嗨,各位木友们好呀,我是小木。
明天就要开工了,现在我还在高速上。
本打算明天再更新的,但突然看到一位学员给我发来一页PPT,闲不住的我决定拎起键盘提前一天开始装P。
下面这页就是学员发来的PPT:

他说现在的咖啡杯素材看着太抢眼了,他想突出文案跟logo。
我提醒他可以试着把咖啡杯简化成形状,于是就有了下面这页改了跟没改差不多的PPT…

不慌,只要我自己不觉得尴尬,就没人会发现我装P失败。
看着这个尴尬的页面,我突然灵光一闪——假如我把这个“简化咖啡杯”的技巧用到其他地方,会不会有不那么尴尬的效果?
01
排版手机截图
就拿下面这堆手机截图的排版来当作开刀对象。

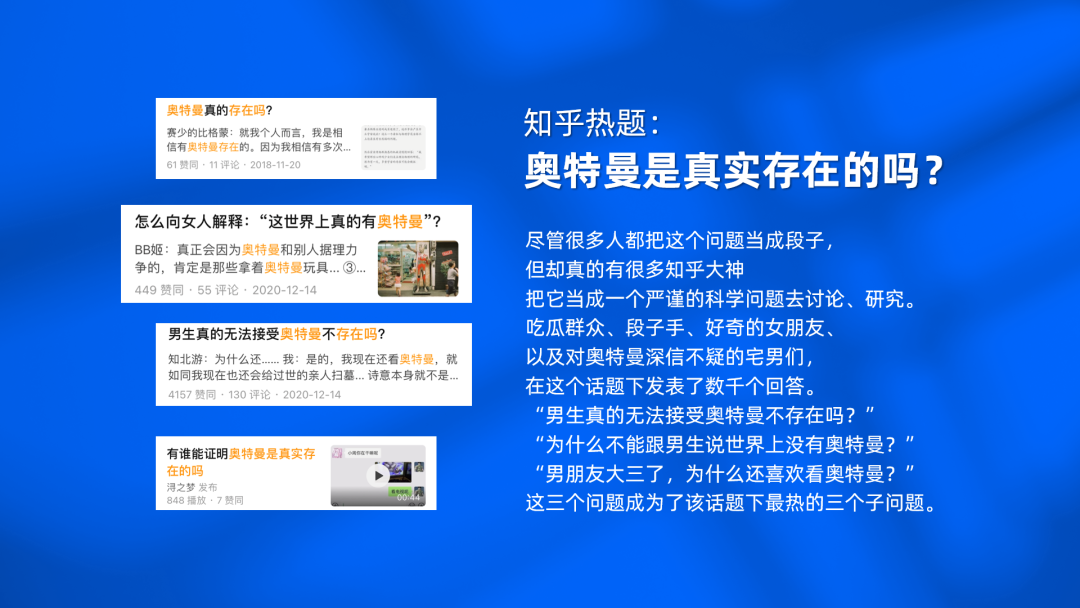
平时我们排版这类截图时,一般都是像下面这样插入一张手机图片,再把截图啥的放上去:

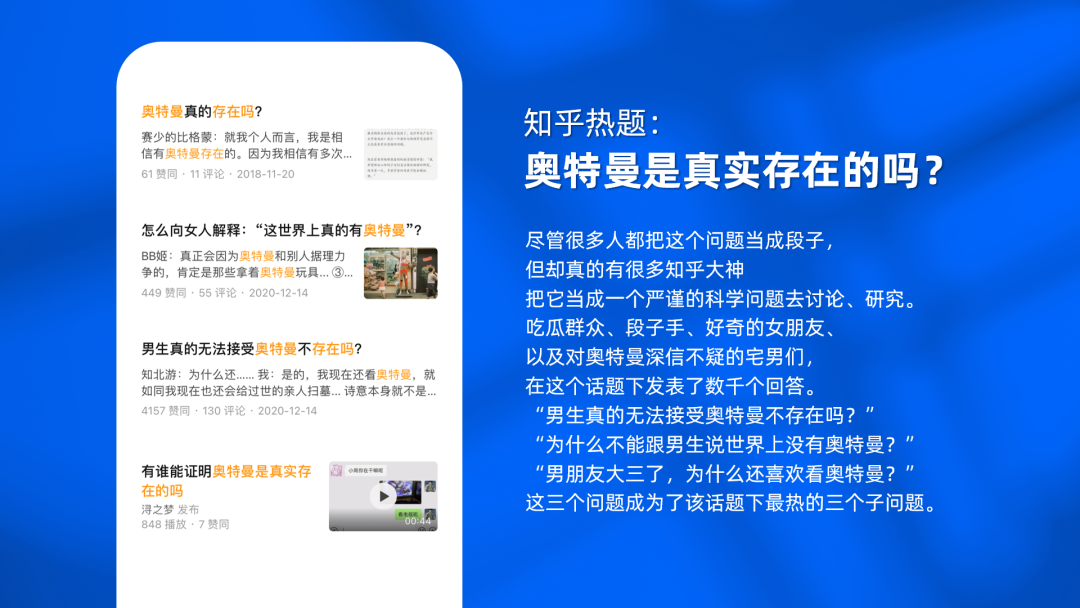
按照前面提到的“简化思维”,如果我们能把手机壳的图片简化一下,用普通的圆角矩形代替,再把截图啥的放上去,是不是有一种特别的味道?

如果你的图片是那种一整张完整的手机截图,那你可以直接把它们填充到圆角矩形里,也能得到类似的帅气效果:


如果手机截图本身可有可无,我们甚至可以直接用个圆角矩形来代替它。
啥意思?看看下面这页PPT,即使我们把截图去掉,也不会影响原意,用简化后的圆角矩形来代替得话,还有种莫名的韵味:


手机截图可以这么排版,那像电脑的截图呢?
不慌,电脑有电脑的排法。
02
排版电脑截图
电脑截图一般有两种排版法,一种是用简化了的圆角线框来模拟iPad:

另一种则是用简化了的网页素材来承载截图:

我们试着用这些简化了的图形来排版几张电脑截图。
先插入一个圆角矩形,设置为无填充,用来模拟iPad的形状,接着把截图放到“iPad”下方:

再把文案放到上面,完美~

把“iPad”换成“网页”素材,你还可以做出下面这种效果:

所谓的“网页”,其实就是由一个PPT自带的“圆顶角”形状以及一个矩形拼接起来的纯手工的素材而已:

你瞧,我们在做PPT时不一定要用各种实物素材来表达或是承载内容,有时候用各种简化了的抽象符号或是图形素材,更能起到意想不到的效果。
03
总结
除了制作方法简单以及效果帅气以外,用这些简化了的图形来排版截图,还有两个好处。
一是简化了的素材更能节省空间,让页面看着更清爽,不信的话你可以对比一下下面两个页面,很容易就可以看出这一点:


二是简化了的素材可以随截图的大小任意更改,但是我们常用的样机图片(就是指那些手机或电脑屏幕)一般都有固定的尺寸,不能随意拉伸。




