
作为一名PPT版面设计师,我们的一个重要工作,就是通过版式设计引导用户去阅读,抓住用户的注意力。
尤其是一些工作型的PPT,版面的内容很多,就更需要视觉引导。
那么,关于视觉的引导,都有哪些方法呢?我们一起来总结总结。
01
通过色块来引导视觉
通过色块来引导视觉,聚焦重点,具体的表现,就是在主要的元素下方添加一个高亮度色块。
我们来试一下。
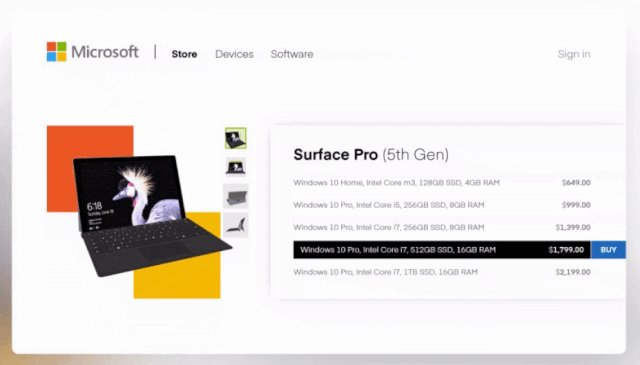
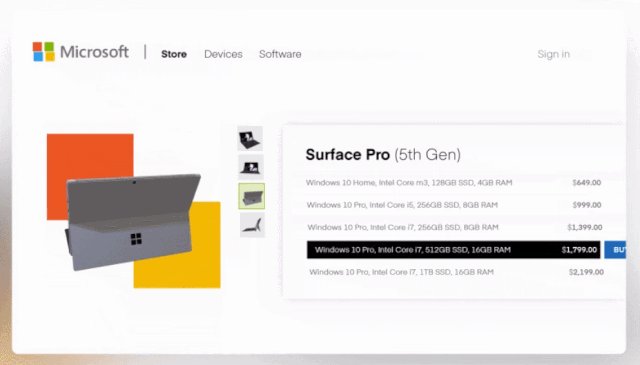
比如下面整个案例,我们就在图片底下添加了一个色块,这样我们的视觉焦点就在右侧的图片上。

比如下面这页PPT,整体排版很工整,但是感觉没有视觉焦点。
左边的文字还有右边的图,感觉都没有吸引。

如果,我们要想让观众的注意力放到图片上,那么我们可以考虑给图片添加一个色块。

既然是色块,所以,有色彩上的强烈反差。
下面这页PPT,如果我们要想让读者留意千岛湖景区,那么就可以通过色块颜色上的反差来凸显。

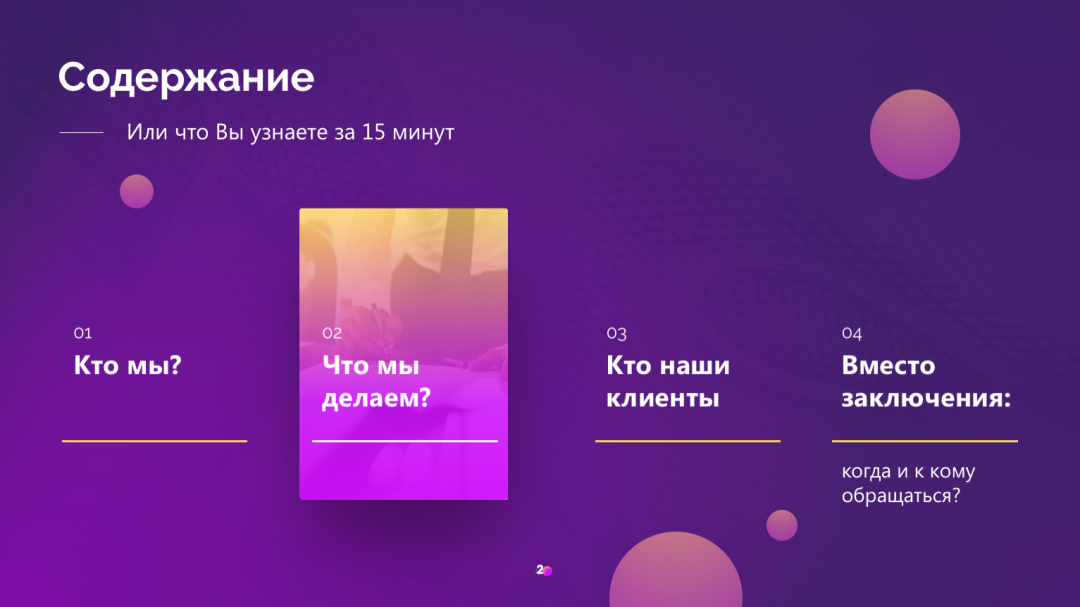
目录页,我们经常也会用到色块,讲到某一章节,直接底部添加色块。

02
通过线条来引导视觉
线条天生具有引导的作用,用户习惯沿着线条走向的顺序进行阅读。
所以,结构图,时间轴,无一例外都用线条来引导。
比如这页PPT,我们在将合作流程的时候,线条就起到了串联的作用。
我们自然会沿着线条的指向进行阅读。

还有下面这页,通过线条引导用户的阅读顺序。
本来我们的阅读顺序是2003-2011-2014-2016-2010-2013.
但是有了麦穗和线条,我们的阅读顺序就是2003-2010-2011-2013-2014这样的一个顺序。

03
图片的指引
图片本身也有视觉引导的左右,最常见的就是眼神或者身体的朝向。
比如下面这张图片,如果要摆放文字,我们尽量摆放在狗狗的右侧,而不是左侧。

因为狗狗是朝向右侧的,我们的注意力就会被引导到右侧。

这就是我们常说的,我们要结合图片,来确定文字的摆放位置。
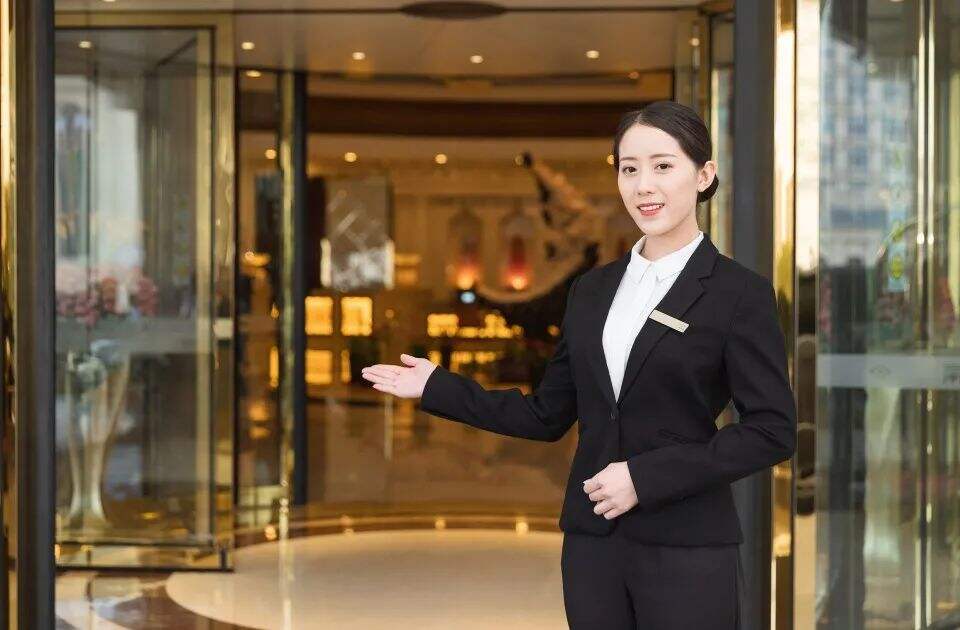
比如这样一张图片。

我们在制作的时候,就可以考虑,将文字摆放在左侧,放在手势指向的地方。

04
动画引导
第四个,也是我们常用的,就是通过动画,来引导用户的视觉。
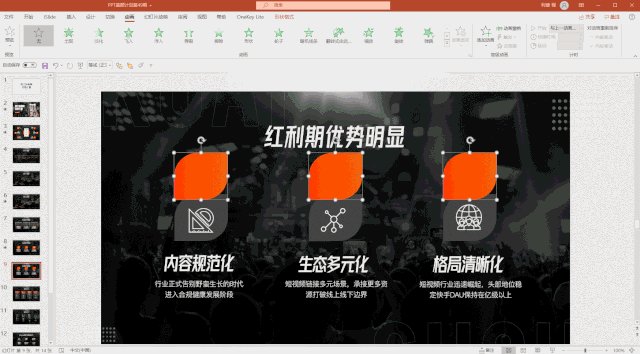
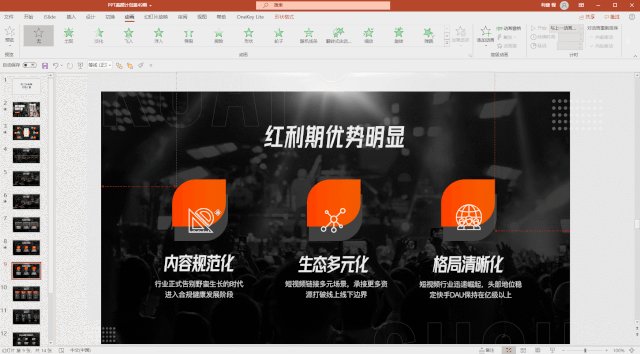
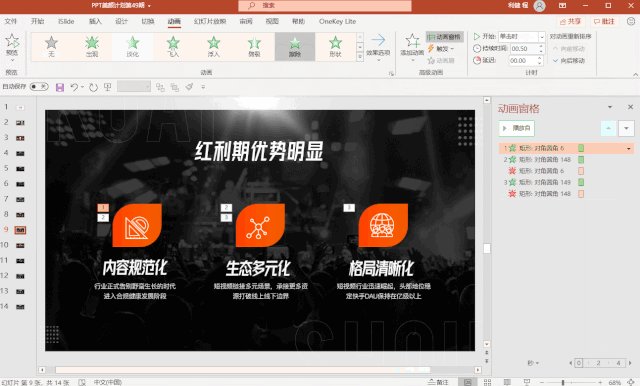
比如说,这页PPT。
我们说的哪一部分,哪一步就会变成红色,我们注意力就会跟着被吸引过去。

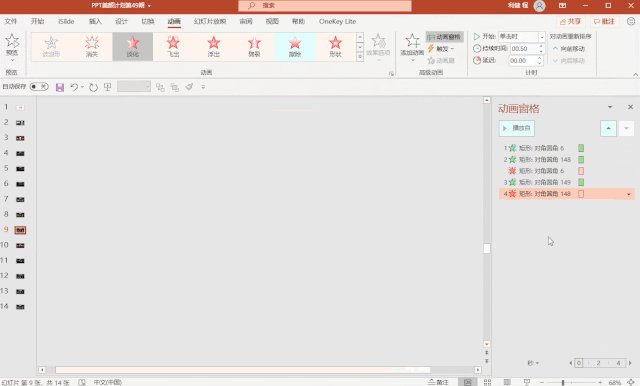
那么,这个动画是怎么做的呢?
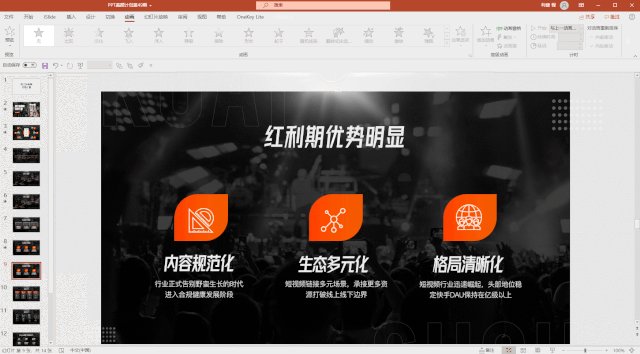
图标底部有三个叶子形状,都是灰色,我们各复制一下,填充颜色,然叠加上去。
要完全重合,就像下图这样。

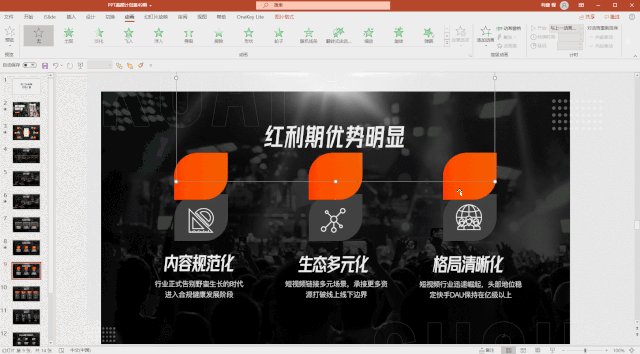
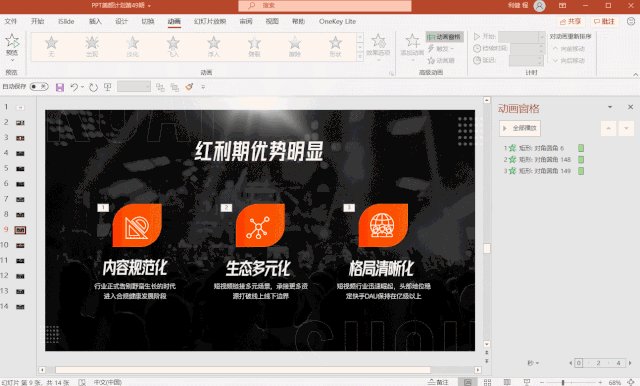
接下来,我们分别给三个红色叶子添加擦除动画,得到这样的一个效果。
点击一下鼠标,某一部分就会变成红色。

这个动画和开始动画不同之处在于,第二个页变红的时候,第一个叶子形状并没有变回灰色。
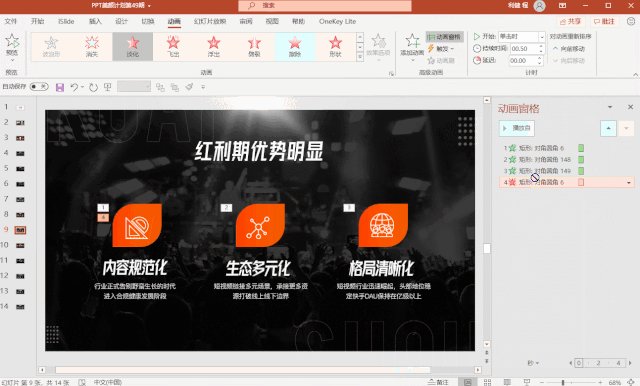
所以,我们要给形状添加一个退出动画—淡化
正好是第二片叶子变红时,第一片叶子淡化,所以,我们控制好时间。

动画窗格应该是像下图这个样子。

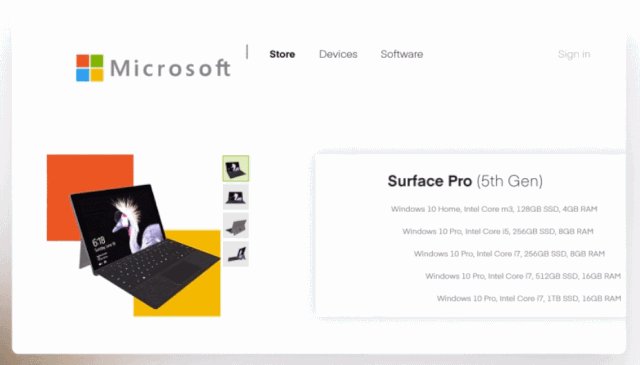
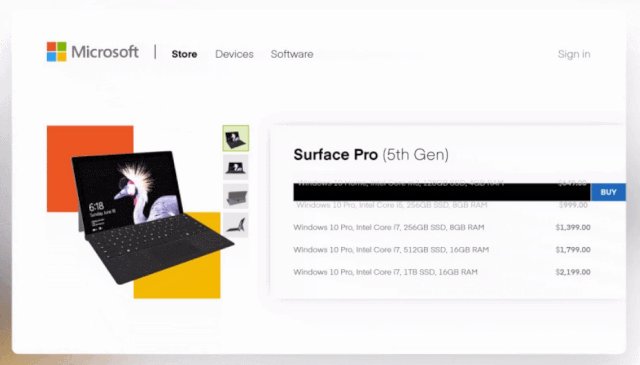
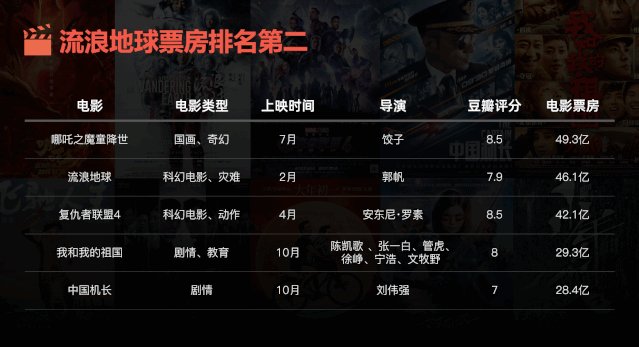
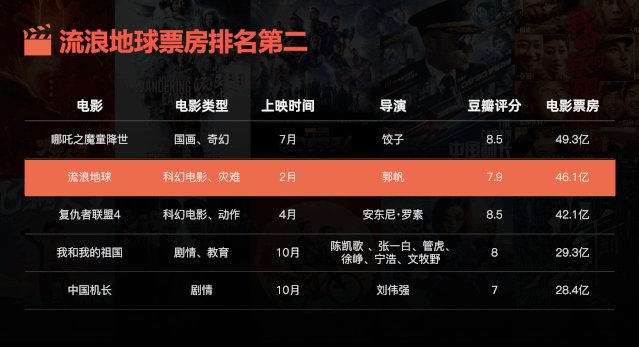
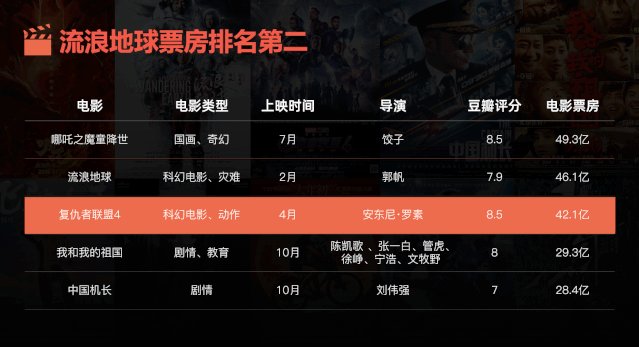
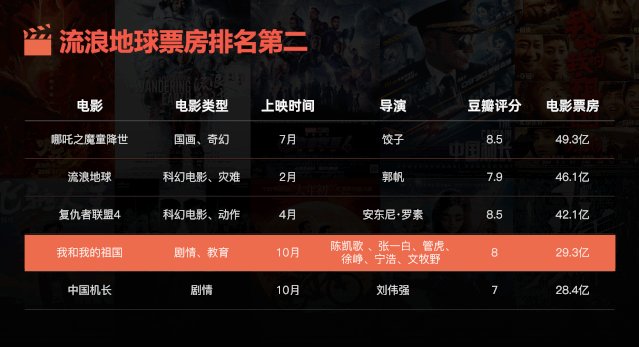
还有上次分享的一个表格,我们需要哪里,凸显哪里。

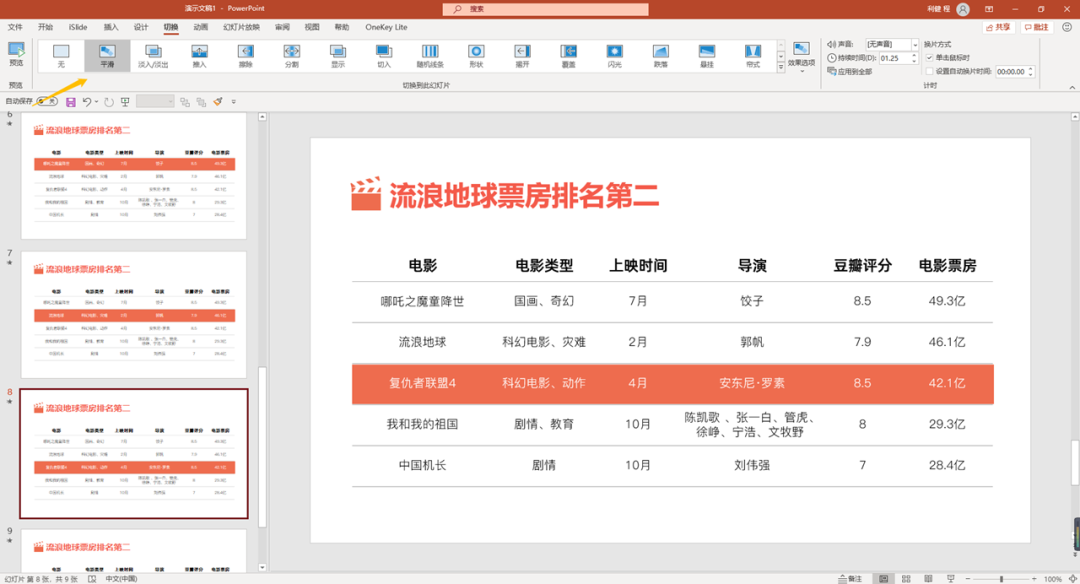
这个动画最简单的办法就是用平滑动画,就可以得到这样的效果。

我们只需要复制一个幻灯片,将底部的红色色块移动一下位置,然后将切换方式设置为平滑就可以了。

以上就是今天的主要内容,希望大家喜欢。


