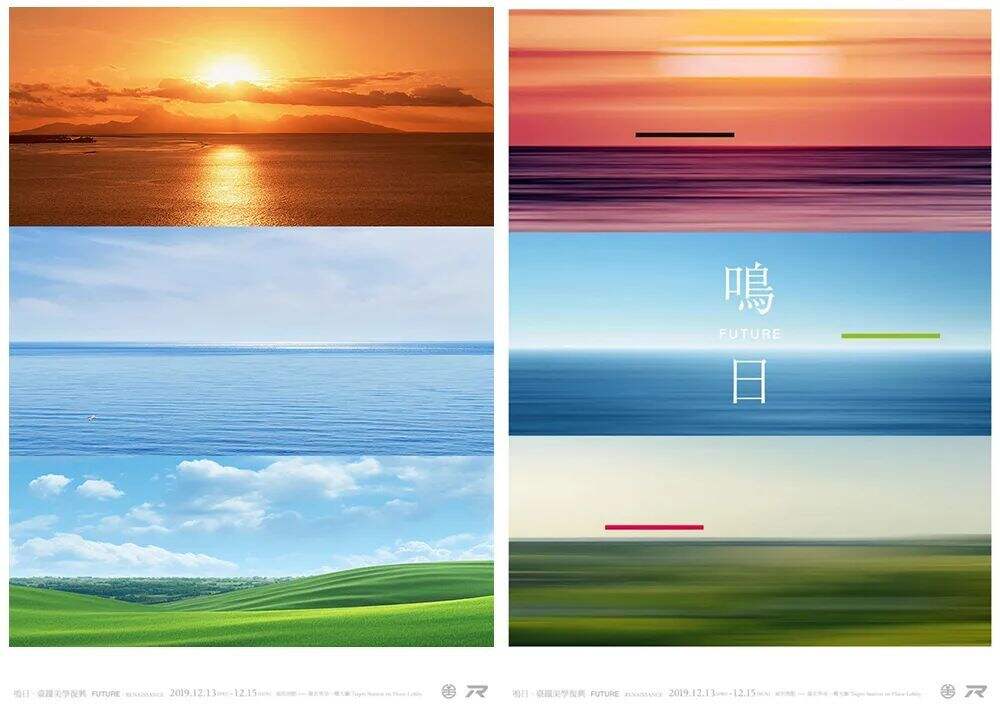
「27」抽象比具象高级
抽象的东西更具有艺术气息,所以写意也比写实高级。
具象 抽象

「28」扁平比3D高级
扁平相对于3D而言,要更加抽象和简约。
具象 抽象

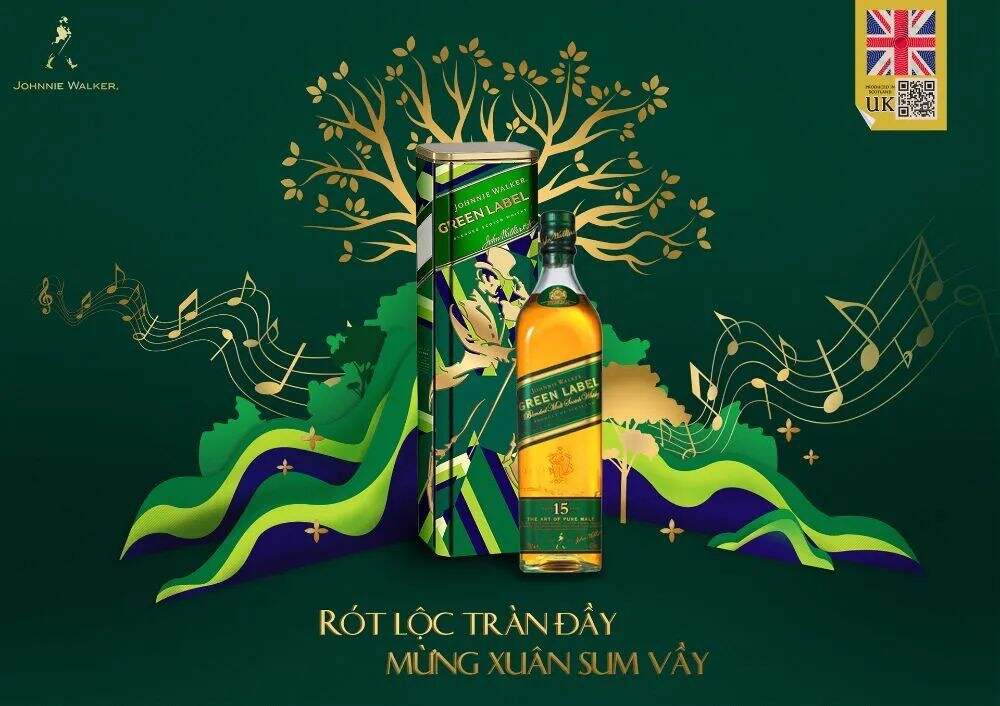
「29」实物比插画高级
实物的质感通常比插画更精致、更细腻。
插画风

实物风

结语
还是那句话,影响一件作品是否高级、是否好看的因素非常多,根据具体的需求、元素、创意等不同,我们也需要采用不同的设计形式与技巧,做设计没有公式,也没有标准答案,但是,通过观察、总结,以及结合其他优秀设计师的分享,不难得出这样一个结论:高级的设计通常会具有简约、精致、低调、非常规等特点,技巧可以有很多变化,但万变不离其宗。

作者公众号:葱爷(ID:congyenanian)
首发:葱爷
原标题:从普通到高级:29个让设计瞬间升阶的细节清单
写前叨逼叨:一句话让设计师破防:你做的设计好土啊。
高级感的设计还真挺难做的,我相信很多设计师也会有这种感觉,因为老实说,咱们都是些小老百姓,平常的消费和生活场所都是比较大众的,虽然在网上可以找到一些高级的设计参考,但如果不是长期都在做此类项目、长期研究,很难抓准高级的调性,况且不同的客户对高级的理解和感受也有差异,所以写这篇文章我也是带着边学习、边思考、边总结的心态来写的,虽然有些观点是我亲测过有效的,但也要因项目而异,因人而异,有些观点不一定准确,仅作参考与交流。
影响一件设计作品调性的因素肯定是多方面的,甚至可以这样说,画面中的任何一个因素都会或多或少影响着你的设计是否高级,所以我会从构图、字体、排版、配色、元素、风格、光影等方面来进行探讨。
一、构图
「1」仰视、俯视比平视高级
因为平视的角度比较常规,如果用仰视构图,即使小小的东西也会有一种很高大的感觉,俯视构图则更有空间感。
平视

仰视

俯视

「2」动比静高级
首先也是因为静态构图比较常规,其次是动态构图更有视觉冲击。
静

动

「3」多留白比少留白高级
留白多的构图通常更简约、更具艺术气息。
留白少

留白多

二、图片素材
「4」稀有的、大的、凶狠的东西通常比常见的、小的、温和的东西更显高级
物以稀为贵嘛。
相对常规、小、温和的动物:蝴蝶

相对稀有、大、凶狠的动物:豹

「5」细节丰富的元素比细节少的元素高级
细节丰富更加精致耐看,更像精心打造的,更具匠心,所以奢侈品的细节都做得很好。
光和水元素都没什么细节

光的细节很多,像光粒子组成的翅膀

「6」少元素比多元素高级
元素少的画面通常更简约,视觉更聚焦。
元素多

元素少

「7」质感好的元素比质感差的元素高级
产品质感较差

产品质感好

三、字体
「8」衬线体比无衬线体高级
因为衬线体更具历史感,且更有细节和变化。
无衬线体

衬线体

「9」无衬线体比手写体高级
手写体

无衬线体

「10」黑体比圆体高级
圆体

「11」细长字体比矮壮字体高级
标题字体笔画较粗,字形偏矮胖

标题字体笔画较细,字形偏高瘦

四、排版
「12」小字号比大字号高级
字号小一点,版面更精致、更优雅。
字号较大

字号较小

「13」对齐比不对齐高级
对齐排版不管在视觉上还是视觉流程上都更简约、简单。
错位排版

对齐排版

「14」疏比密高级
排版过于密、过于拥挤的话,会显得不够精致。
排版较密

排版较疏

「15」点与线比面高级
点与线比面在视觉上更小、更精细、更低调。
用色块(面)辅助排版

用线辅助排版

该海报不仅使用了“点”来辅助排版,
而且很多文字的排版也呈“点”式分布

「16」少技巧比多技巧高级
适当地使用一些排版技巧可以让版面更精致、更有设计感,但如果技巧过多,过于张扬,就会破坏画面的高级感。
海报排版使用了,
透视扭曲、用色块/线框突出文字、字体加粗、改变文字颜色、左对齐、居中对齐等多种排版技巧

海报也使用了改变文字颜色、增加装饰元素、区分信息间隔等排版技巧,
但是技巧数量相对较少,而且技巧的存在感也比较低

五、光影
「17」硬光比柔光高级
硬光对比更强,视觉效果更特别。
人物脸上的光比较柔和

人物脸上大面积的区域处于阴影处,
只有小部分被光照亮,形成比较强烈的明暗对比

「18」逆光比顺光高级
顺光

逆光

「19」暗光比亮光高级
暗光更有神秘感。
亮光

暗光

「20」强明暗关系比若明暗关系高级
强明暗关系的元素相较于弱明暗关系的元素,立体感和视觉对比更强。
弱明暗关系

强明暗关系

六、配色
「21」纯色比渐变高级
渐变背景色

纯色背景色

「22」弱渐变比强渐变高级
颜色渐变跨度较大,会显得缺少过渡、不够和谐。
强渐变

弱渐变

「23」深色比浅色高级
逻辑跟暗光与亮光类似。
浅色

深色

「24」低饱和度比高饱和度高级
饱和度低的颜色比饱和度高的颜色更低调、更柔和。
高饱和度背景色

低饱和度背景色

「25」少颜色比多颜色高级
颜色少更简约。
颜色相对较多

颜色相对较少

「26」冷色比暖色高级
冷色更显高贵,所以有高冷一说。
暖色背景

冷色背景

七、风格
「27」抽象比具象高级
抽象的东西更具有艺术气息,所以写意也比写实高级。
具象 抽象

「28」扁平比3D高级
扁平相对于3D而言,要更加抽象和简约。
具象 抽象

「29」实物比插画高级
实物的质感通常比插画更精致、更细腻。
插画风

实物风

结语
还是那句话,影响一件作品是否高级、是否好看的因素非常多,根据具体的需求、元素、创意等不同,我们也需要采用不同的设计形式与技巧,做设计没有公式,也没有标准答案,但是,通过观察、总结,以及结合其他优秀设计师的分享,不难得出这样一个结论:高级的设计通常会具有简约、精致、低调、非常规等特点,技巧可以有很多变化,但万变不离其宗。
作者公众号:葱爷(ID:congyenanian)


