很难得,这次我们来一个字体的设计分享,不知道大家喜欢吗? 喜欢的话记得留言,我们以后可以给大家带来更多字体设计类型的分享感悟哈哈;
话不多说,先来看看案例:
可以看到,这次带来的一个游戏科技风格的字体设计,我们来看看都有哪些点可以分享;
1.明确风格,
2.栅格系统
3.设计语言的贯穿统一
4.排版修饰
1.明确风格
我们的需求是一个游戏科技风格作品的logo。我们要先分析这类风格的特点是什么,明确特点再去做。
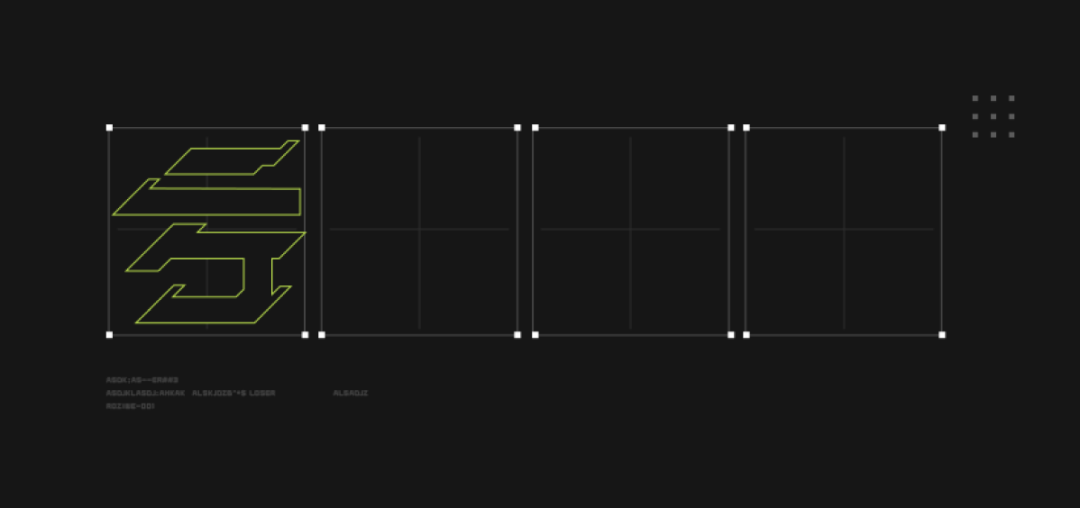
2.栅格系统
说通俗点其实就是田字格,在设计字体时还是很有必要的,用以统一每个字的比例。不然很容易做歪去,这个胖那个瘦的,导致最后的结果也不能精致统一。  3.设计语言的统一
3.设计语言的统一
字体设计很多同学做出来不够统一,其实就是因为设计语言没有得到统一,这个字是圆润,那个字又是刚硬。导致最后乱七八糟的。我们做的时候就要知道我们的设计语言有哪些,然后要把他们贯彻到每一个字里面去,这样才能保证字体的统一性。
·45度切角
·连笔
挑选一些笔画,巧妙地练到一起。
这里要注意我选择往上链接,会多一点细节。而不是直接横向链接过去,感觉不够细节。
连笔还有一个点就是连一两笔就可以了,不要全部都连到一起,会感觉很粗暴,显得很呆,并且不透气。
·断线
断线也是一个很粗效果的设计技法,顺着整体45度的切角去断线,可以让原本封闭不透气的笔画,展现出更多细节和节奏感。
 ·切角延伸
·切角延伸
这也是为了让字体有更多的细节,我们可以用同一个切好的图形,复制去填补延伸这些切角。让45度的切角更有设计感。

·笔画延伸
除了切角延伸,我们还可以延伸一些笔画,都是整整齐齐的未免会有点呆,延伸出去的话,可以达到破形的目的,打破原本规矩沉静的字型,让字型多些活力。
这里我选择成字下面的笔画,尽量选择一些“顺势而为”的笔画,会更自然一些。


4.排版修饰
最后我们还要放上副文案,可以观察到“成”字延伸出来让两边空缺了,所以可以在底下两边填充两个色块,让整体是饱满的。
但是直接拉一个方块也太拉胯了。色块的形状也可以用字体的设计语言来做一些造型和修饰,达成既好看又统一的目的
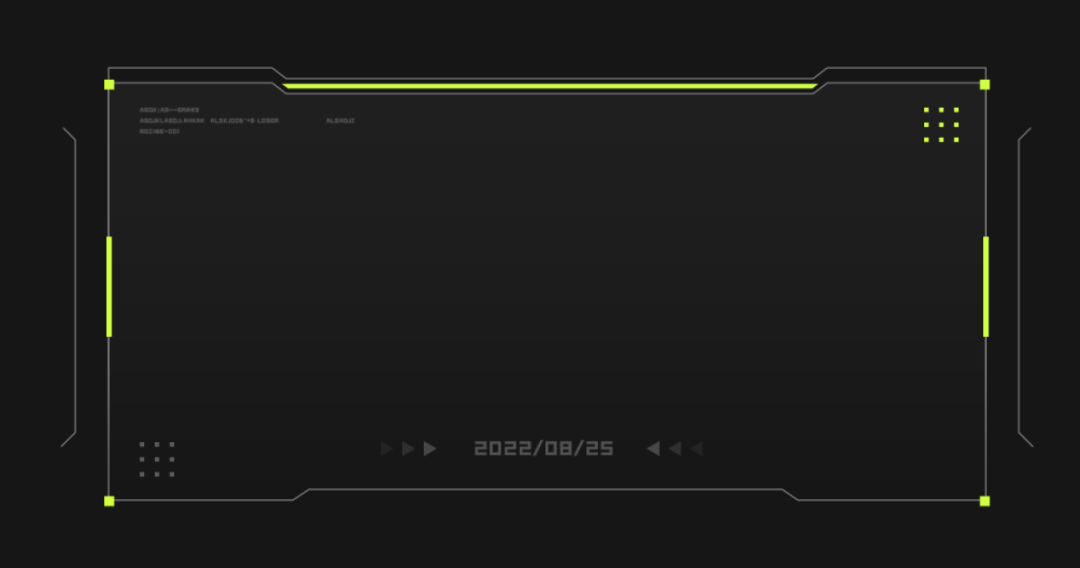
做一些科技感的框,把字装起来。
尽量让元素丰富一些,比如我这里就用到点阵列、粗细线条、小英文排版、图形等。然后区分一下强弱,一些用亮色,一些用灰色,让修饰的层次也丰富起来。
里面的一些修饰也可以尽量做的精致具象一些,让整体的科技感氛围更明显:
最后放上字体看下整体效果: 
效果还可以,哈哈。
这次主要分享的就是一些字体的设计手法和应用,比如:
栅格系统
切角度数统一
断线
连笔
切角延伸
笔画延伸
等等~~


