Hello,大家好,今天给大家带来的是有关于标题编排设计小技巧,我们每天都会与文字打交道。任何的主题都会有一个标题,那么标题的设计变得尤为重要,本篇文章用 6 种方法教你如何设计标题,希望能给你带来启发。
● 内容呈现
01. 添加(中&英文手写字)
02. 添加(文字嵌入图形装饰)
03. 利用(文字的错位编排制造形式)
04. 利用(纯文字编排)
05. 添加(加入图形背景)
06. 利用(点与线的运用)

01 添加(中&英文手写字)
这是一个标题字体(胡晓波开心体)。
我们第一步拿到文案之后,文字直排似乎略显简单,字数本身不多的情况下,想要编排的有意思,具有一定的设计感还是需要一些思考的。

让标题在一定层面上具有设计感,咱们可以水平向上倾斜文字。这也是最出效果的办法之一。接着并为其添加色彩。

文字换行增加文字的节奏韵律,并适当的错位编排。

利用不同字体气质的对比(字体的对比)。添加中文&英文手写字体为标题添加一点趣味。这样看起来标题的编排是不是发生了一些变化,至少打破的呆板的文字编排形式。

添加装饰线条点缀一下,活跃氛围,与手写字体某种程度上相呼应。

最后加入次要文案编排进去之中,以及图形装饰。一组标题字编排就完成了。

更多的标题字编排还需要大家去探索,这里的示范可以给大家一点启发。

02 添加(文字嵌入图形装饰)
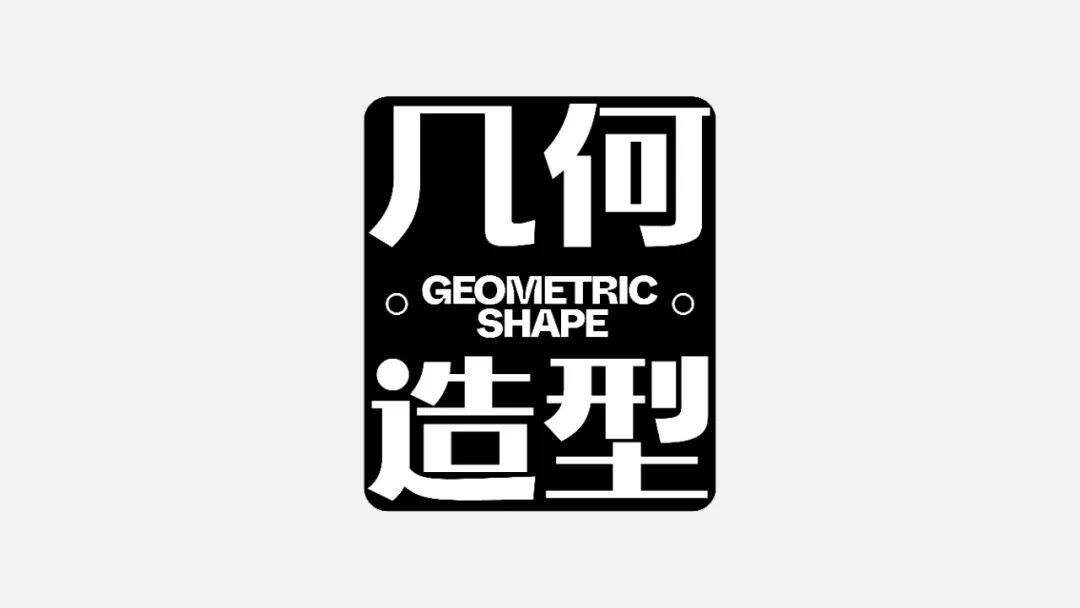
这是一个标题字体(胡晓波波点黑)。
咱们先分析一下字体的特征气质,文字本身就具有几何感。沿用这个思路我们可以将其与几何图形进行编排

文字进行断行处理,添加底色色块。
这里使用的是规则的几何图形,能看到添加几何色块之后设计感就有了,但这样还不够。

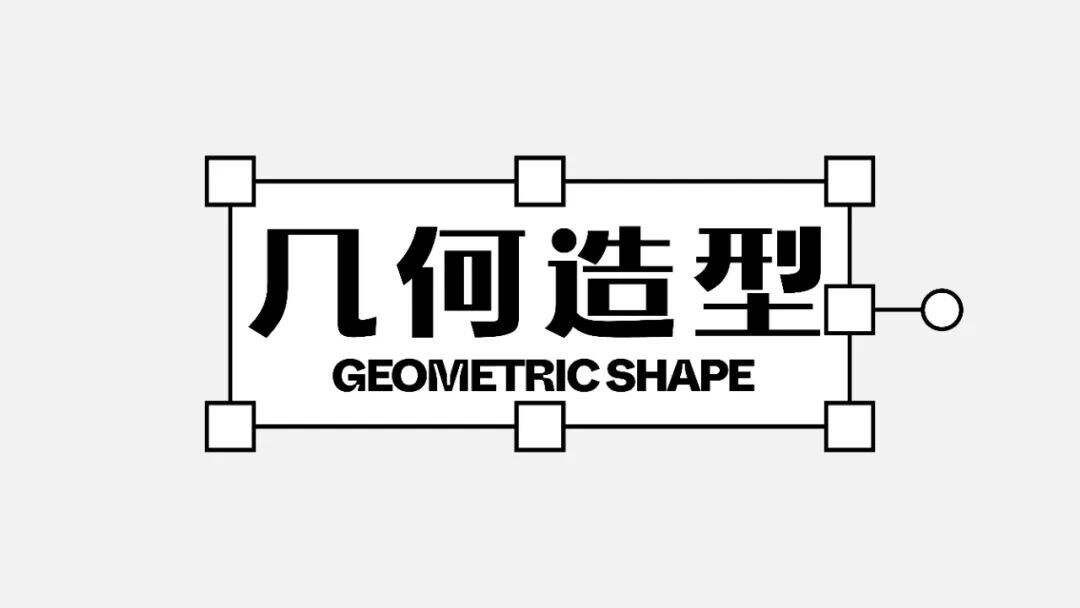
它也可以这样排列文字两两断行嵌入矩形,在中间留白出编排英文以及描边的圆圈装饰。

沿用图形思路,我们也可以借鉴字形边界框,做出如下的表现形式。加大文字字间距,中英文上下居中排列即可。

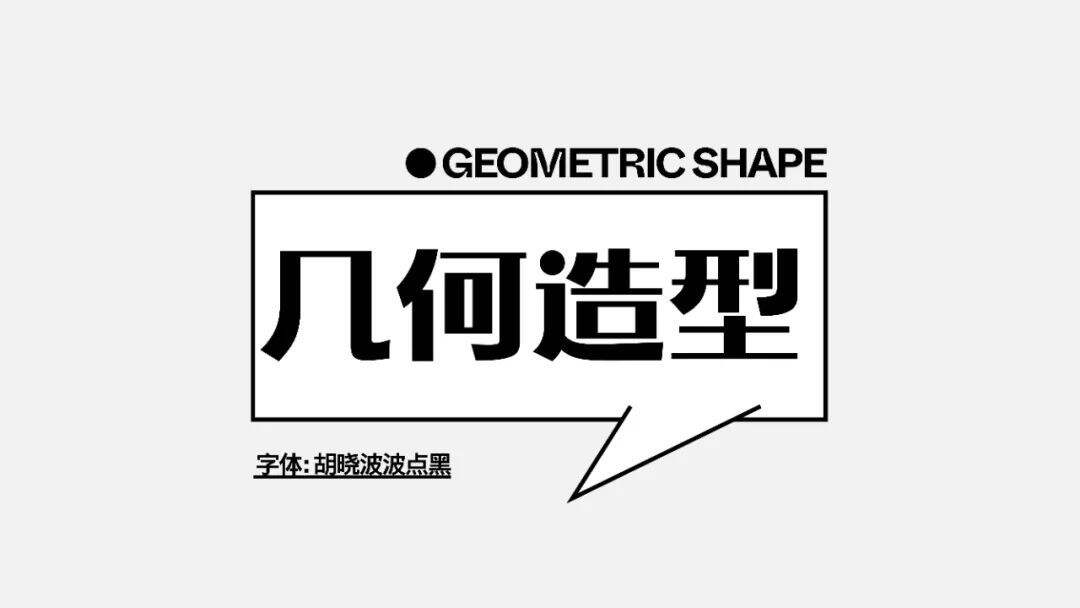
它也可以是微信对话框的形式出现,加入文字编排就完成了!

咱们也可以将文字打散重组,一个文字一个单元格,嵌入形状编排,这样的组合更打破常规。

再加入几个其它几何形状点缀,与主题相呼应。


03 利用文字的错位编排
这是一个标题字体(胡晓波青年宋)。
这款字体本身具有文艺属性的特征气质,不同于正常的黑体以及标题字体,以及常规的宋体。那我们应该怎么入手呢?

文字的数量比较多,应该怎么编排呢?

文字的数量较多,我们能想到的是首先应该阅读完将文字进行断行。下面示意了常见的断行,这样处理都太普通了,而且文字长短节奏不一,不便阅读(文字长短对比过于极端)。
示意:A/B/C



从另一个角度来表达文字编排的对齐方式,以体现文字编排的可能性与创意。而错位编排某种意义上打破了一般的断行方式,与对齐方式。
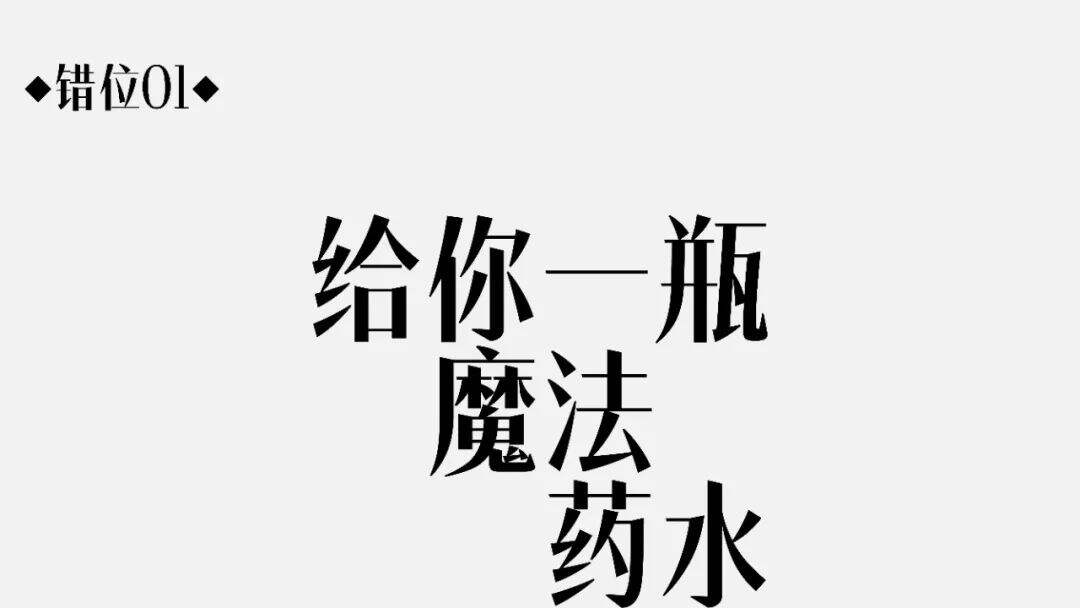
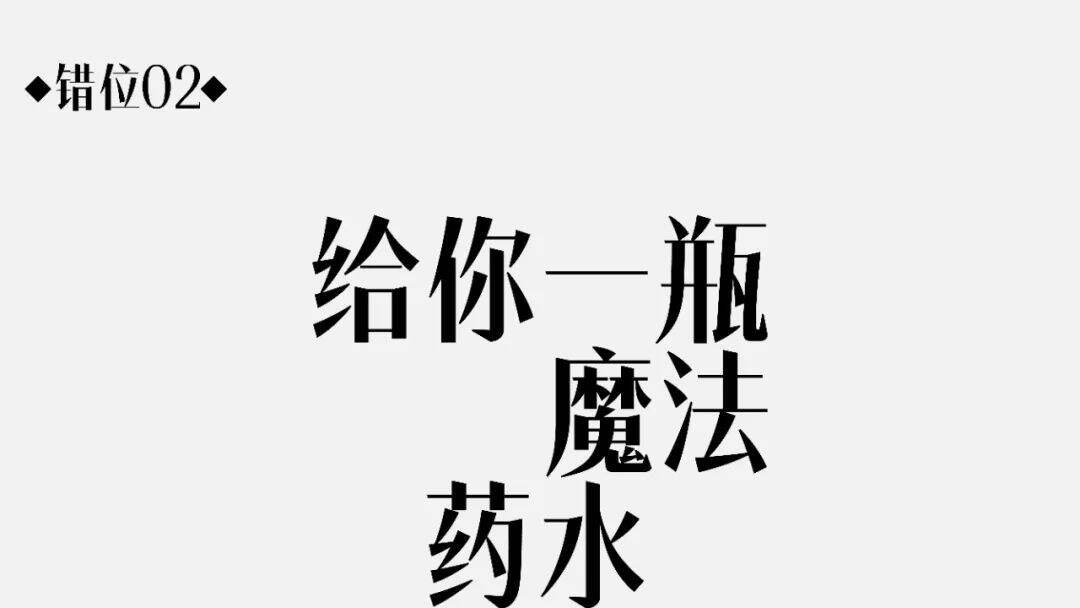
首先我做了一个首字的错位,文字呈阶梯状的表现。

再看第二种表现形式(依据文字右对齐)的错位。

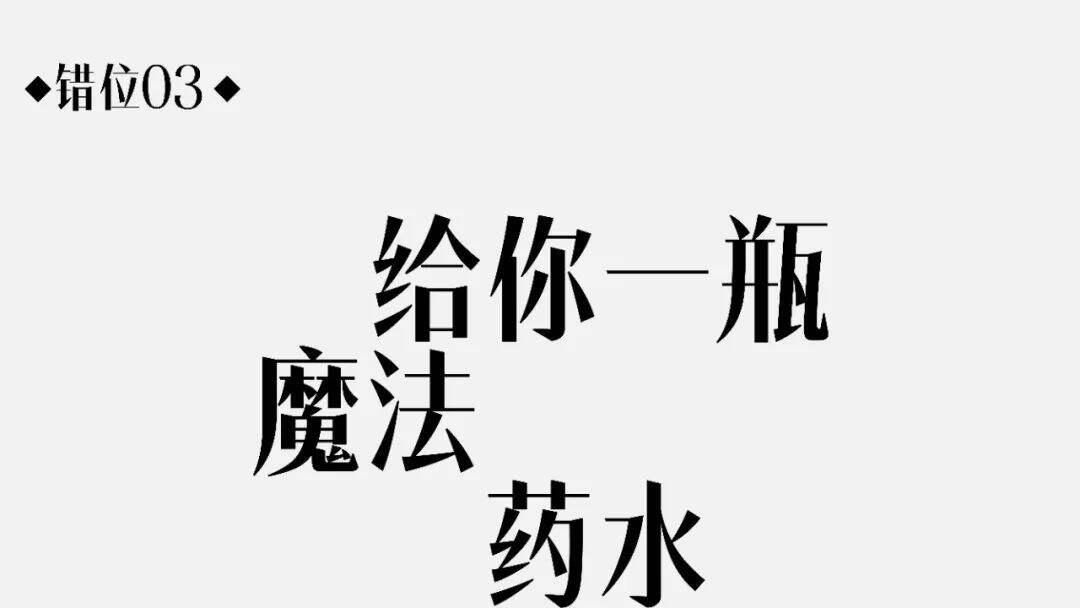
这是第三种错位的文字编排,从节奏上来看它相对于前面2种更加的规整,阅读节奏顺序感更好。

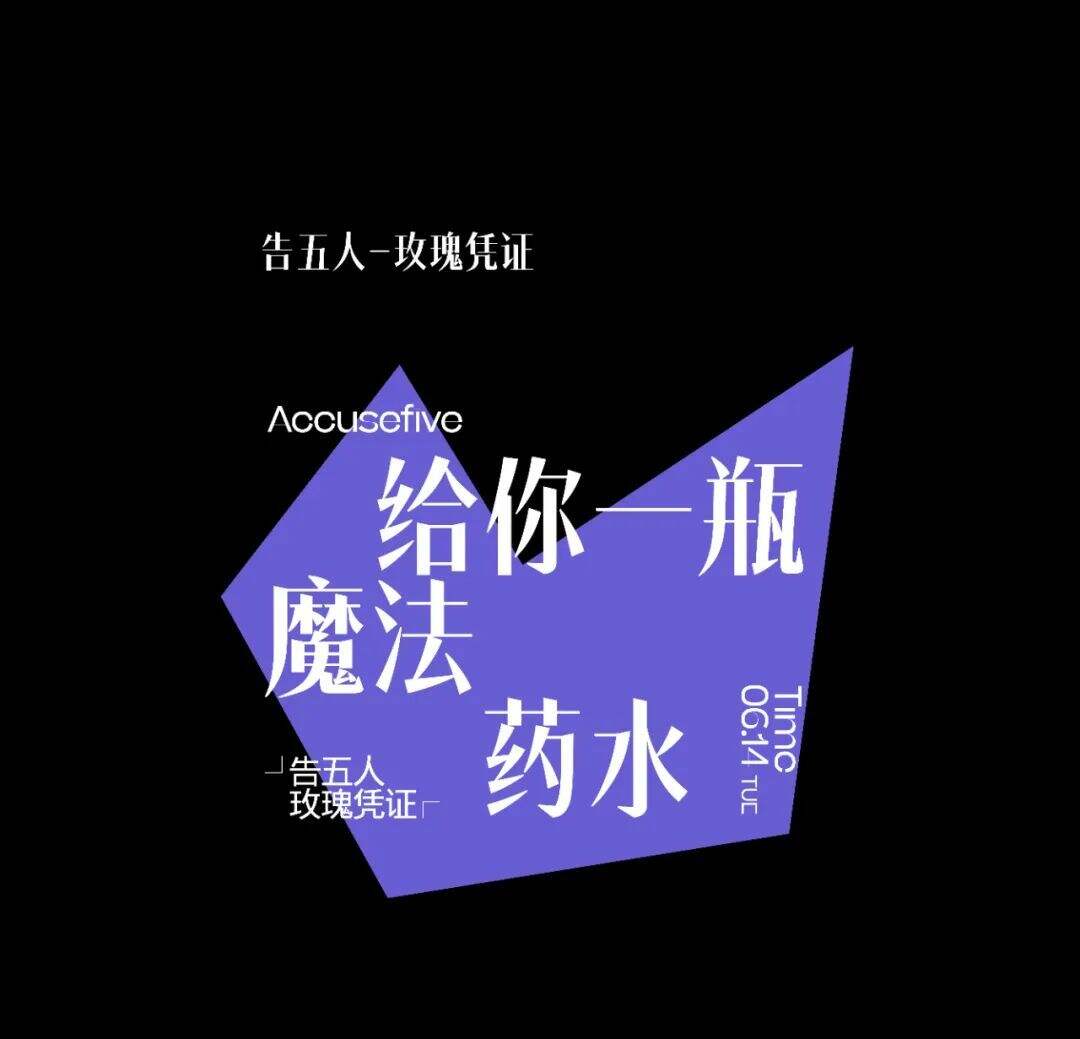
这里我选用了第三种错位对齐,添加文案与英文翻译&背景色块,注意保持其他文字间的对齐方式即可。

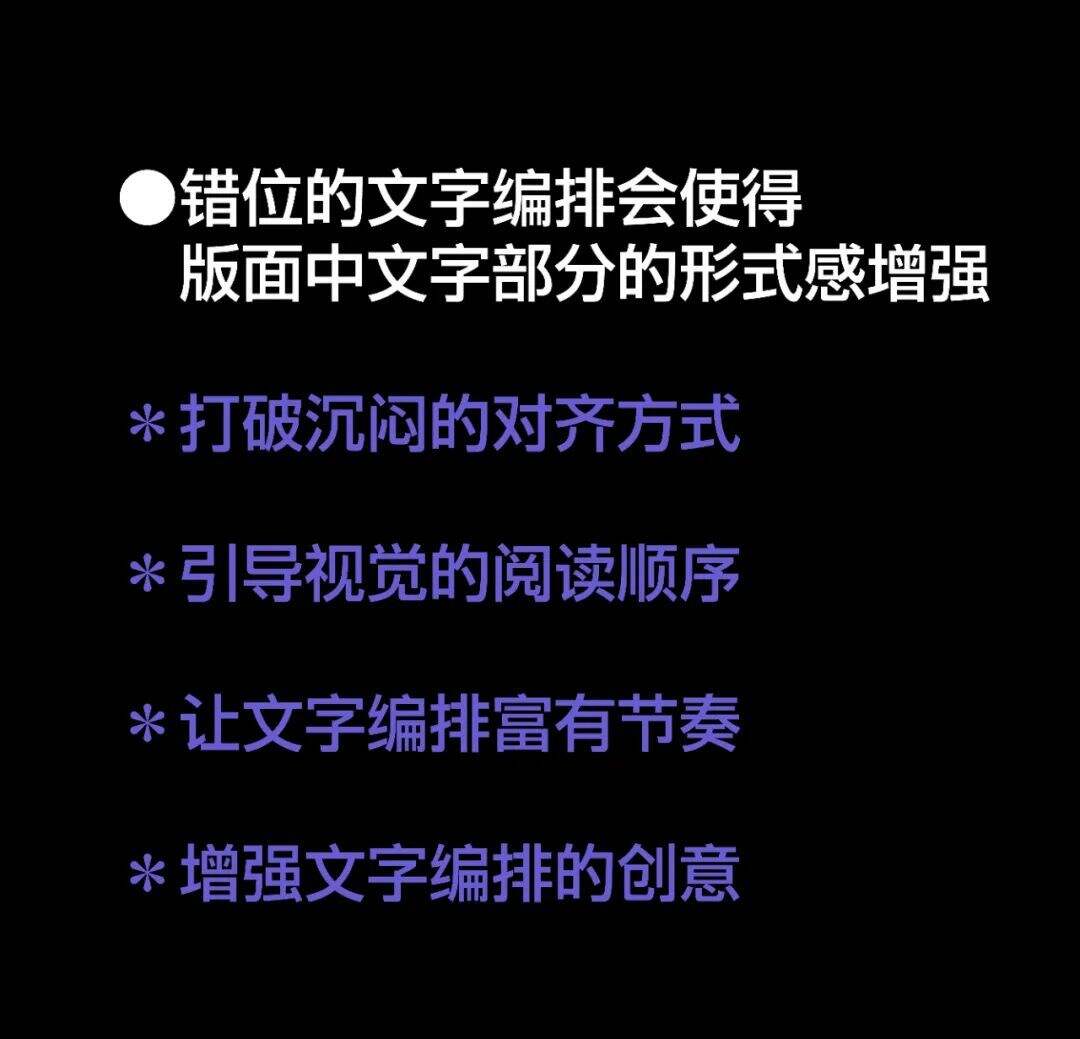
这里我给大家整理了错位文字编排的几种小作用(仅供参考)。


04 纯文字编排
设计源于生活,手机大家每天都会用,而输入法自带的表情符号也很好用。

纯文字编排)
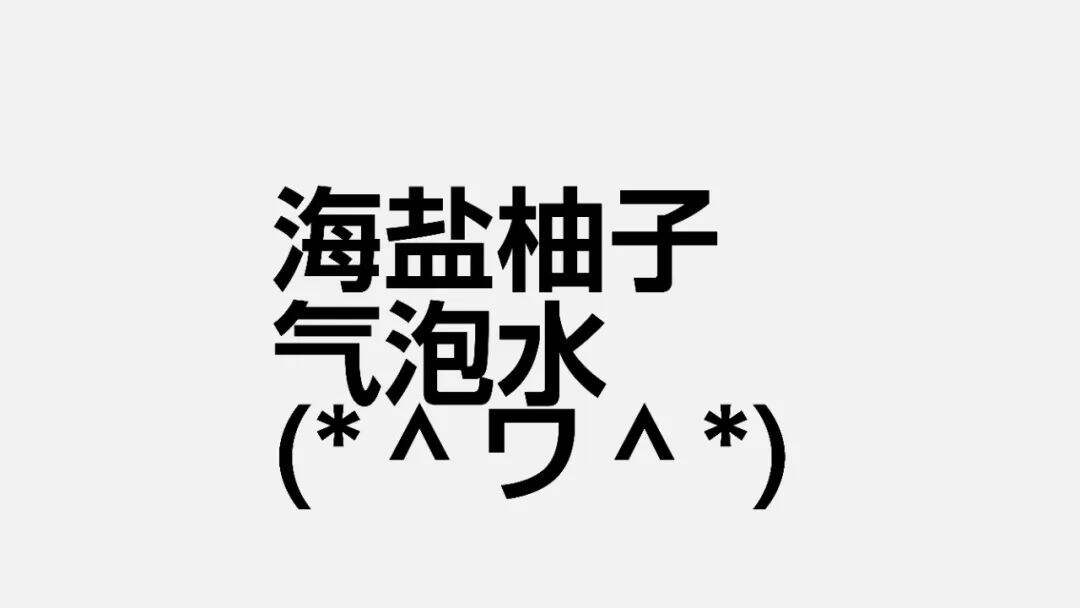
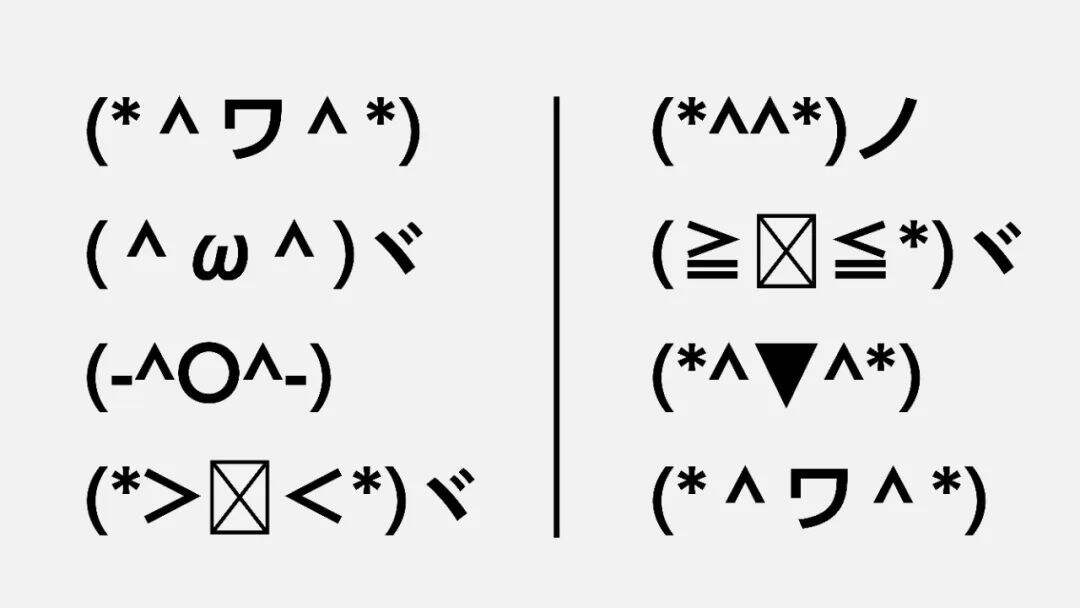
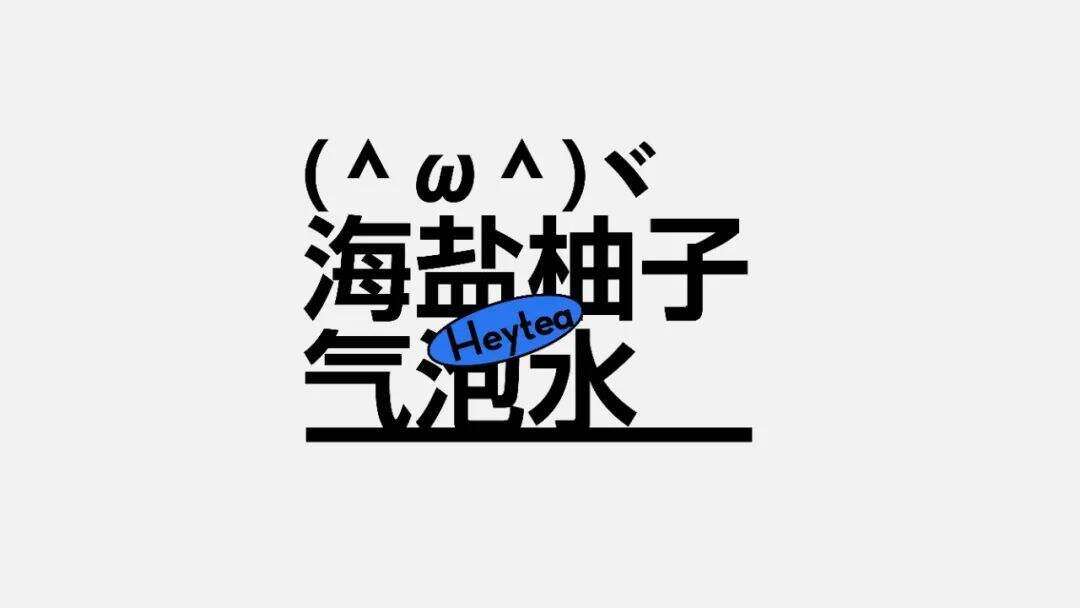
01:加入颜文字

将文字进行断行与空格加入颜文字与英文。

这里给大家列举了一些颜文字~


纯文字编排)
02:加入标点符号()<>{}[]等



咱们也可以加入下划线,线条长度一般与最长的那段文字为准。

为文字添加2种色彩,中英文叠压。

除了中文之外,英文类的标题可以使用字体混合搭配。



05 添加(加入图形背景)
这是一个标题字体(胡晓波机甲体)。

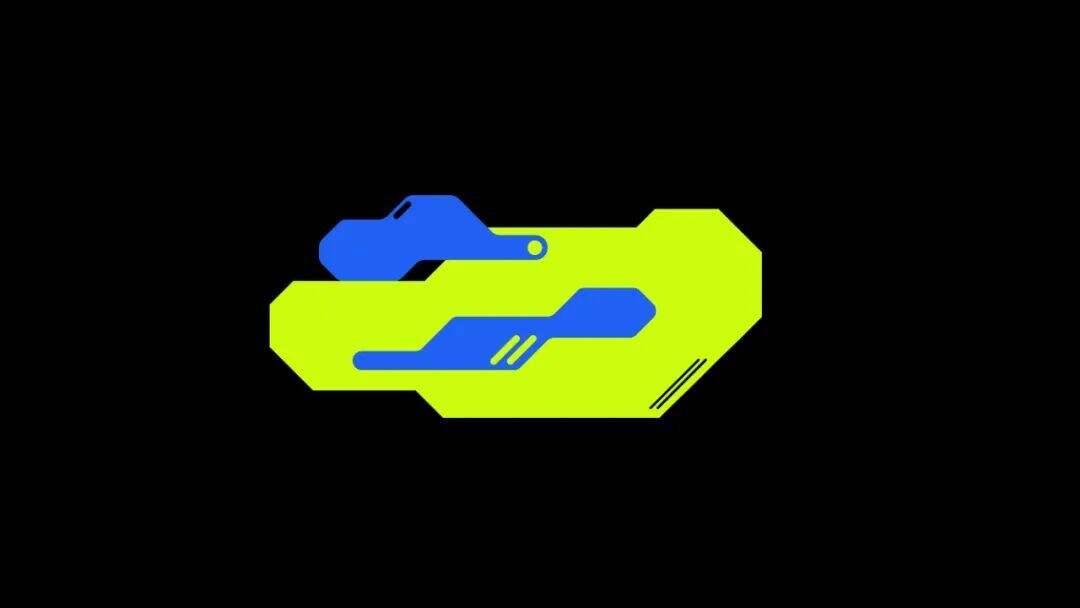
根据文案我们可以绘制相关联的图形充当背景装饰(例如科幻科技感的机甲类图形元素)。

加入图形背景以及文案和装饰图形符号整个编排就完成了!

这里给大家找了一些这类表现手法的参考。

背景图形上可以是规则/不规则的几何形状。


06 利用(点与线的运用)
这是文案的内容。先看下线的一些运用~
01:线作为装饰外框

02:线作为分割的作用

03:线作为强调的作用

我们重新规划一下文字的层级提取关键词放大,需要注意的是文字编排灰度关系的把控,这里我将点与线做了一个结合的运用。
04:线作为强调&装饰分割、点作为装饰的作用存在



