文章来源:腾讯设计
腾讯集团品牌资产仅限腾讯相关业务使用,本文仅为分享欣赏使用

先睹为快,一起来看看腾讯集团品牌新发布的辅助系统。
01.品牌回顾
2017
品牌标志升级: 在保持原有标志所传达的勇往直前与沉稳特质的基础上,进一步体现腾讯前瞻与科技感的驱动力特征。
品牌字体构建: 同时间,与Monotype合作并发布品牌字体——腾讯体,并构建了以品牌字体为核心的品牌体系,以此加强整体品牌感,取得了良好的效果。
2018
品牌色彩发布: 与权威色彩机构Pantone公司合作设计品牌色——腾讯蓝与辅助色,借此传递腾讯品牌的活力与想象力。


02.在成长中自我审视
随着业务的快速发展,腾讯业务线也逐渐增多。在各类品牌触点中,会发现现有的品牌资产,虽然在一定程度上能加强品牌感,但对于品牌视觉延展的表现而言,相对还是比较单一,灵活性和丰富度不够,且视觉落地整体呈现较为混乱,缺乏品牌基因的延续。

03.品牌资产的自驱生长
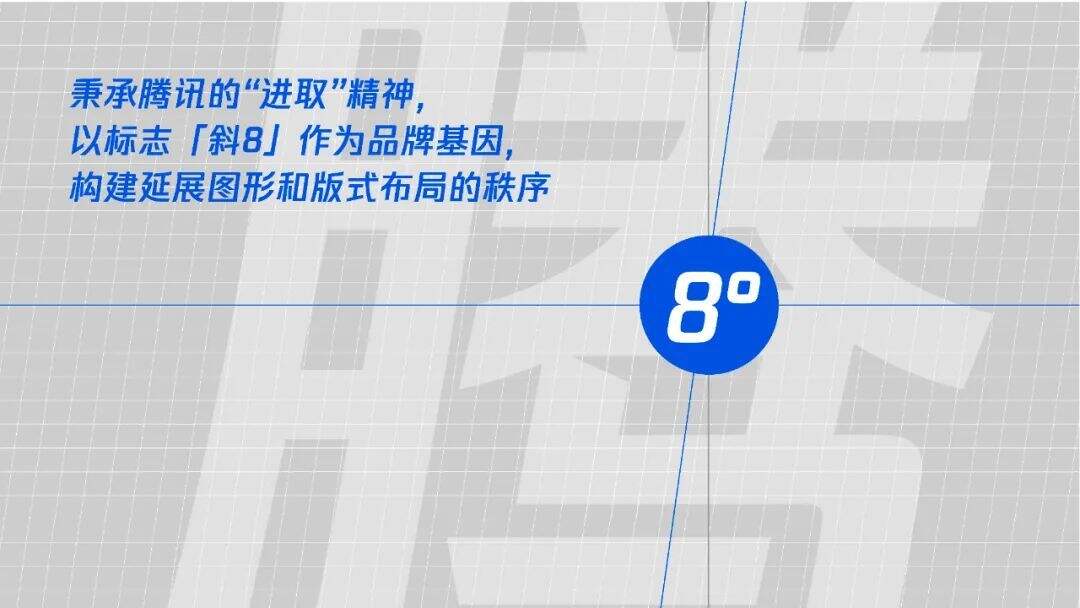
为了应对日益繁多的品牌触点,腾讯希望延续腾讯倾斜的“进取”精神,以标志「斜8」作为品牌基因,构建一套属于腾讯品牌的辅助系统,以此强化品牌视觉识别体系。这样自驱生长的好处是:我们可以保证各种品牌资产在各施所职的同时,也能保证一脉相承。
如果说“腾讯体”将腾讯元素贯穿到字里行间,“腾讯蓝”将一种颜色作为腾讯的象征,那么“辅助系统”的衍生则是带着建立秩序的使命,把腾讯的态度、情绪和性格在这里一一呈现。同时提高设计效率,节约设计资源。

04.腾讯辅助系统介绍
腾讯辅助系统秉承腾讯的“进取”精神,以标志“斜8”作为品牌基因,构建延展图形的规则和版式布局的秩序。由“延展图形”和“版式布局”两部分组成。其中“延展图形”主要是为了满足品牌不同的应用场景,改变视觉呈现的单一和混乱感。“版式布局”则是为多场景的版式提供秩序感,强化腾讯品牌整体的视觉识别的体系。

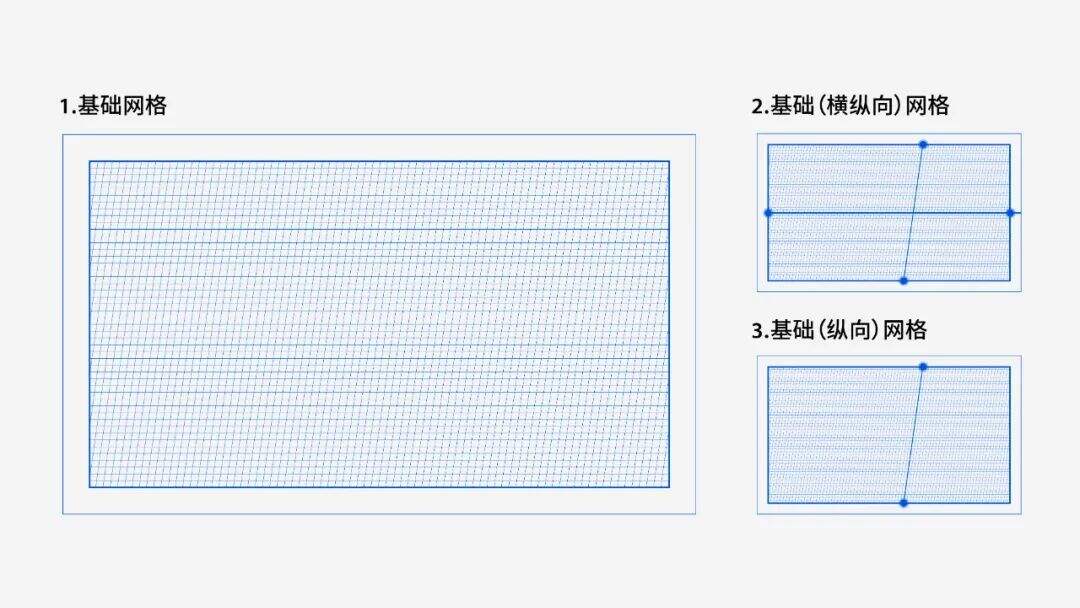
辅助系统解析
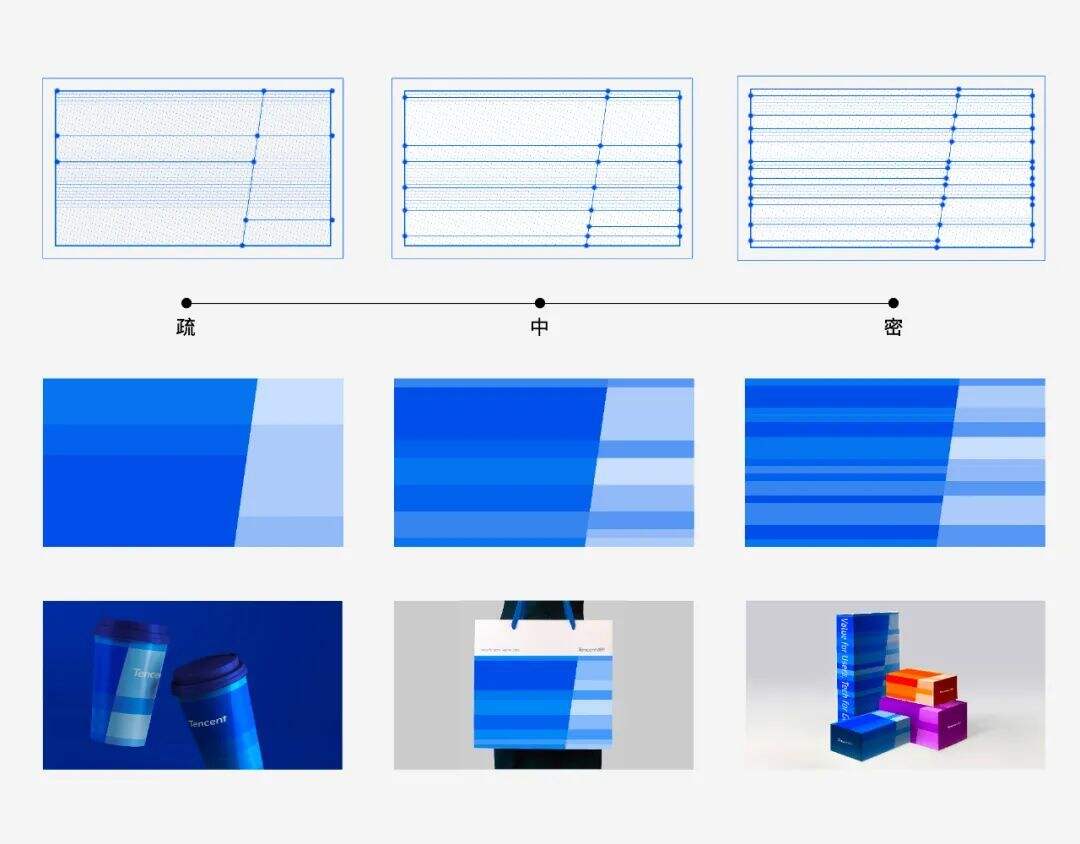
腾讯辅助系统是一个可变动的完整体,通过“横纵向”与“纵向”的切割,在遵循斜8度切割的原则下,可根据实际应用情况,适当对图形的长度、高度、颜色以及切割比例进行调整。

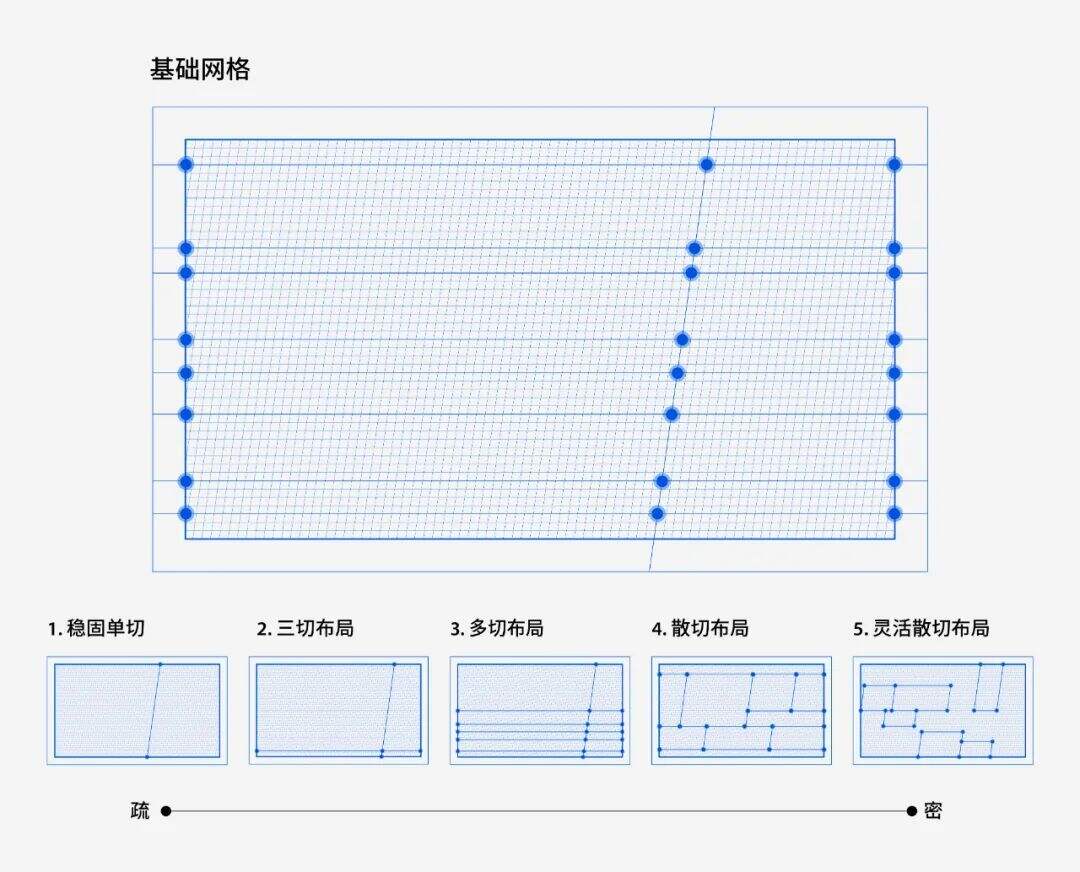
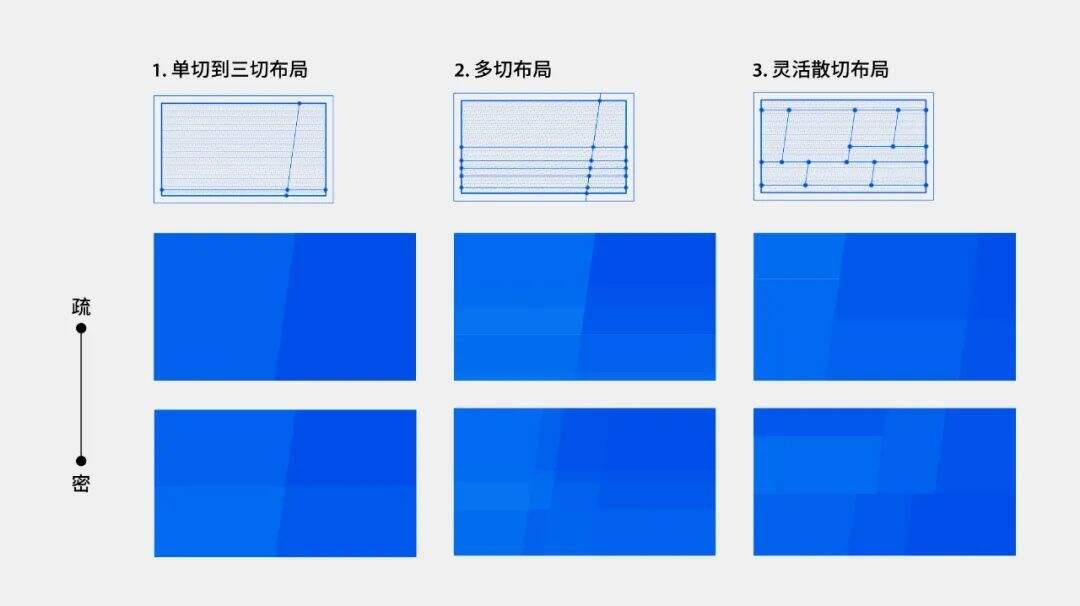
我们通过情绪的变化,根据基础斜8网格,从疏到密进行自由切分,细化辅助系统的刻度,以此焕新出更具开放、多元的视觉布局。

05.延展图形
为了满足日常的宣传需求,延展图形系统将包括A、B两部分样式,根据不同的需求进行选择。按照上面介绍的切割方式,结合不同的变化规则,可以得到不同的视觉图形。
图形样式A
图形样式A色块间色阶过度平缓,左右两个部分明度对比较低。样式A主要以文字元素承载为主,低对比的图形可以减少对版面信息的干扰。
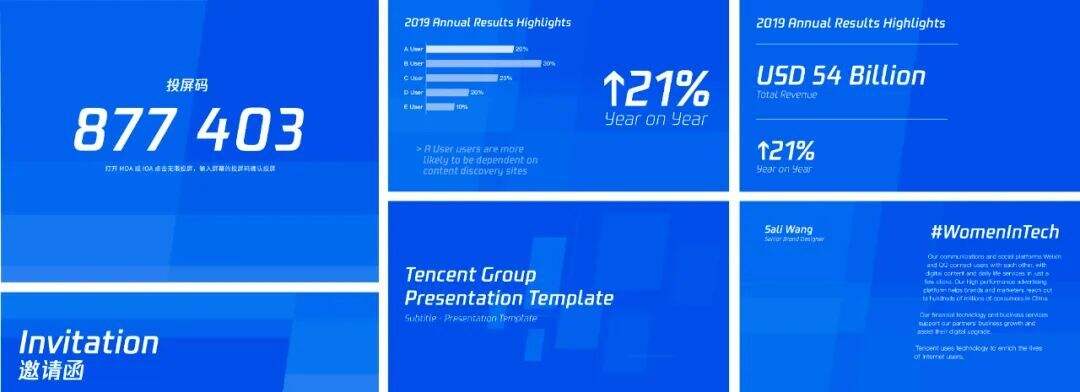
可在图形上搭配文字信息进行内容排版,应用在以文字信息为主的物料延展中,如PPT。



图形样式B
图形样式B色块间色阶过度更活跃,左右两个部分明度对比较高。图形样式B以图形承载为主,可以活跃版面气氛、增强品牌视觉调性。
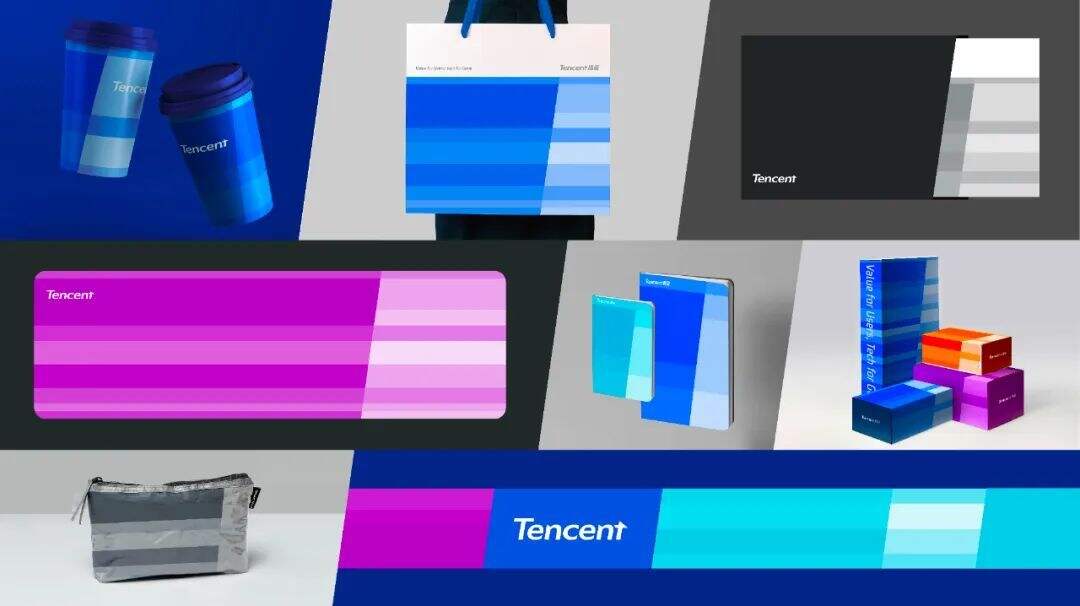
适合将图形用于周边物料延展使用。


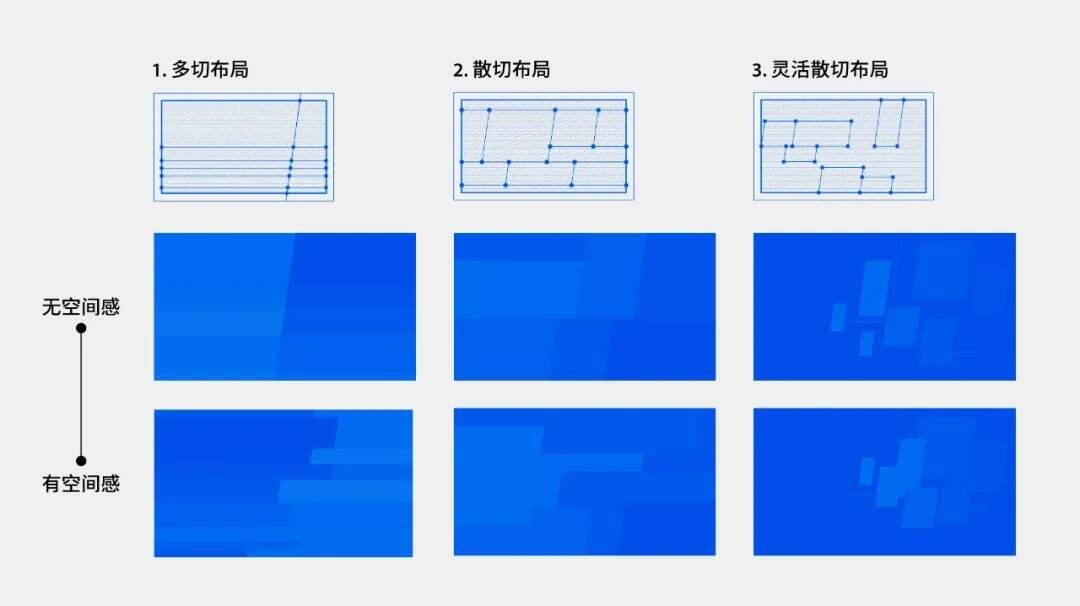
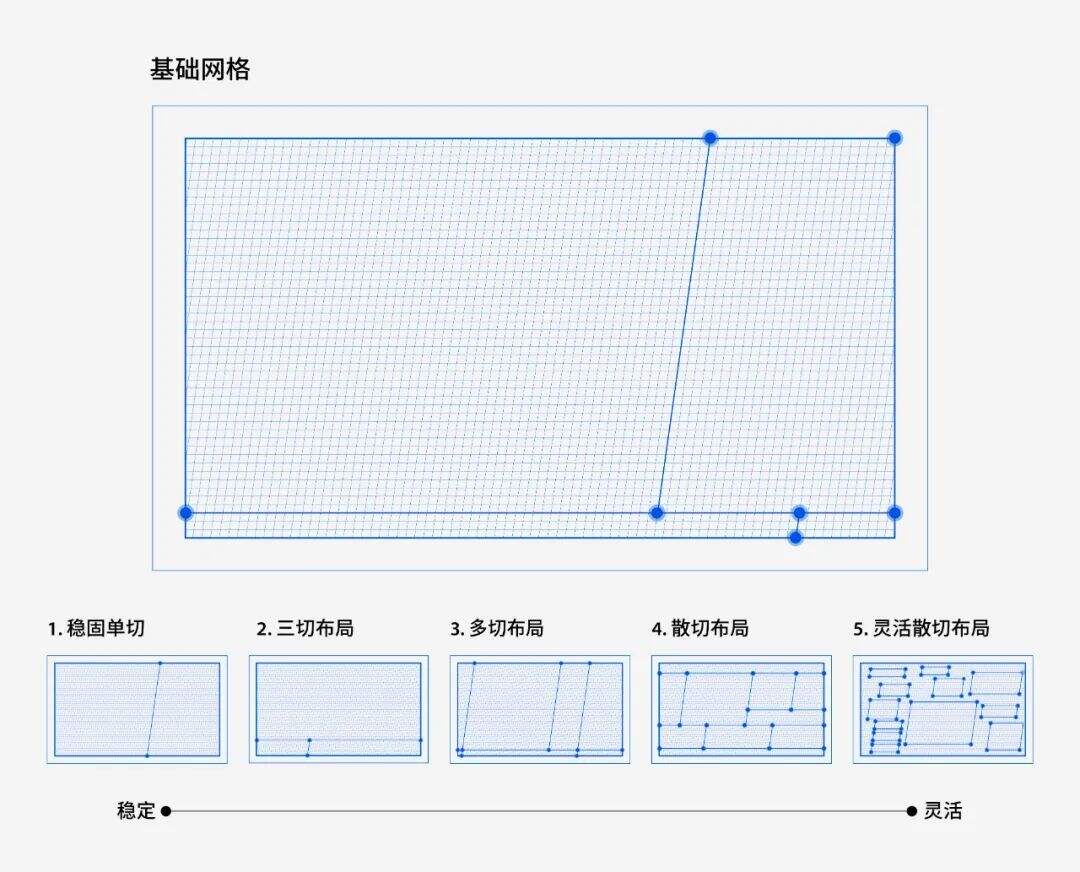
06.版式布局
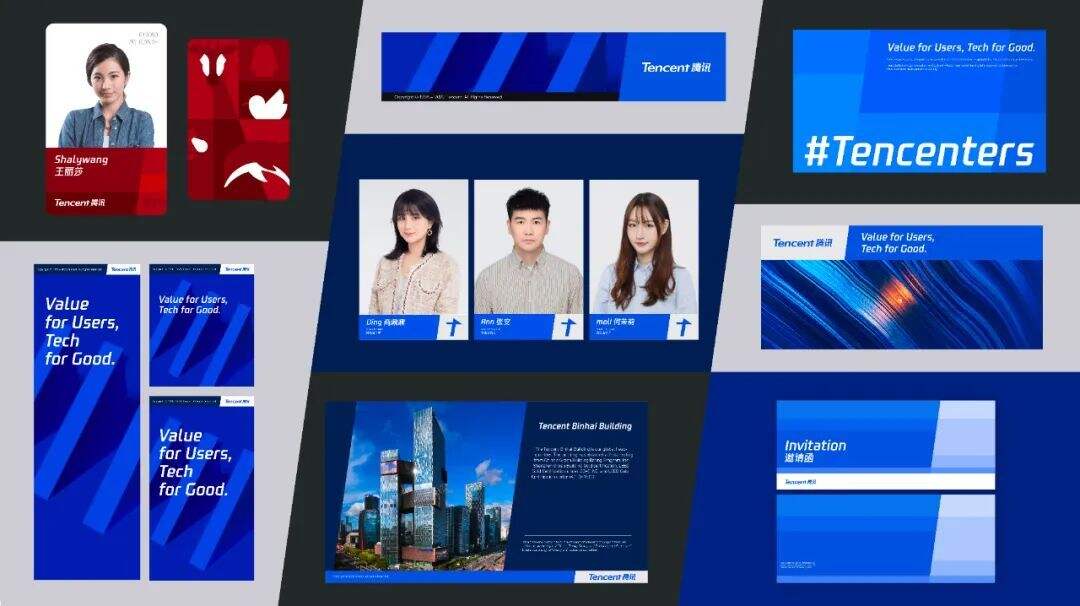
版式布局拥有灵活多变的网格结构去满足不同场景的需求,从品牌形象应用到品牌运营活动,再到产品向宣传都能灵活使用。你可以通过轻松调动网格,生成符合需求的版式辅助网格,从而达到增强画面设计感,整合元素信息内容,增强版式丰富度的效果。

品牌应用案例展示
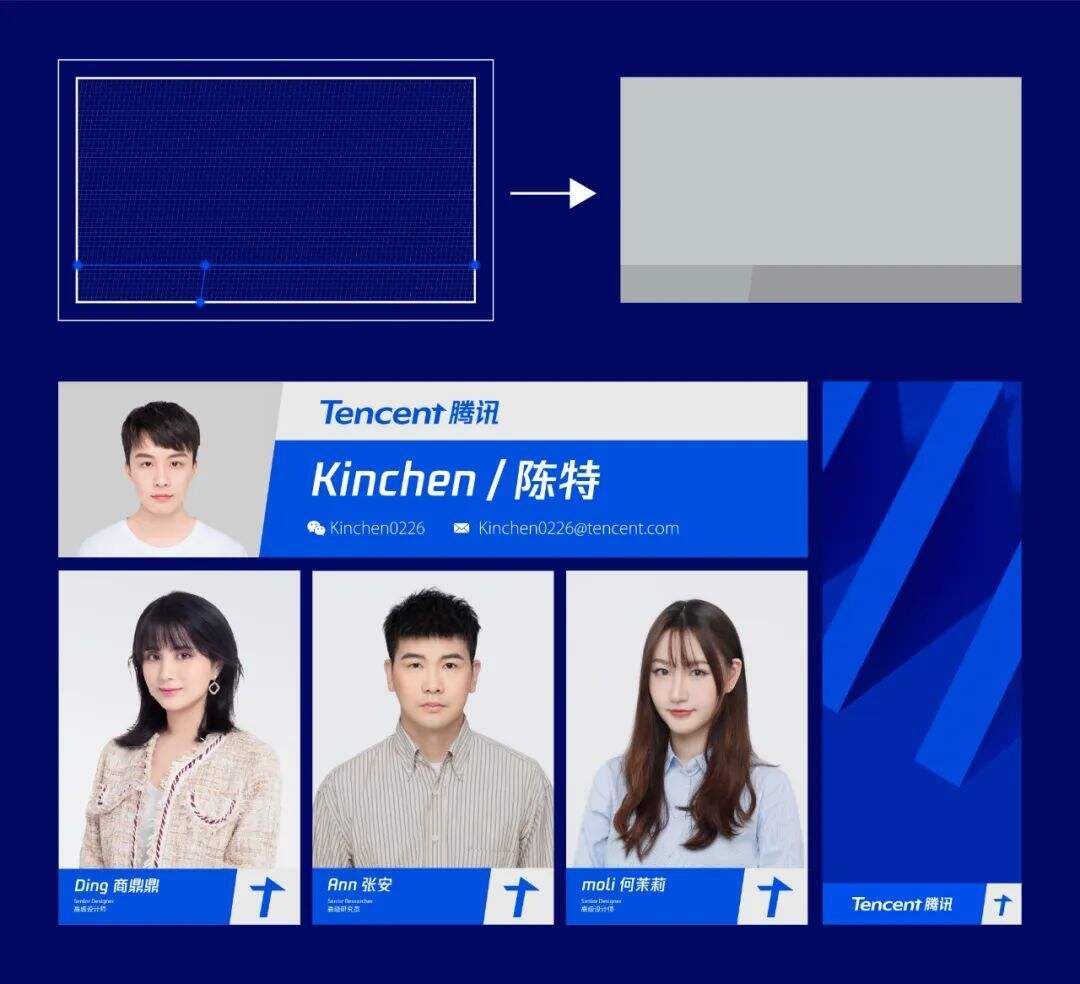
以“三切布局”为例,应用于腾讯品牌物料延展中。

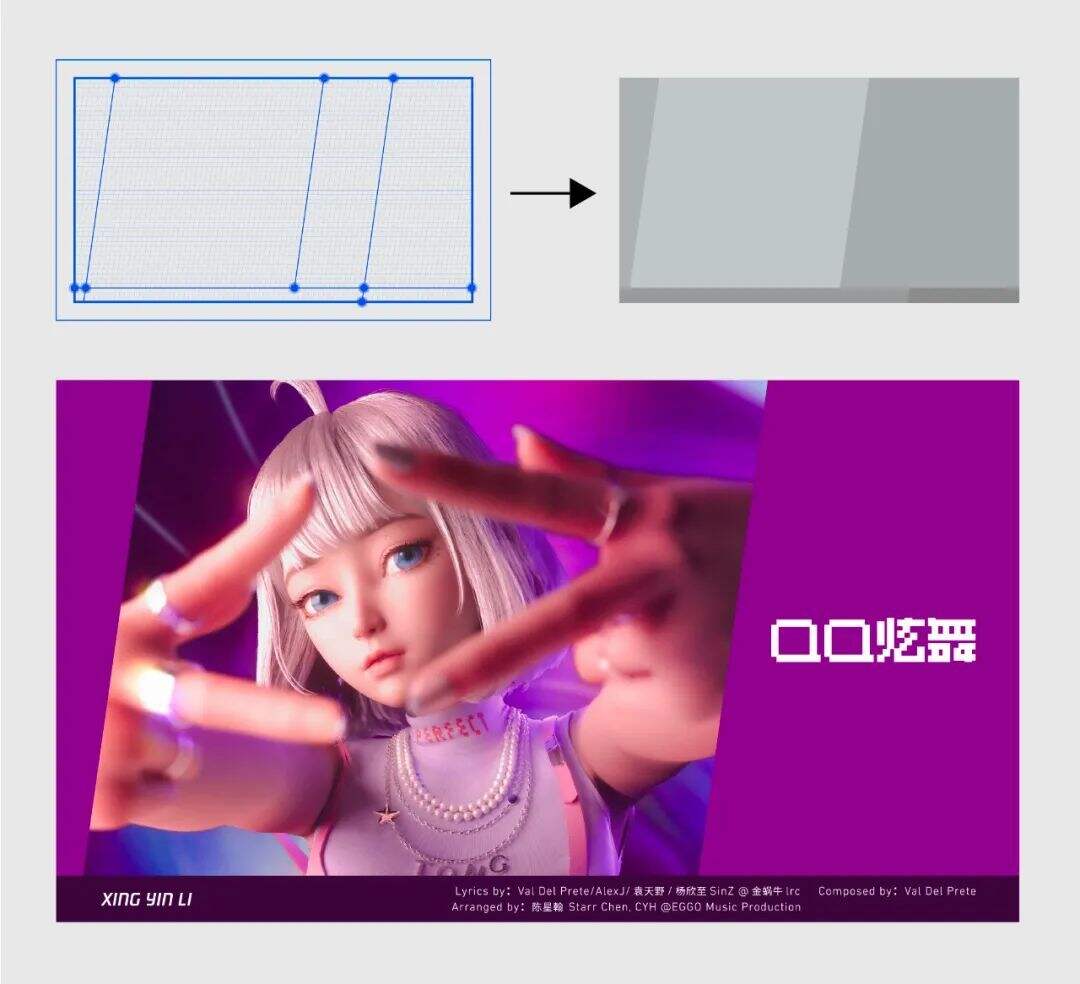
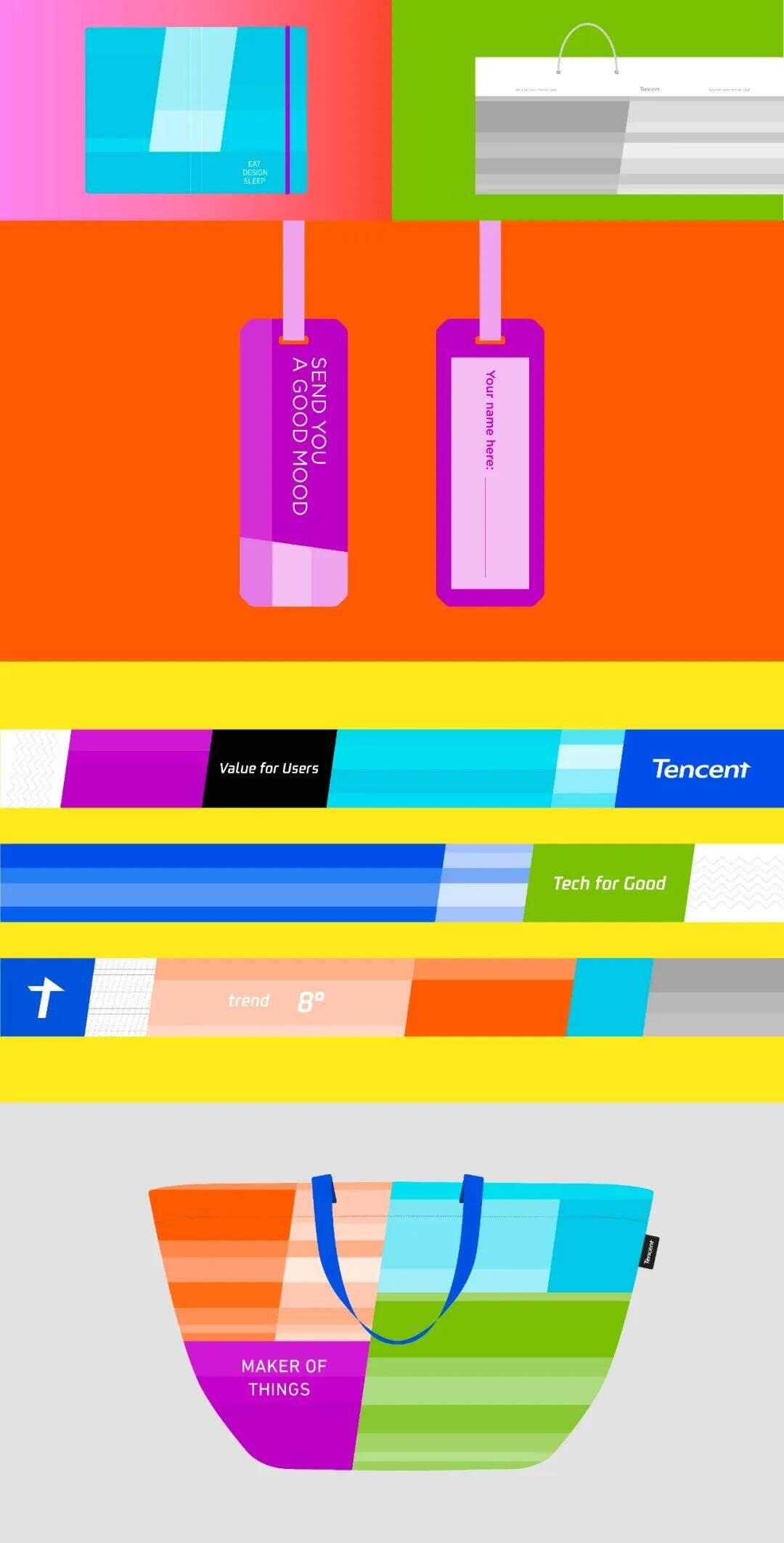
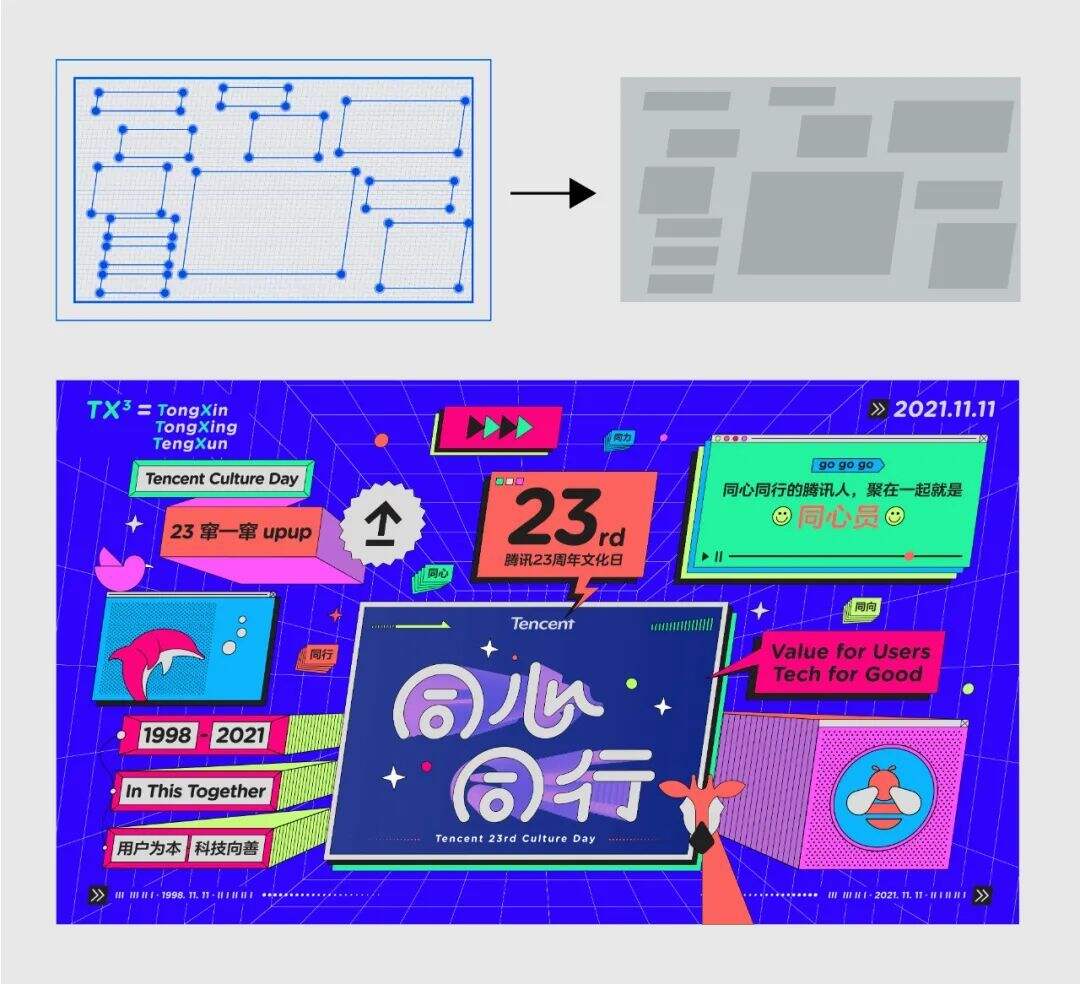
以“灵活散切布局”为例,应用于运营活动中。

版式布局,除了应用于腾讯集团品牌,也欢迎更多的业务和我们一起玩起来。