LOGO是我们在工作中时常会遇到的项目。LOGO项目一般都要求高、细节多。既要符合主题有创意,还要美观好看。消耗了不少设计师的头发。那LOGO到底该怎么做,有些什么方法去做创意和贴合美术风格呢?今天就给大家带来了这一个地板类型LOGO的设计思路和实操分享,希望对大家有所启发。
这种类型的优点是效果氛围丰富, 自身的风格调性比较明确。常常用在大型活动主文案、或是比较复杂的画面中,能很好地串联元素跟文字之间的联系。这种类型都有什么要点和制作方法呢?等我依次给大家分享
特点
我们先来看一些同类型作品的样例:
很清晰的一点,这种风格最主要的一点就是有一个经过设计的字体底托以让字体清晰,不受画面其他元素影响。
主题感很强,这种方法设计出来的字体往往会有很强的主题倾向性。也就是风格指向。不用看见搭配的画面 也能知道传达的是个什么样的氛围。
第一步我们要做的就是分析需求,提取关键词,明确设计目标,我们才能顺利地往后执行。
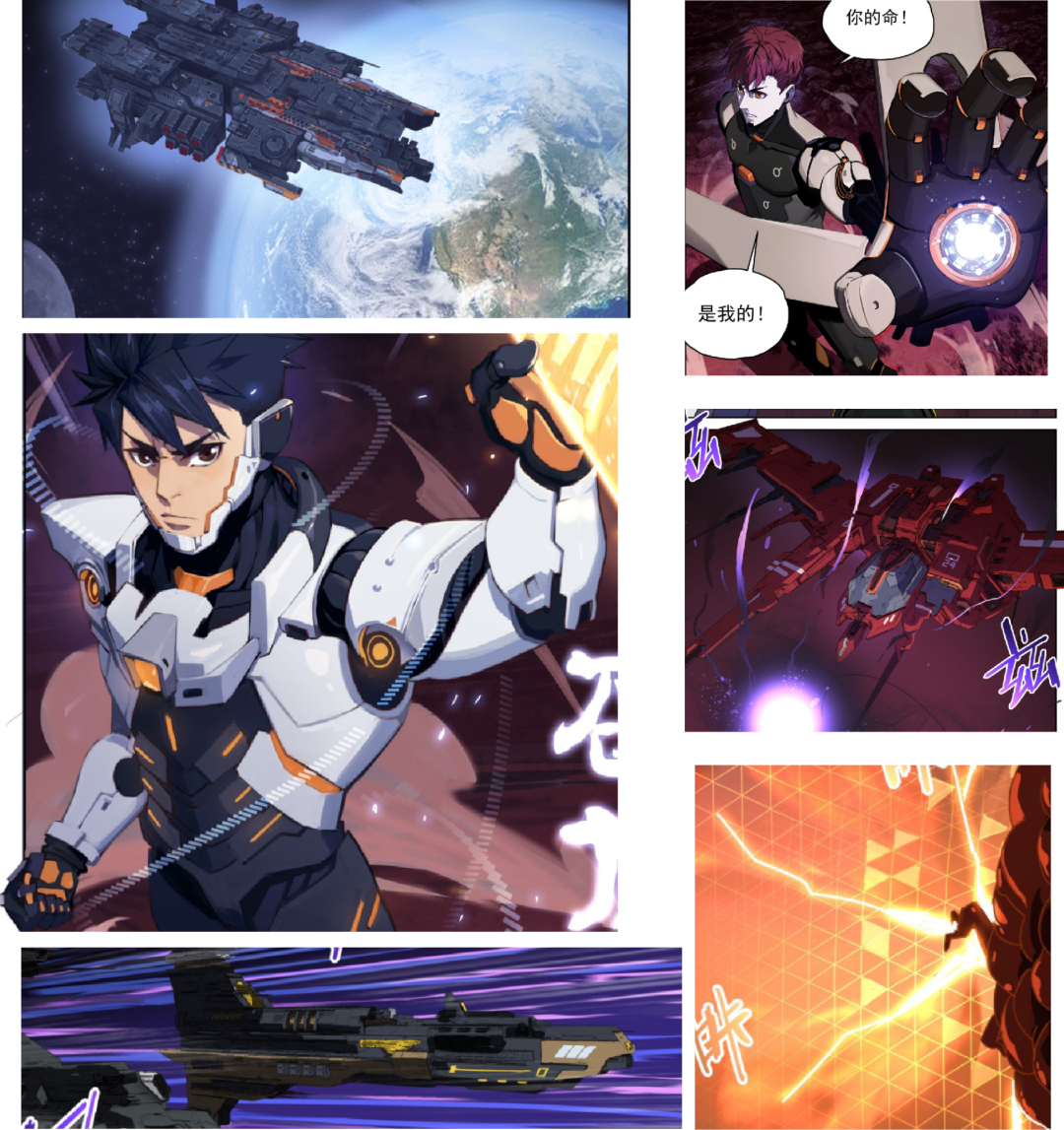
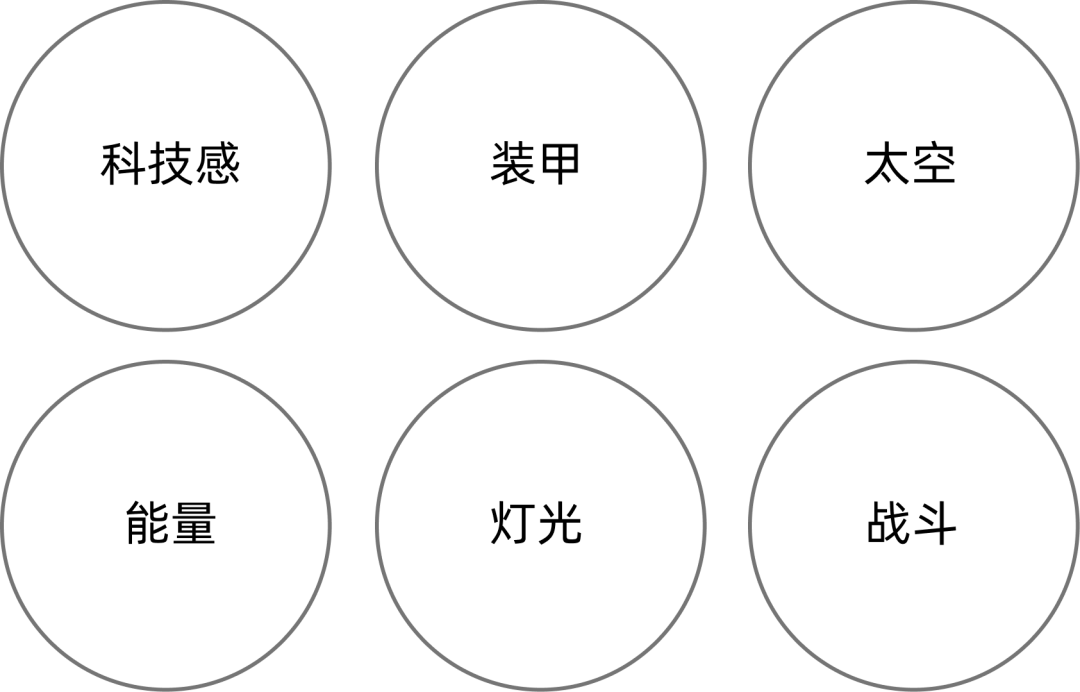
我们看看这个需求,首先,这是一个漫画LOGO需求。我们应该先了解故事剧情并收集整体一些画面风格,从这些画面中提取可以提炼视觉元素的关键点出来:
以上就是我们视觉元素的提炼了。接下来就是具体的执行。
执行
底板类型的我们第一要做的当然是底板了,我想到的是可以用机甲的元素做底板,把文字承托在上面。
1.制作底板
底板要注意两个点
(1)排版
要注意底板不要太大也不要太小,字体在底板上占80%左右的面积比较合适。
造型这里也是比较重要的,我们可以多观察漫画里的视觉元素来做。比如我这里是参考的战机:
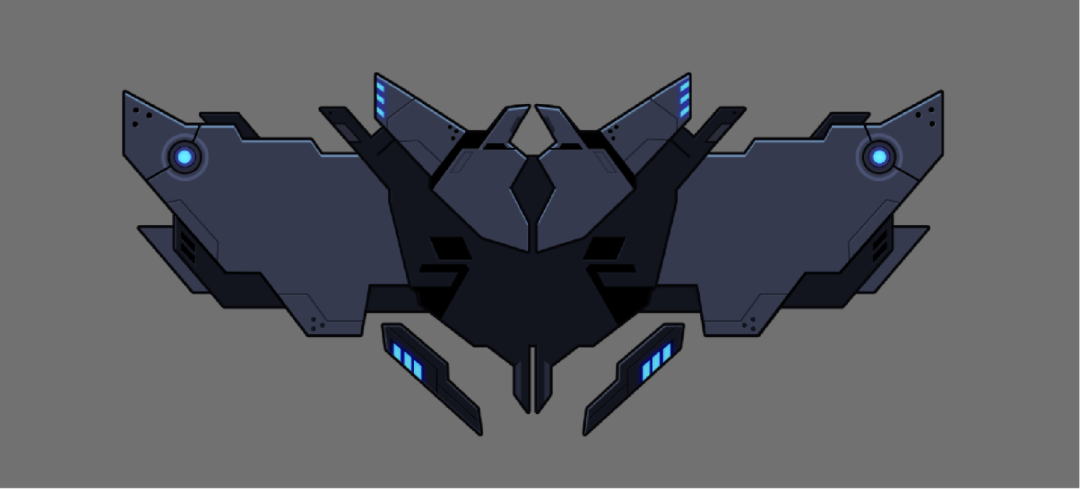
它整体的一个机翼造型还是蛮酷的,我们大概秒回一个剪影出来
还是蛮帅的。
放上字体看看比列结构,跟着排版调整一下:
注意控制占比在80%左右。
(3)层次
底板如果只有一层的话,就会显得有点单调,层次不够。也就做不出厚度来。
参考了下底板类型的层次是怎么做的,总结了三种出来:
厚度增加层次:
做出字体的厚度和,底板的厚度来增加层次感,比较稳定厚重。
元素穿插点缀增加层次感:
刻画一些贯穿前后空间的元素, 可以增加层次感和统一性。
层次堆叠:
这种就比较直观,就是一层一层的去堆叠累积,以增加层次感。
所以我们可以在不变动大型的情况划分一下,划分些大的层次出来。
这样就丰富多了,其他的一些厚度啊之类的,可以在上色的时候再添加。
(4)配色
我同样参考下样例:
2.一般底板使用暗色。文案使用亮色,或白色。第四个那种使用同色系的可能就有点区分不开,字体不够突出。
白色好说,暗色怎么找呢?检查了一遍视觉参考,发现有一个飞船颜色挺好的。
精致多了。
这里要注意添加细节的两个目的:
1.让我们的元素象形意义更明确,简单说就是画啥像啥。让人一眼能看出来你这个是什么。
2.层次,有凸起的地方(灯光,厚度),有凹陷的地方(比如缝隙,线路)。增加细节上的层次感。
2.文字制作
1.结构
我们看下现在的效果,如果直接放文字就会显得很薄,字体压不住底部。轻飘飘的感觉,我们上面总结的参考中都会给字体增加厚度来压住底部,我们可以试试,给文字再增一层底板,来增加厚度:
是不是就整体多了?
所以字体结构,分了字体本身和字体底板两部分来组成。
字型肯定是要做的,但因为字体设计单独一个门类,我这里就不细讲了。
我们参考一些比较英朗科技感的参考来做就可以,展示一下:
4.一个亮点
在字体上提取一个笔画,做特殊效果,使其与别的笔画有明显的视觉差异:
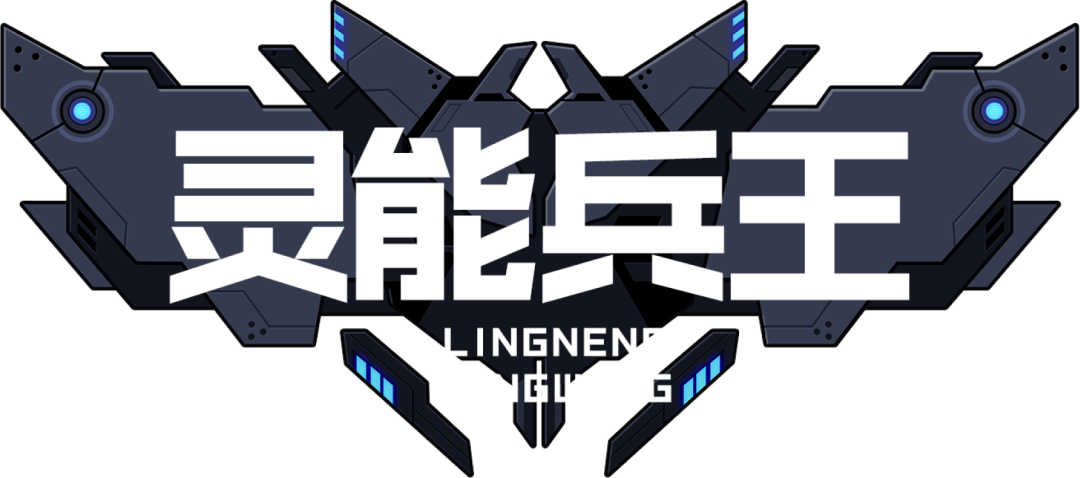
这里我是把“灵”字中间那一横提取出来做了发光灯灯光的效果,使之成为一个视觉亮点。
3.添加特效
最后我们把字体放上去,整体加上一些前面提炼出来的闪电能量类的效果:
这样我们的logo就制作完成了。
总结
当我们要做某一种类型视觉的时候,不要光看表面的东西。好看或者不好看,什么也学不到。可以总结提炼他们的特点出来去深挖研究,理解里面深层次的逻辑,这样我们才能进步得快。
然后要去学习挖掘提炼某一种类型视觉元素,把他们融合应用到我们的项目中去。把控好每一处细节,才能出优秀的作品。