“百度App”返回首页
关键词:#用户体验#
产品体验:
打开百度app,搜索目标词后显示搜索结果页,在页面底部标签栏最后一个icon可以看到百度的logo,点击后返回首页,在首页中该位置icon为我的。

设计思考:
作为以搜索为主要功能的移动产品,用户在搜索到深处时,往往在结束时需要关闭整个页面或者逐级返回,这是一个很消磨耐性的一件事。百度在搜索结果页增加一个直接返回首页的按钮,用户可以通过这个按钮节省操作时间,优化了用户的使用体验。
“抖音”中西瓜视频的下载引导
关键词:#引导# #弹窗#
产品体验:
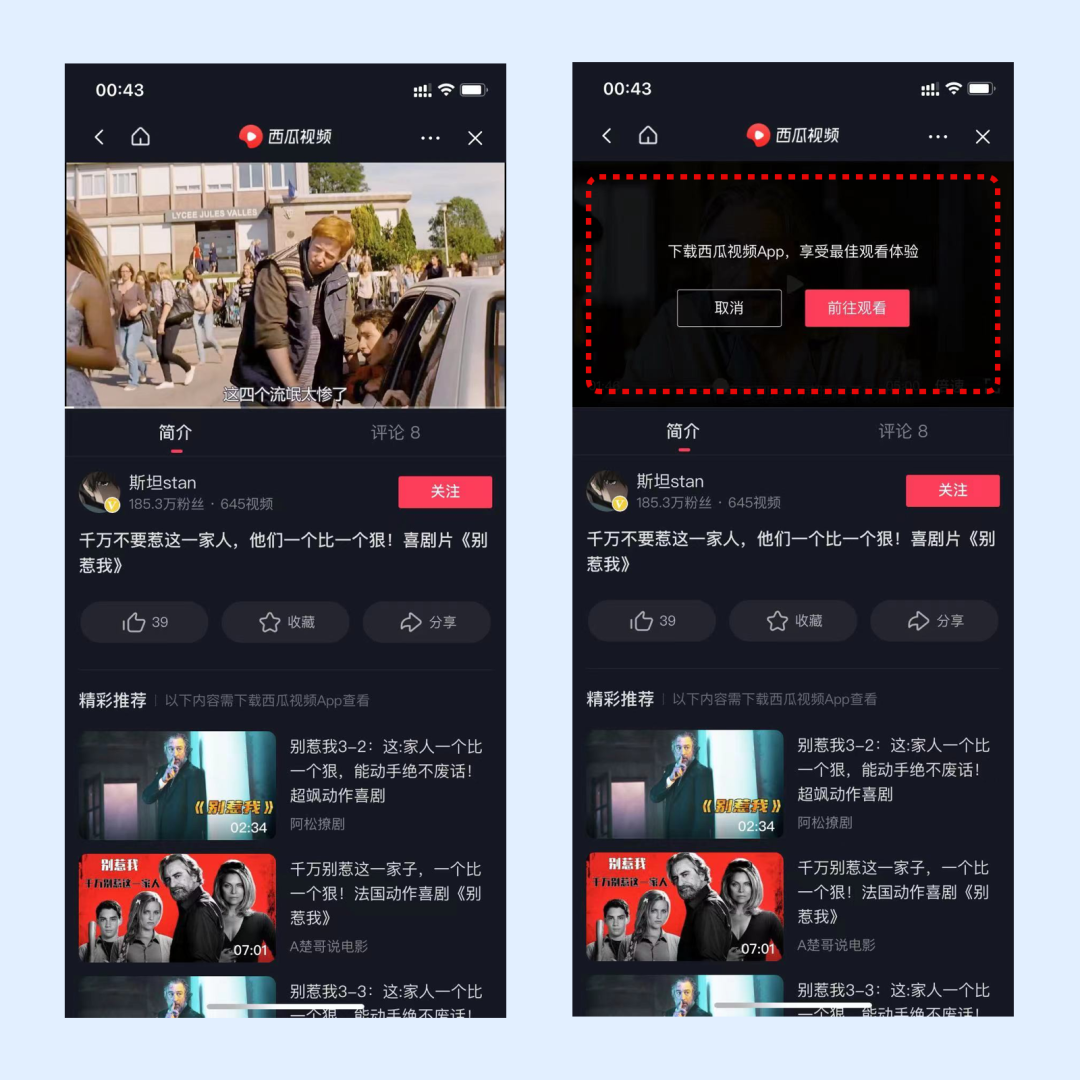
在抖音中浏览短视频内容,在看到剧集内容时点击底部横条入口,跳转新页面西瓜视频播放,在视频播放中会弹出弹窗提示去下载西瓜视频app观看。

设计思考:
在抖音与西瓜视频联动中,首先是用户体验,该页面中快进的情况下会弹出该提示弹窗,或者正常播放会显示一次,虽然对用户来说很阻断,但是用户在频繁的提示下会潜移默化的去被暗示下载,加上高质量的内容,会是提升下载注册的一个好的手段。
其次就是在视觉上,弹窗的黑透的透明度比较高,用户在能看到后面内容的前提下,尽量做到了突出提示文字与按钮,也是强化用户下载的一个方面。
“抖音”的人性化设计
关键词:#推送# #提示#
产品体验:
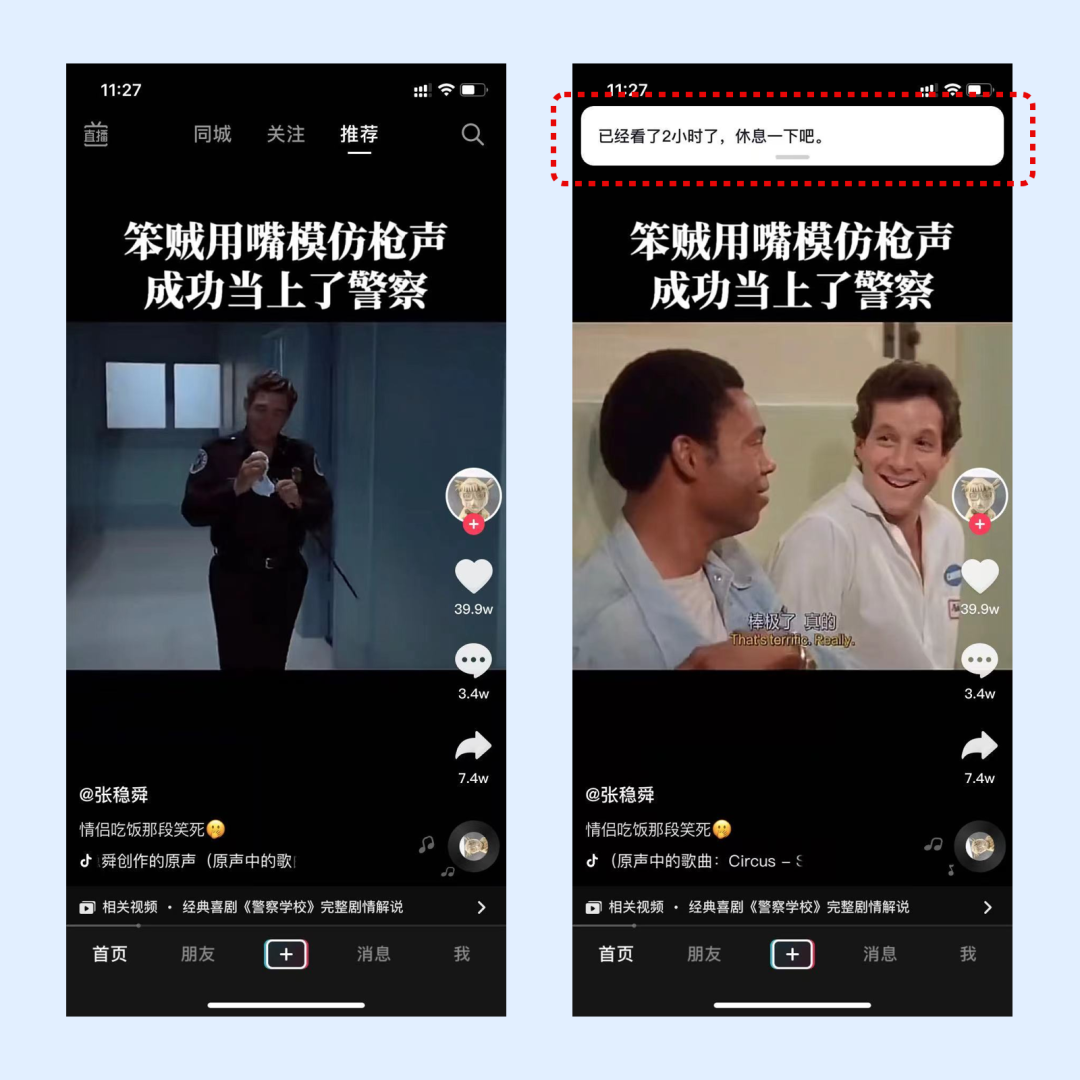
在长时间使用抖音后,页面中头部会有站内推送消息,提醒用户已经长时间观看注意休息。

设计思考:
作为高速网络的产物,抖音已经成为了国民级产品,同时也是熬夜利器消磨时间的产品,用户在沉浸式的抖音中刷到停不下来。
针对这种情况下,设计上线各种提示用户的功能,在原有提示是穿插一条短视频提醒用户该休息了,现在又增加了推送的文字提示,强提示用户,这样的做法不会想广告这样的消息,用户不会感到反感,相反这是温馨提示,用户虽然会离开,但是无形中增加了对产品的好感度,反而刺激了用户的下次打开。
“小红书”增加食欲的特效
关键词:#特效# #用户留存#
产品体验:
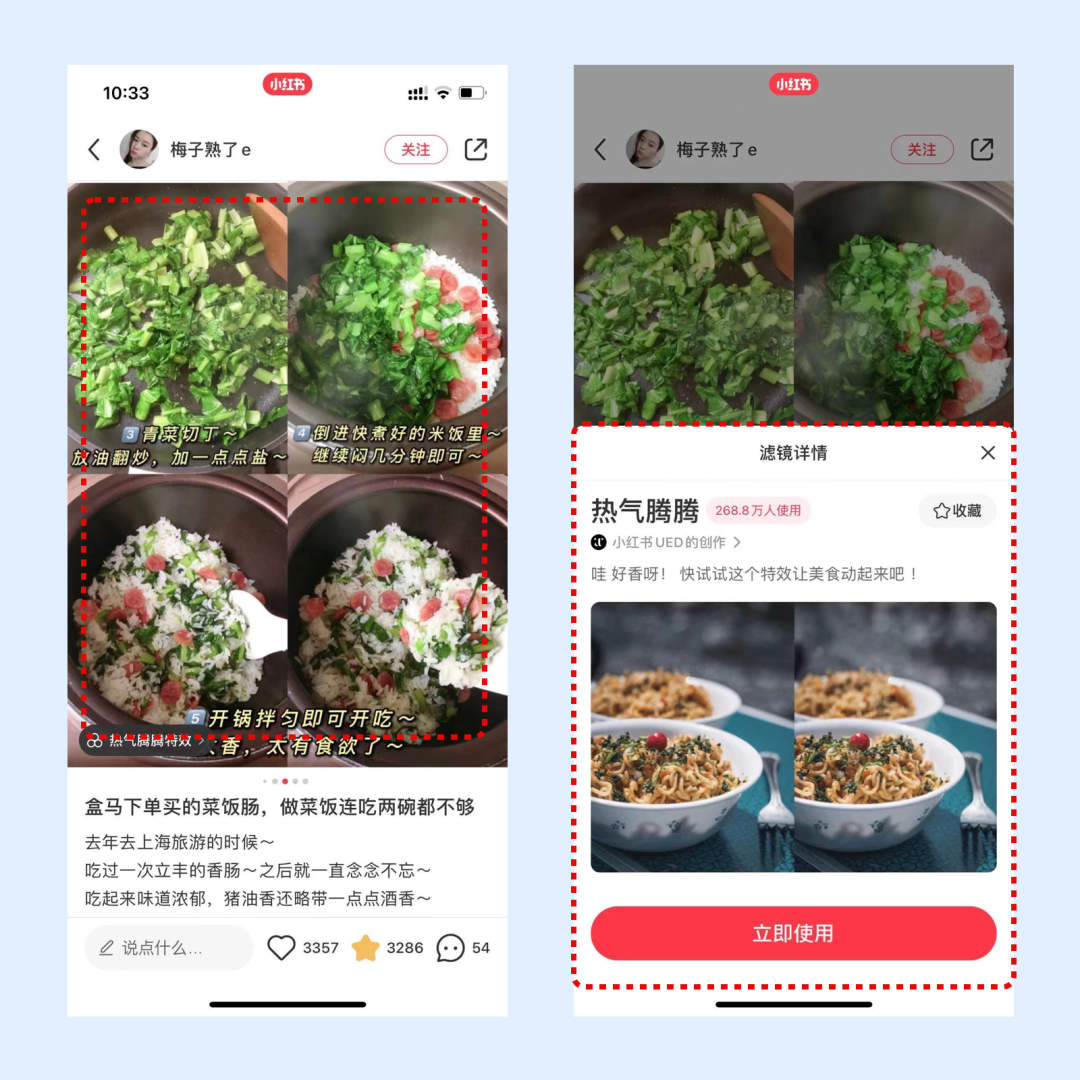
在小红书中搜索饭菜的制作方法,在搜索结果中点击一个进入,可以看到饭菜的图片上会有“热气”的感觉。

设计思考:
小红书在身边的感觉像是一个生活字典的存在,用户会在上边搜索穿搭、做饭、出行等等,在饭菜的图片上增加特效,会让本身看起来不错的饭菜更可口一些,激发用户的停留时长,除此之外,动态的特效会比静态的图片更有趣味性、更吸引用户了解内容,同样留下来用户。
“虎嗅”晚报阅读
关键词:#语音播放#
产品体验:
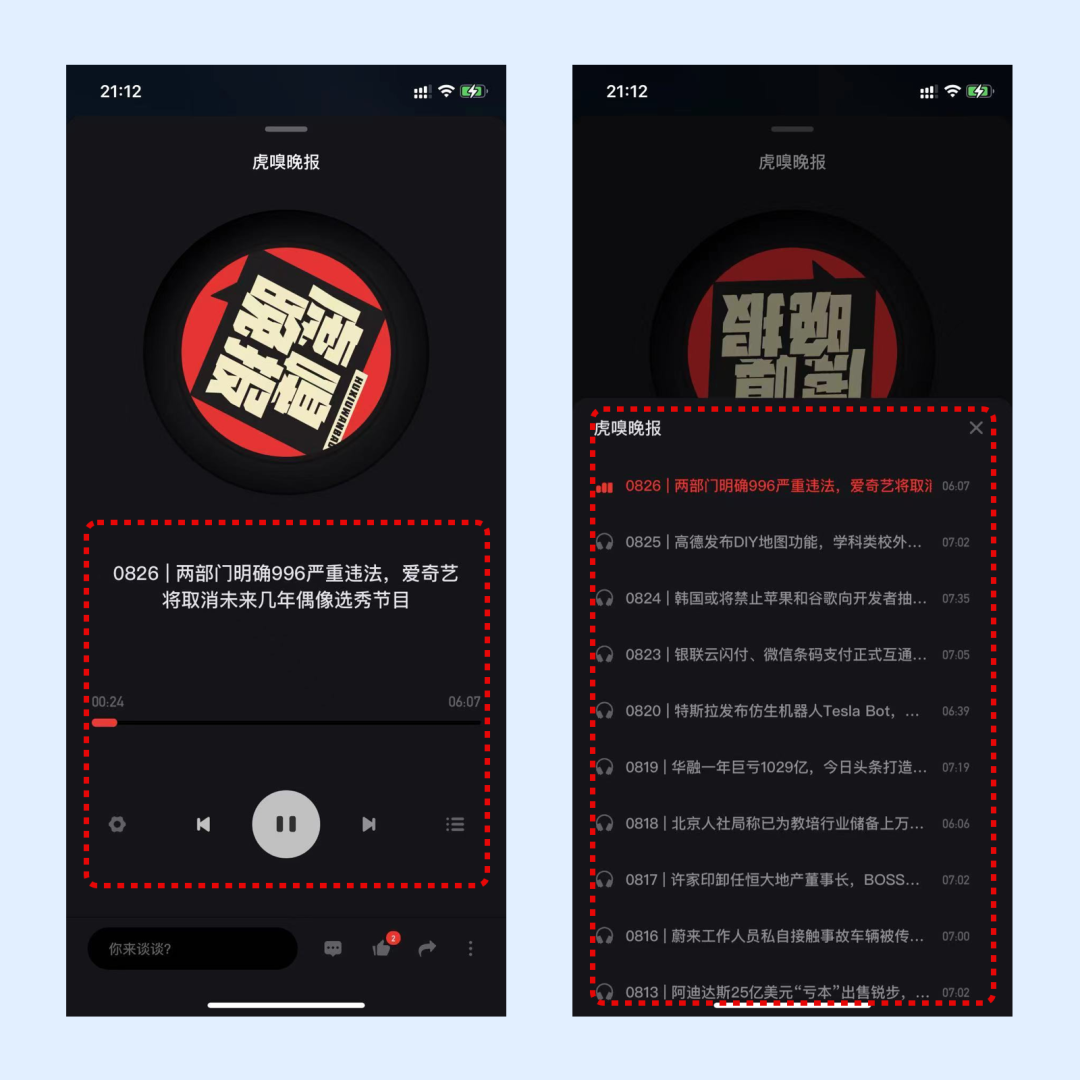
在虎嗅中首页banner下方的首条内容为滚动推荐,在夜间除了这里会推当天发生的要闻,也会系统推夜间要闻的消息,点击后进入语音播报,同时在列表可以看到历史夜间要闻。

设计思考:
作为媒体平台,很多产品都会增加当天新闻这样的功能,但是传统的文字阅读在当前的快节奏生活中显得有点乏力,更多科技技术可以支撑起更好的语音播报。
虎嗅在这里采用的语音播放既解放了用户的眼睛阅读,又没有传统机器人阅读的那么生硬,同时在播报之前增加了概述,用户可以听前几秒就知道今日大概发生了什么,决定要不要停留,很好的降低了用户的操作时间,减少了等待给用户带来的烦躁感,提高了该功能的用户体验。大家不妨到晚上的时候体验一下~
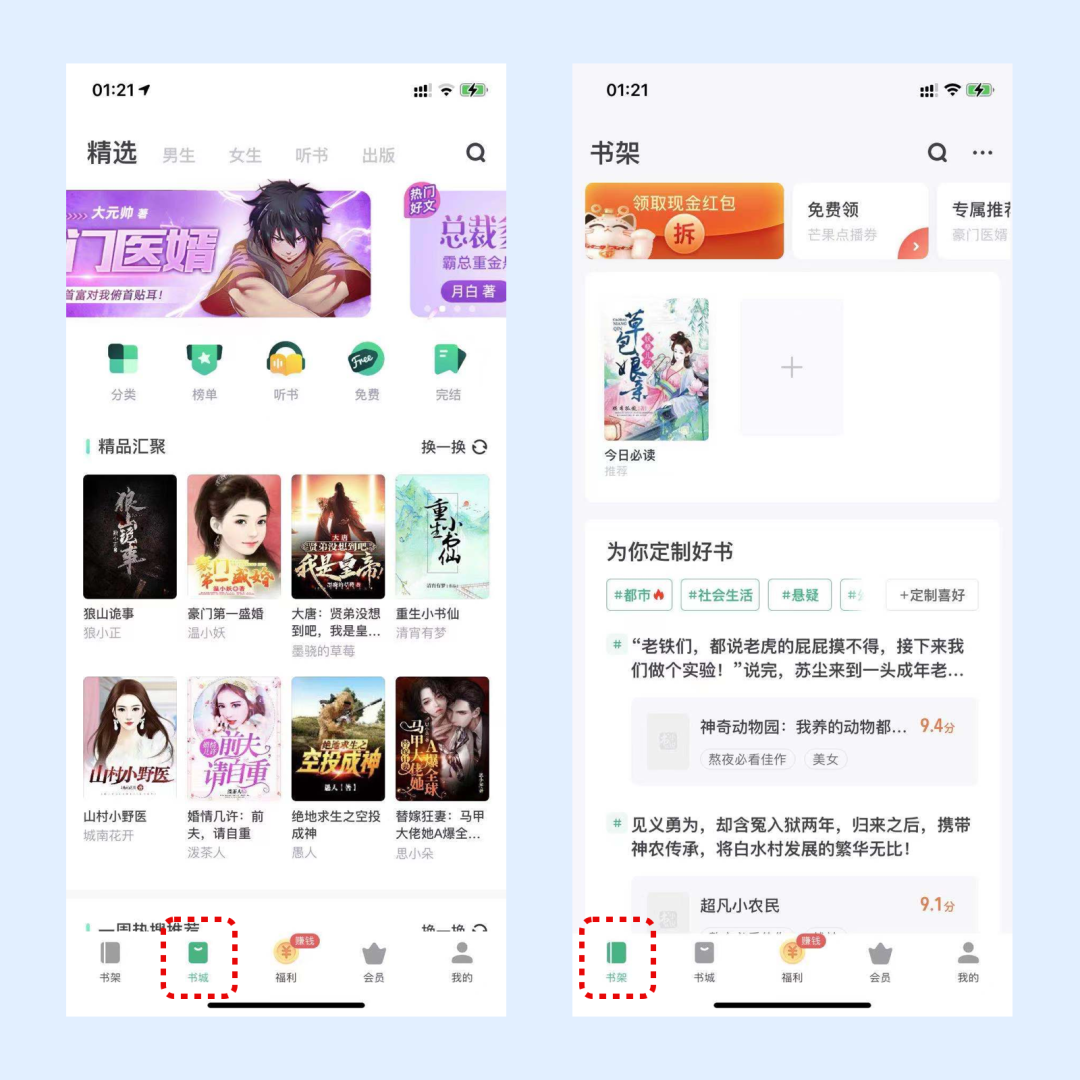
“书旗小说”首页不是首页
关键词:#好奇心# #互动#
产品体验:
打开书旗小说后,进入到底部功能标签的第二个书城为首页,第一个为书架。

设计思考:
为什么说首页不是首页,在通常产品中打开的产品首页往往是第一个底部标签的icon,也几乎已成为所有移动端互联网产品默认的规则了,但是在书旗小说并没有,而是第二个icon是首页,用户要自己切换到第一个才知道潜意识中,应该是首页的位置是什么东西,这样位置的变化无疑为用户增加了好奇心,提升了用户对产品的点击探索,提高互动性与用户黏度。
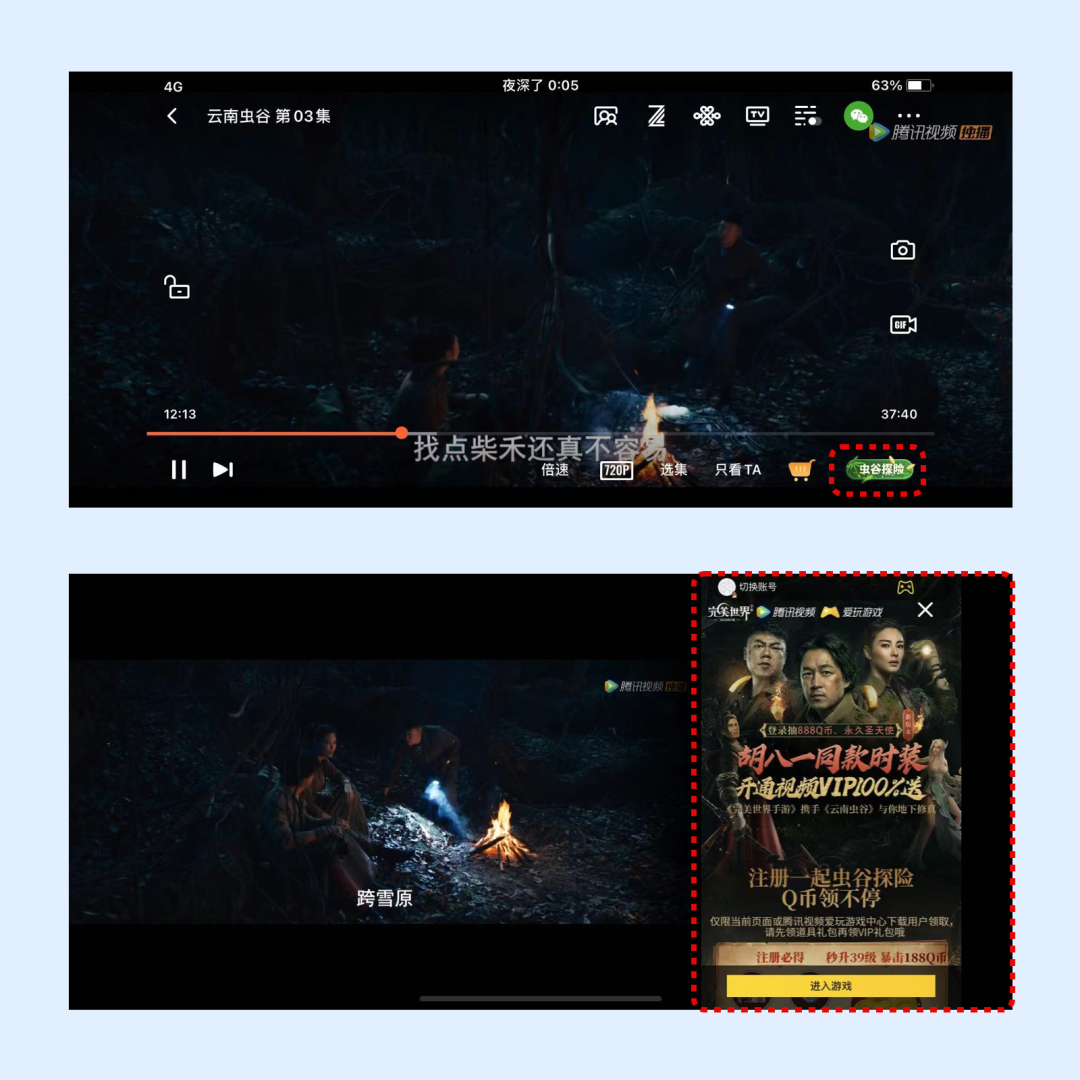
“腾讯视频”内容游戏联动
关键词:#运营#
产品体验:
在使用腾讯视频看节目时,在横屏操作下右下角会有一个与节目相关的按钮,点击后从屏幕右侧弹出弹窗引入介绍。

设计思考:
对于热门节目/剧集中的引流,成功率无疑都是很大的,以《云南虫谷》这部剧为例,由于第一部的成功带来的话题热度,延伸到第二部,热度的增加带来直观的效果就是用户的增多,在操作时,不同与功能性按钮的样式,这里的样式与剧集结合,用户可以很快的注意到这里,点击后也是与剧集内容相似的内容,感兴趣的用户会很快的转化去了解,是一种比较有效的联动方式。
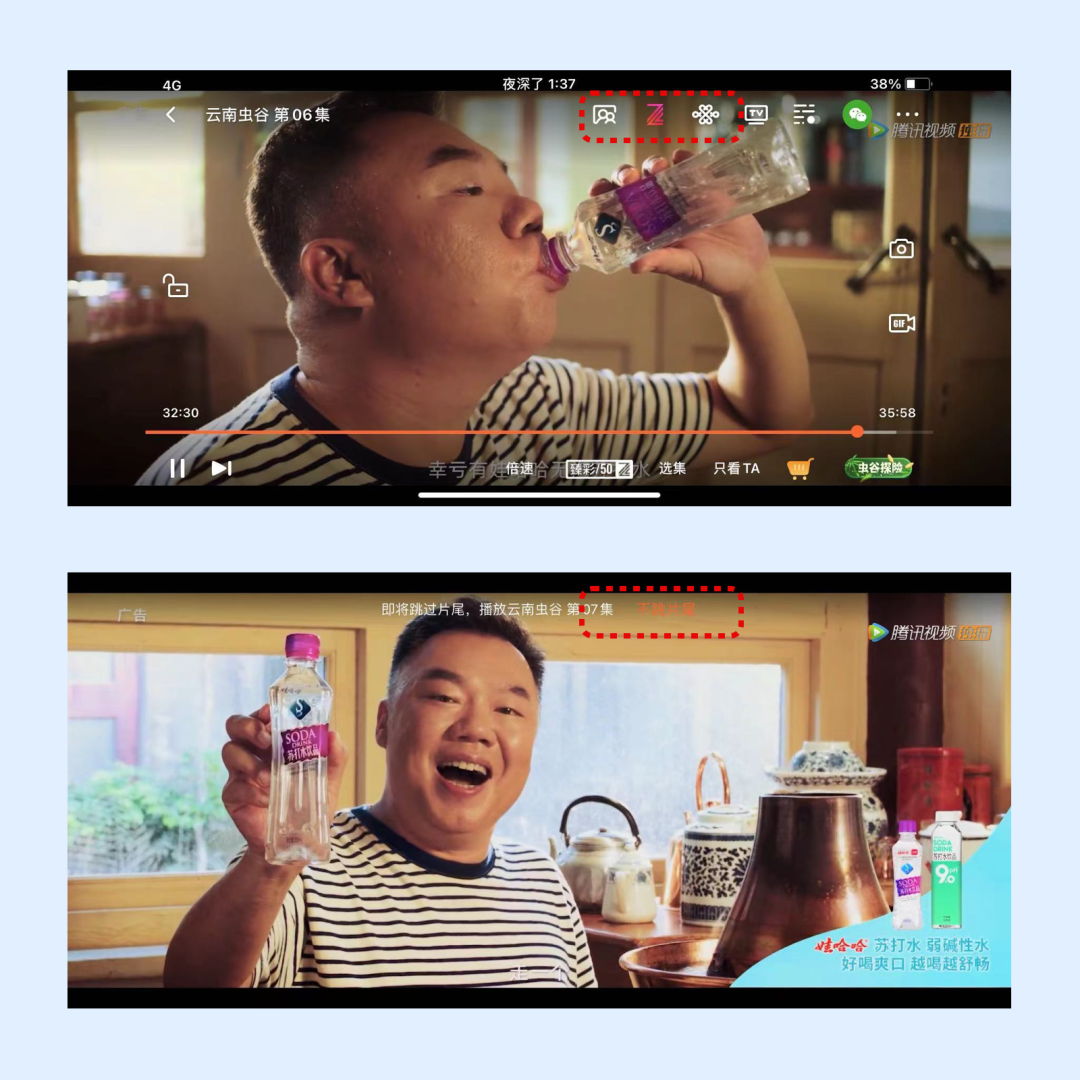
“腾讯视频”的不跳过片尾
关键词:#用户体验#
产品体验:
在腾讯视频中横屏看视频,在视频播放即将结束时,会在屏幕的顶端出现“不跳片尾”的按钮。

设计思考:
现阶段的长视频中多数都会增加“跳过片头”“跳过片尾”的功能,意在节省用户非必要观看时间。但是在腾讯视频中,这里并没有跳过片尾,而是不跳过片尾。随着国内版权的重视度提升,对演职人员的尊重度提升,“不跳过片尾”的反其道而行更可以获取用户的好奇心理,彩蛋心理的会增加用户对后续的内容观看率。
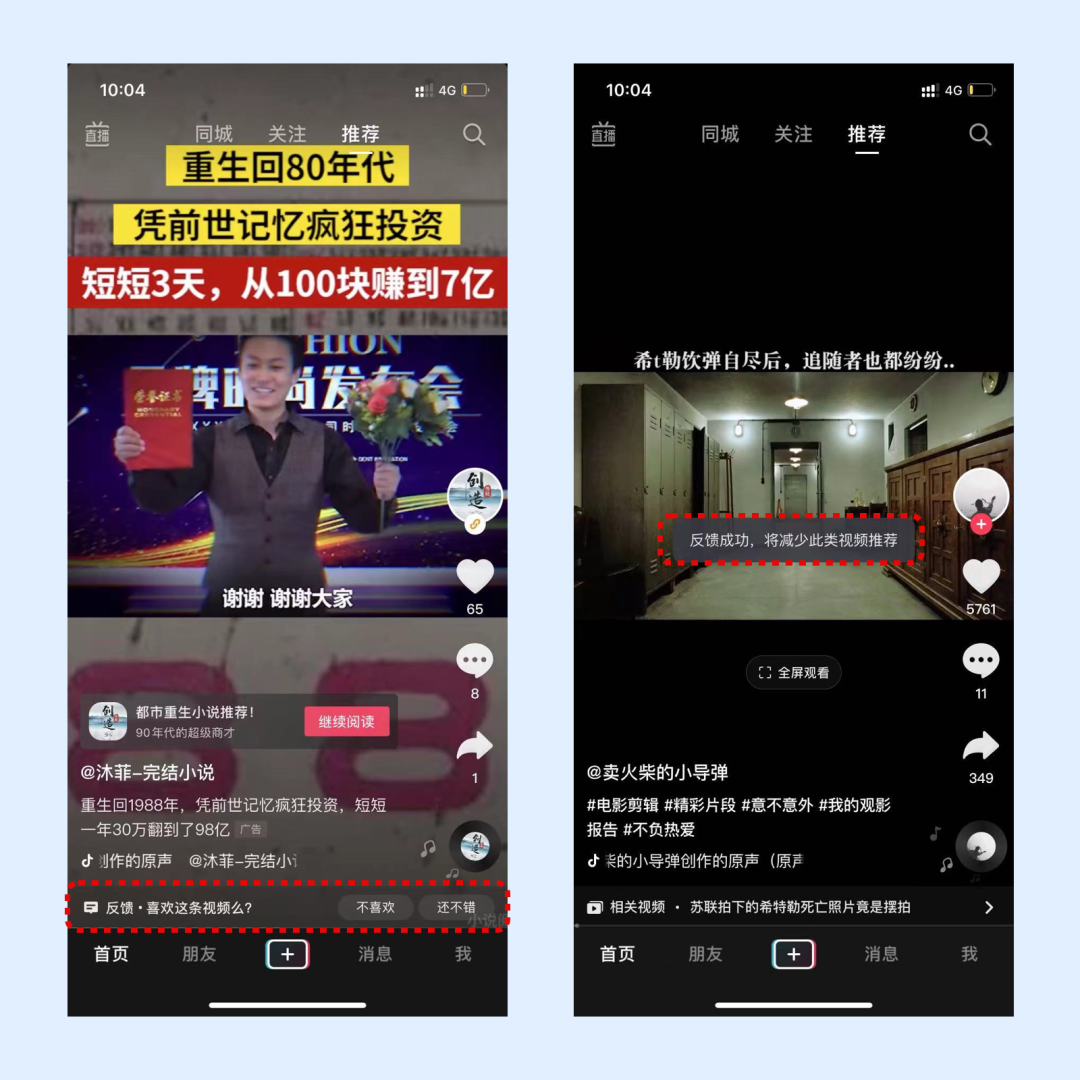
“抖音”对广告内容的调研
关键词:#推送#
产品体验:
在浏览视频时,中间穿插内容广告,在底部会显示一个调研按钮,是喜欢还是不喜欢,根据用户的点击选择系统会保留相似的广告或者减少。

设计思考:
产品中增加广告的成份是商业增长的必要一环,但是日益增加的广告也对用户产生了烦躁的情绪,广告在影响用户对一个事物的决定。抖音在这里做了一个比较好的平衡,在广告的部分加上用户对广告的调研,以区分不同用户之间的针对性推荐,达到产品的个体化区分,进一步提高广告的价值,也是降低部分用户的烦躁感。
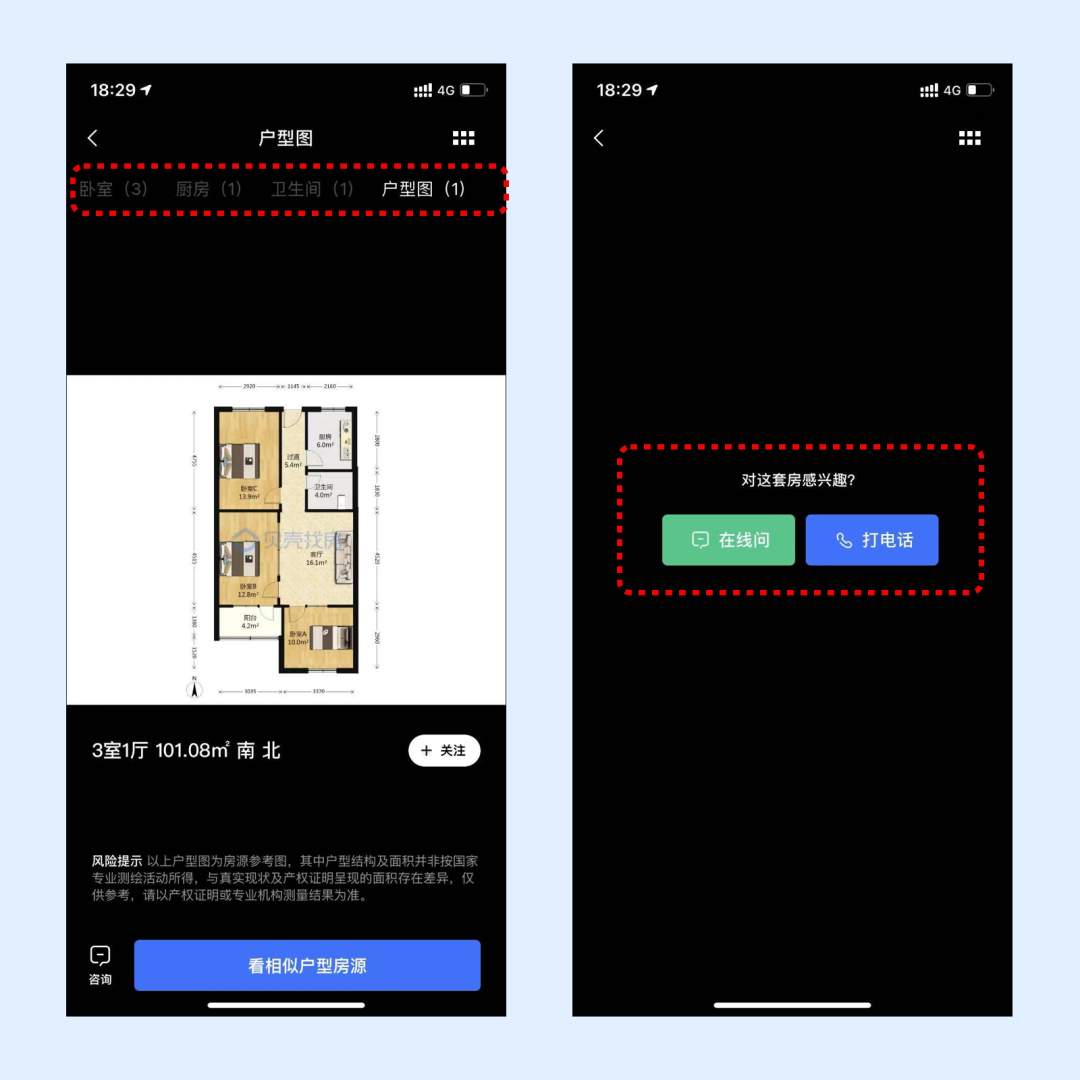
“贝壳找房”的引客电话
关键词:#转化#
产品体验:
在贝壳找房中,用户选择一个房子的详情,点击图片看大图,在向左滑倒最后一个图片时继续滑动,会显示在先询问或者打电话的按钮。

设计思考:
对于看房的用户来说,与买衣服相似,不上身试一试这个很可能就错过了,所以店员都会鼓励客户试一试很可能就多一个销售单子。
同理,这里的咨询和打电话都是对用户的一个引导,希望用户可以和销售人员有更多的交流,最后到线下去看一看,促成结果转化的一个方式。在交互方面,由于一直向后滑动,用户会有一个惯性看看后面是否还有图片,多数用户会忍不住继续滑动,但是放在开头或中间或阻断弹窗的形式就会影响用户心理,反而适得其反,起到副作用。
“自如”banner的趣味性(ios)
关键词:#用户体验#
产品体验:
打开自如app,看到首页后上下左右轻晃手机,可以看到banner上的元素也在晃动。

设计思考:
在移动端产品众多的同质化情况下,也许有趣的一个小点就可以让用户对其产生改观,利用手机自身所带的重力感应,就像ios的桌面一样,自如的banner也设计成重力跟随,用户在不同的角度看到的内容基本不发生变形,还增加了产品的趣味度,提升了用户体验。
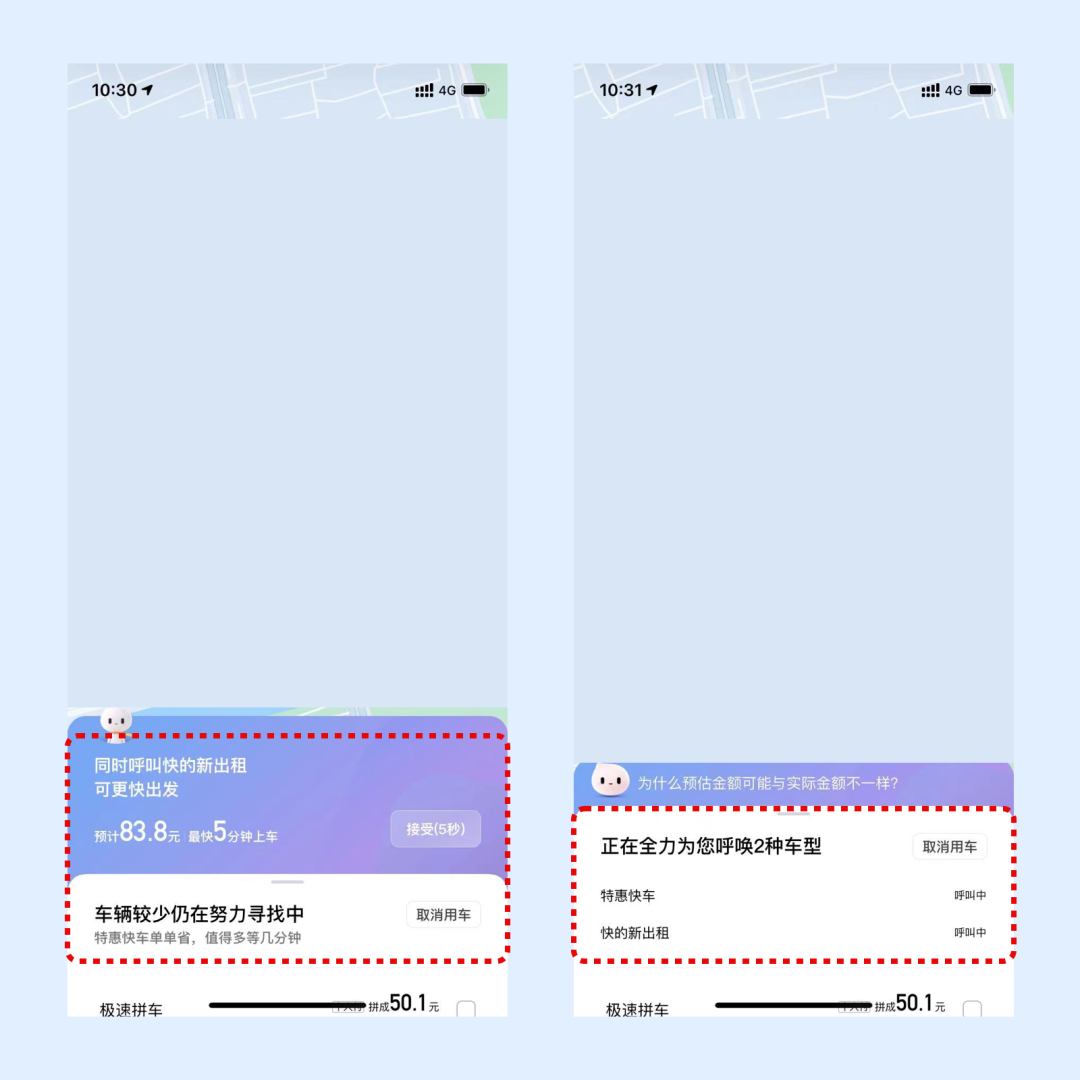
“滴滴出行”增加车辆类别
关键词:#引导# #留存#
产品体验:
在使用滴滴打车时,选择了打车的类别后叫车,当还有选择时系统会提示时候增加叫车类别,以达到更快叫到车辆。

设计思考:
在打车前看到价格后用户一般选择便宜的车辆列别,但是在打车中可能会遇到车辆较少,附近没车的情况,导致用户叫车时间增加带来不好的用户体验。在最近的更新中,滴滴将这样的情况进行了优化设计,在用户没有打到车的情况下会出现引导,让用户增加车辆类别,由低到高的价格提示,选择之后会显示选择的叫车车型类别,这样增加了用户的打车成功率,提高留存的基础上也提升了用户的使用体验。
“美团”周边游中的变化icon
关键词:#动态# #引导#
产品体验:
在美团的周边游/旅游的内容中,金刚区第一个icon公园游乐场为动态变化的形式展示。

设计思考:
在移动端的界面中,多数为静态页面,用户没有动作的情况下没有变化,这时要是有一个动态的元素那一定是一个很吸引用户的点。
以美团的这个icon为例,在整体静态页面下,游乐场这个icon是常规样式与旋转木马的变化,吸引用户关注。同时,用户可以从icon样式上直观明白意义,不需要大脑的反馈,缩短用户的思考从而快速将用户引导至详情。
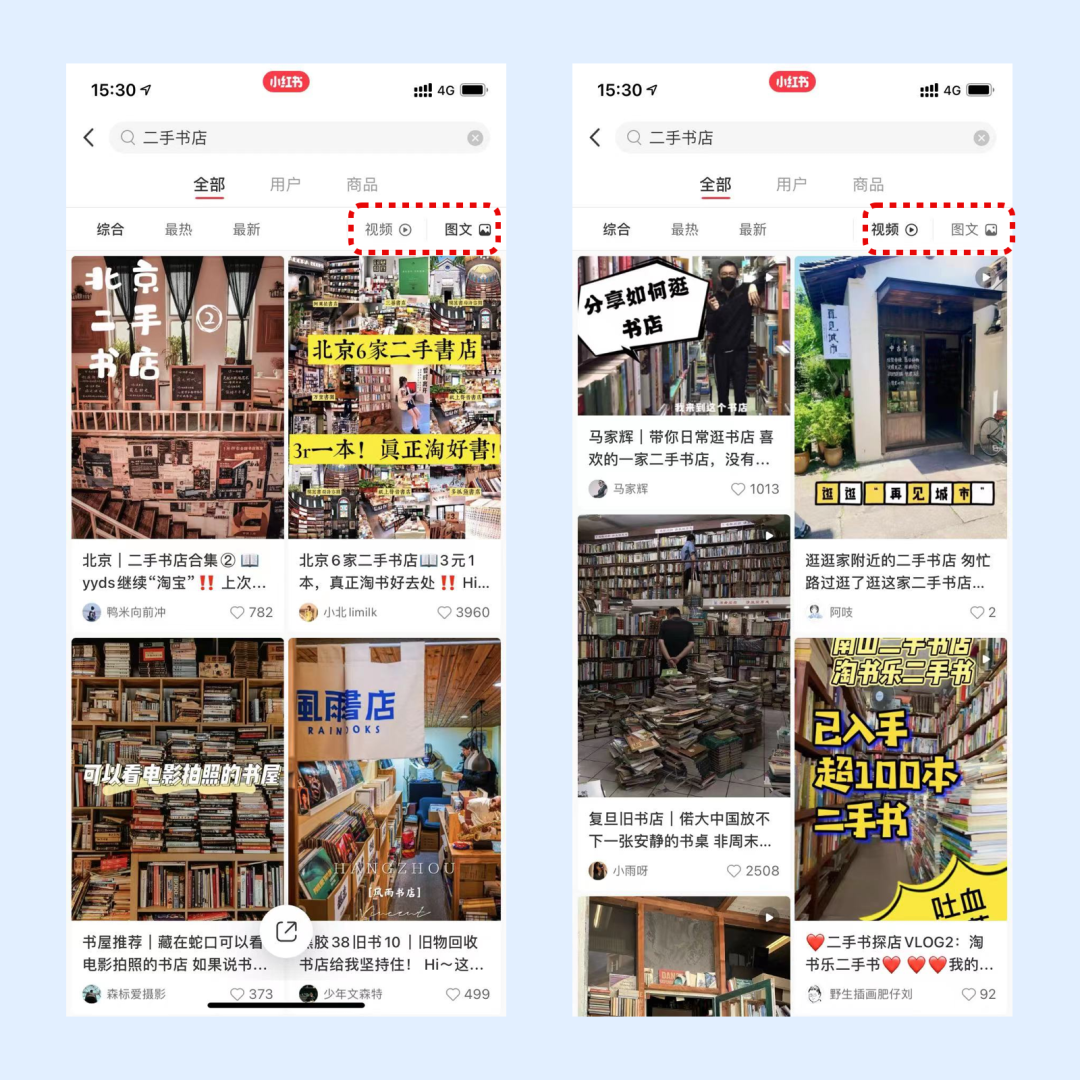
“小红书”搜索结果的筛选
关键词:#搜索#
产品体验:
在小红书中搜索关键词,得到搜索结果,在内容与大标签中间的筛选条件中,用户可以选择图片或者视频。

设计思考:
对于小红书这样的已经被用户当成生活类产品使用的app,用户就是冲这种草而来,有一部分用户就喜欢看好看的图片,自己可以拍同款,也有用户喜欢视频的拍摄方式种草,这样的需要下产生了这种简单又实用的筛选条件,帮助不同的用户完成自己想要的搜索结果。
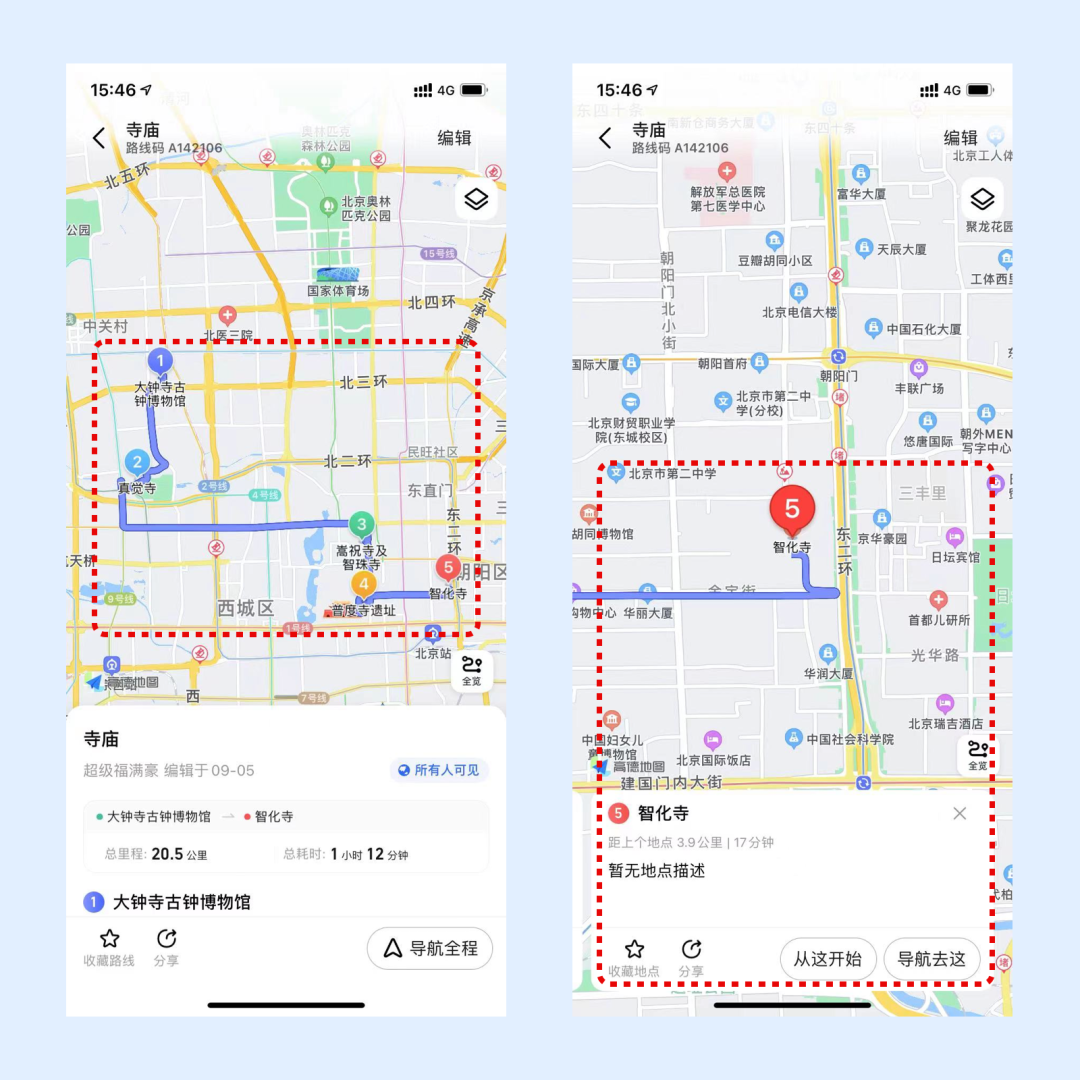
“高德地图”DIY
关键词:#操作路径#
产品体验:
在高德地图中的DIY地图中,用户在制作完成路线后可以选择起点开始的地点。

设计思考:
在DIY地图中,用户制作多个地点并串联起来,但是会遇到提前制作突然去的情况,可能1号点就不是最优的出发点了,这样的情况下可以选择其他点作为起点出发,不需要重新调整顺序,简化了用户的操作步骤。
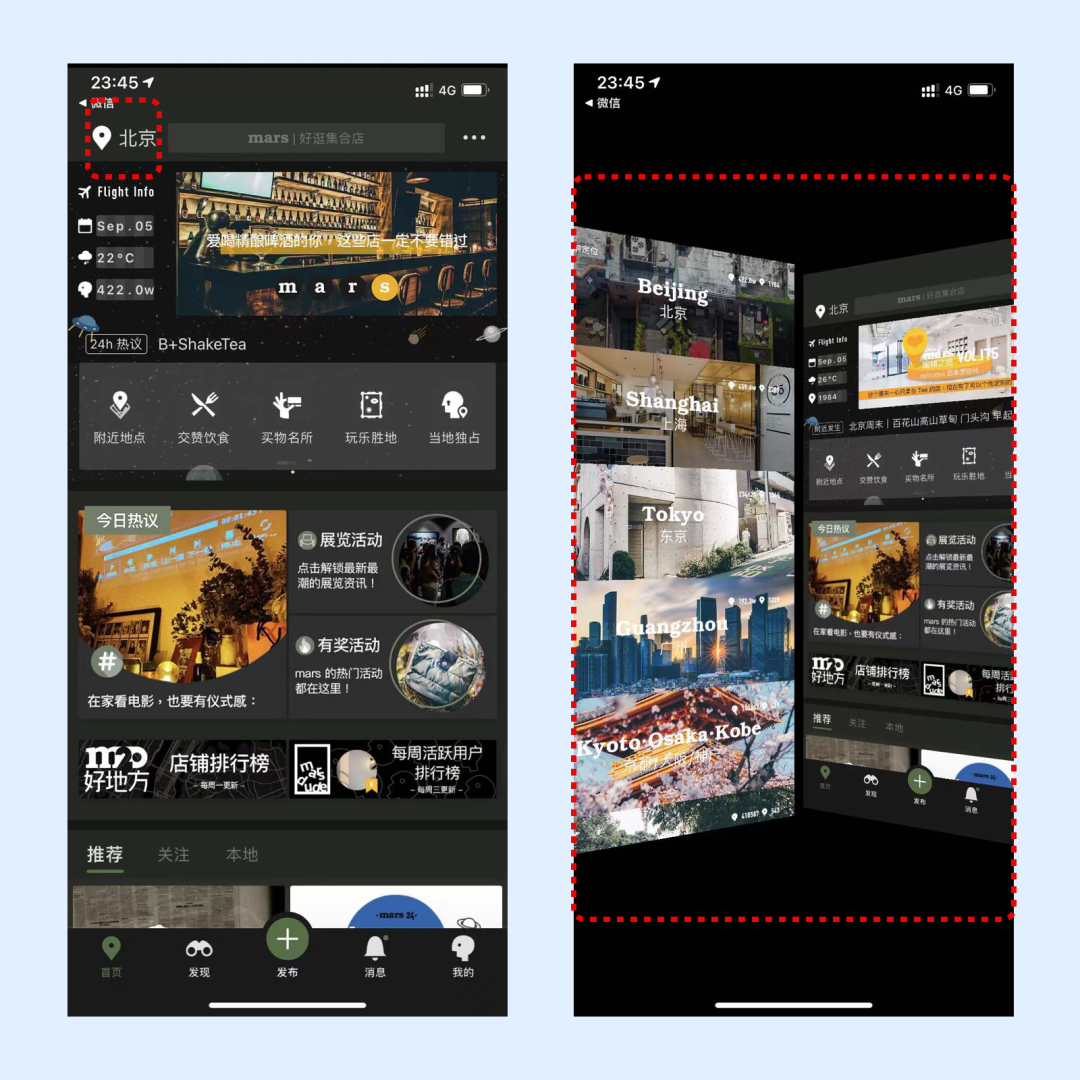
“mars”定位的切换
关键词:#定位#
产品体验:
在首页页面左上角,可以看到定位的标识,点击后翻页进入城市推荐页面。

设计思考:
在mars中,定位是个很有趣的功能。首先是交互方式,首页到城市列表的翻页不是常规显示,而是设计了动画的过场效果,感觉是新的一块内容,很吸引用户对后续页面的探索性。除此之外,搜索页面也不是常见的列表形式,这和产品本身的需求有关,并没有像常规的二八法则的方式区分,而是挑选了主要的城市做列表,其他城市也都是通过定位才可以到达,定位的内容显示也直观的反应在了首页的推荐和当地的标签中。


