
如果你不想依赖设计模板,想从0开始,做出专门打造的、独一无二的海报。

本次教学内容主要分2大部分:
- 1. 海报设计万能排版的公式,这个公式如果你掌握了,任何设计需求都可以去套用。
- 2. 从0开始做2个实操演示,手把手教大家,如何做出一个完整的海报设计。
01
万能排版公式
1.1 居中对齐
居中对齐大家应该都不陌生,我们平时生活中最多见的可能就是居中对齐板式了。
通常在比较正式、正规、中规中矩的场合,我们都用这种版式来做设计。所以,政府/官方发布的公告;路边的房地产广告大多都采用居中对齐来排版。
“居中对齐”在海报设计中的应用中,可以细分为以下3个类别,也就是3个公式:
- ● 居中对齐
- ● 居中对齐+图文对称
- ● 居中对齐+穿插图片

居中对齐:
每一张海报版面中都有一条看不见的中心线,所有的文字块都是以这条中心线为对称轴来居中对齐。

这个区块里,文字在上层,图片在下层,标题无论是视觉上还是功能上都很明显是主体,所以像上图示例中,星球属于“背景/底图”。
居中对称+图文对称:
和“居中对齐”的区别就是加入了图片去主动构成画面,和文字是上下对称的关系,图片和文字一起以中心线为对称轴来居中对齐。

在这个公式里,图片和文字关系不分伯仲,并且图片在画面有一半左右的占比,图片主动去构成画面,是最重要的视觉元素(或之一)。
另外,占版面的比例可以不固定,5:5或3:7都可以归纳到“居中对齐+图文对称”这个公式里去。
居中对齐+穿插图片:
和“居中对齐+图文对称”类似,只不过图文关系又变了,图片穿插在文字块里,可以上移可以下移,任意位置都可以。

将图片穿插在文字块中,这样图片的面积占比更加自由。也可以图片主动去构成画面。
1.2 左/右对齐
左/右对齐的分类规律跟居中对齐基本是一样的,但不同的地方在于:图示里面所有的文本框都是左对齐。
- ● 左/右对齐
- ● 左/右对齐+图文对称
- ● 左/右对齐+穿插图片

要注意的是,左/右指的主要是文字块的对齐,对图片没有强制要求(因为图片画面内容有很大不确定性),所以,图片插入范围相对灵活多变。
另外,不是画面主要构成元素的文字块,比如一些小字号的说明性文字,不一定遵守版式公式;居中对齐的3个公式也同理。
左/右对齐:
如下图示例,无论海报中的文字是何种排列方式,遵循的都是左对齐原则。

左/右对齐+图文对称:

左/右对齐+穿插图片:

这里Canva酱把所有的示意图都列出来了,严格来说,就是9个公式:中3个,左3个,右3个

看似简单,其实替换了不同的图片、配色、字体组合、辅助元素和底纹背景以后,呈现出来的是完全不一样的视觉效果。
同理,我们也可以反过来推,后面无论看到什么样的设计,都可以归纳总结为9个公式中的其中一种。如果大家会这样去看海报设计,其实就非常简单了。
02
实操演示
2.1 居中对齐
要求:

演示:
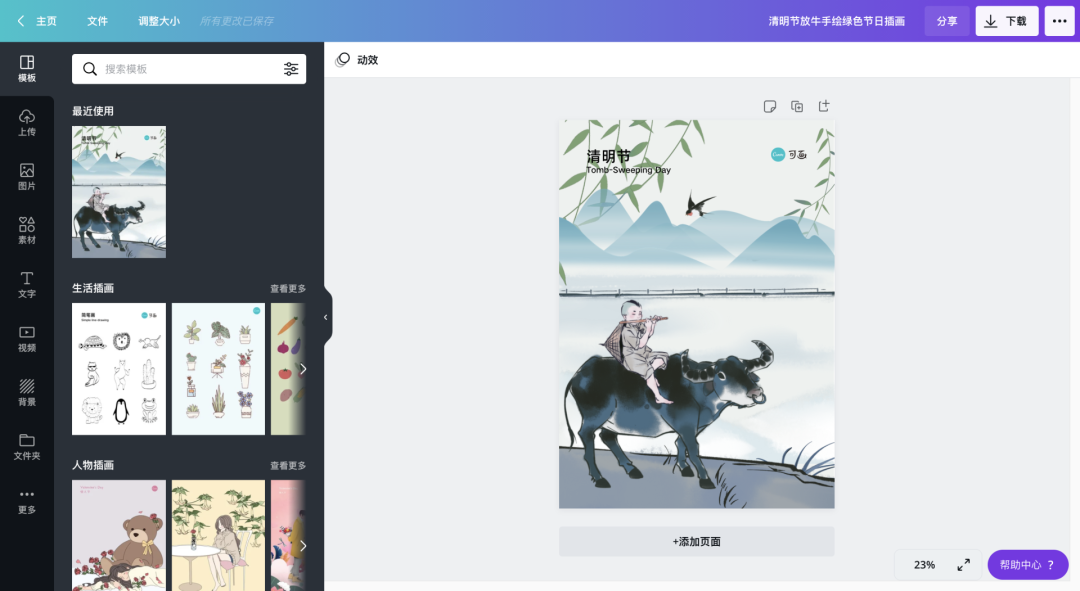
步骤1:地址栏输入www.canva.cn,进入Canva可画设计平台,搜索框输入你想要的节日,选择一张你喜欢的节日插画。


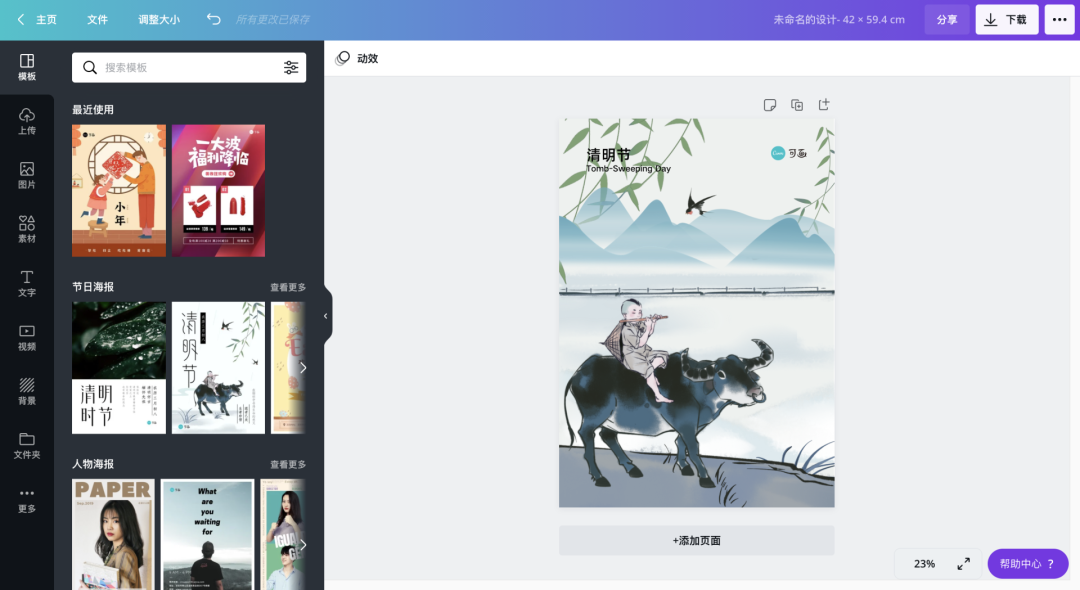
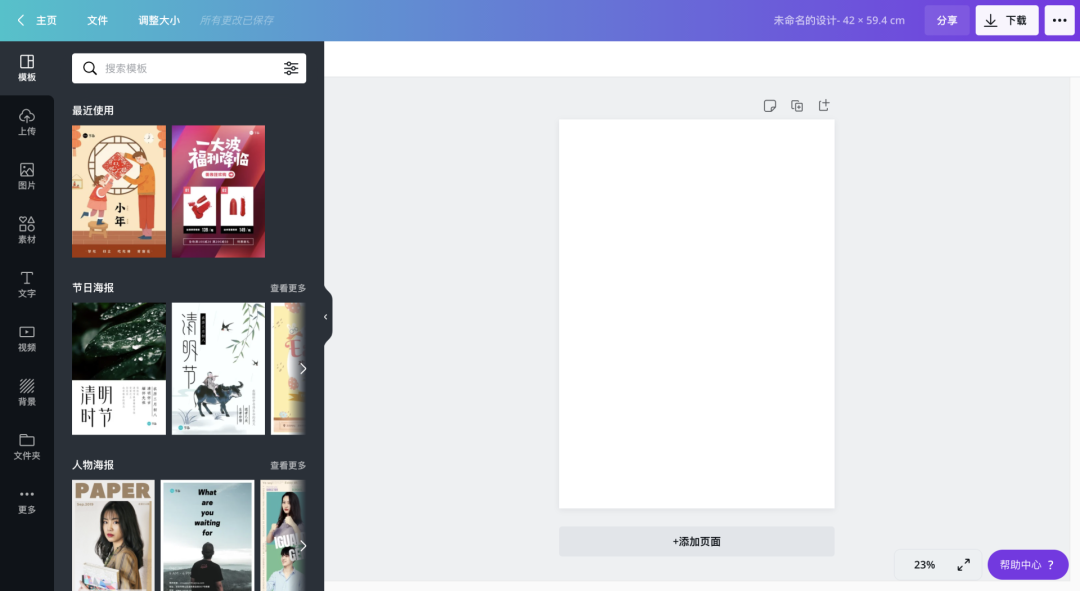
步骤2:返回Canva可画首页,创建一张海报,以确定海报尺寸。


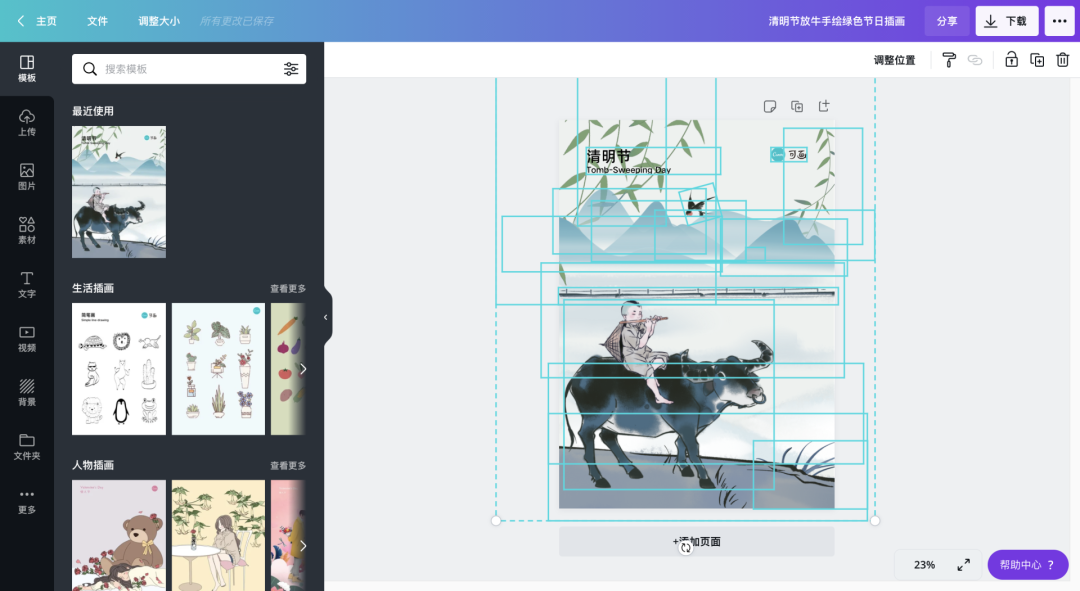
步骤3:返回步骤1的插画页面,选中插画中的全部素材后,按Ctrl+c,粘贴Ctrl+v到步骤2的海报界面。(注意背景需要单独复制粘贴),然后去掉或修改你认为多余的元素。


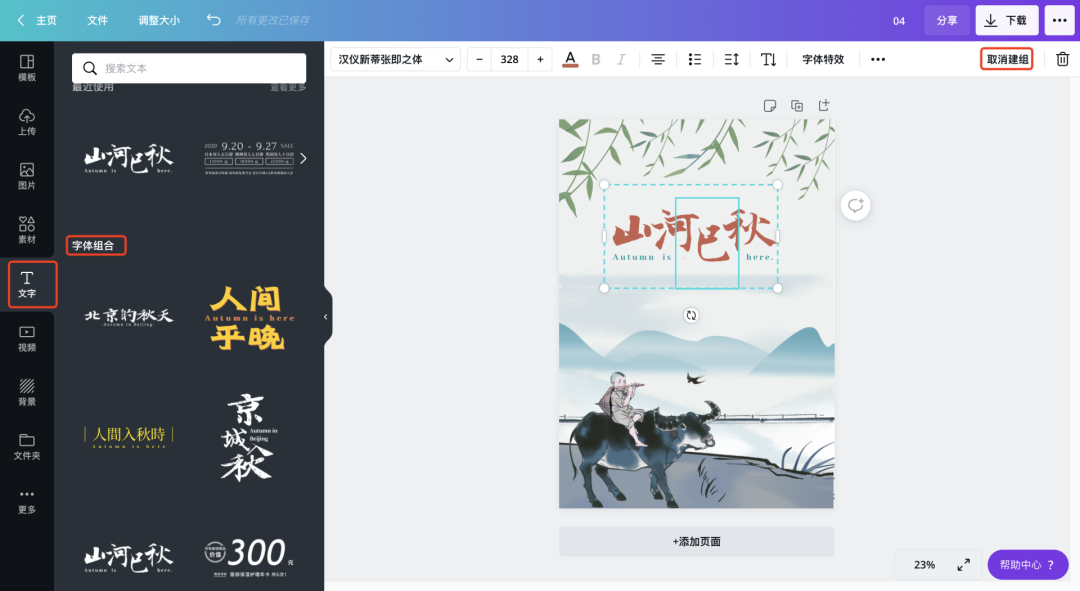
步骤4:在左侧编辑栏的“文字”菜单下,选择一个自己喜欢的字体组合。点击右上角的“取消建组”,以修改字体信息。

步骤5:继续添加一些促销折扣相关信息。并根据自己想法调整元素的位置大小颜色等。

2.2 左/右对齐
要求:

演示:
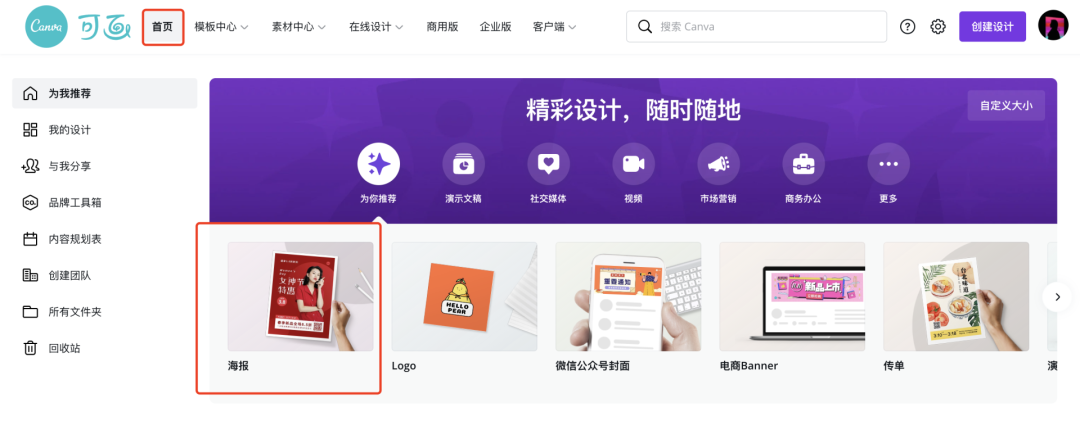
步骤1:地址栏输入www.canva.cn,进入Canva可画设计平台,点击“首页”,创建一张海报。


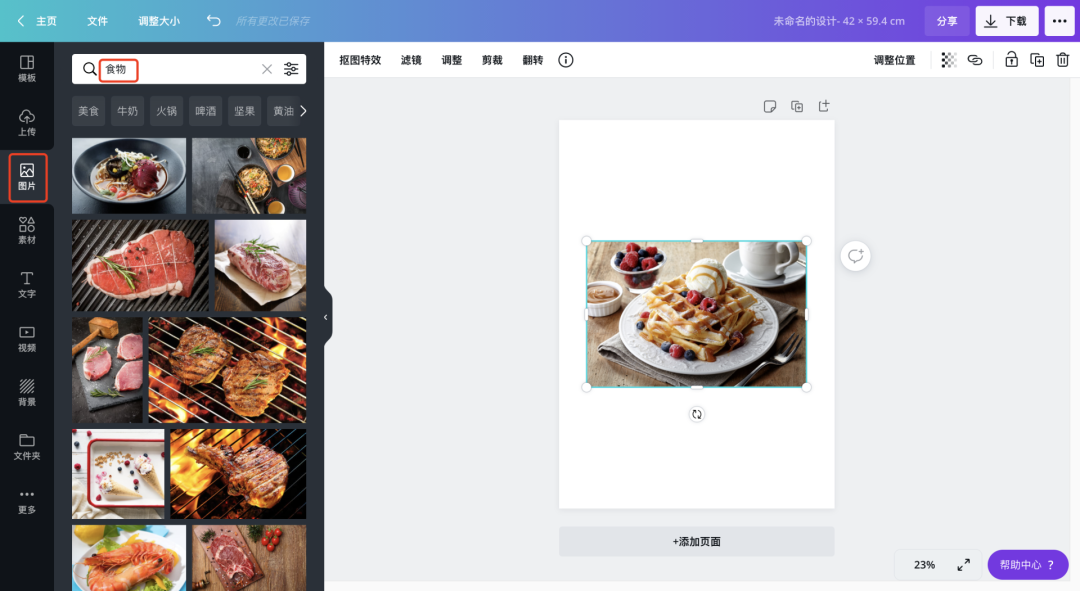
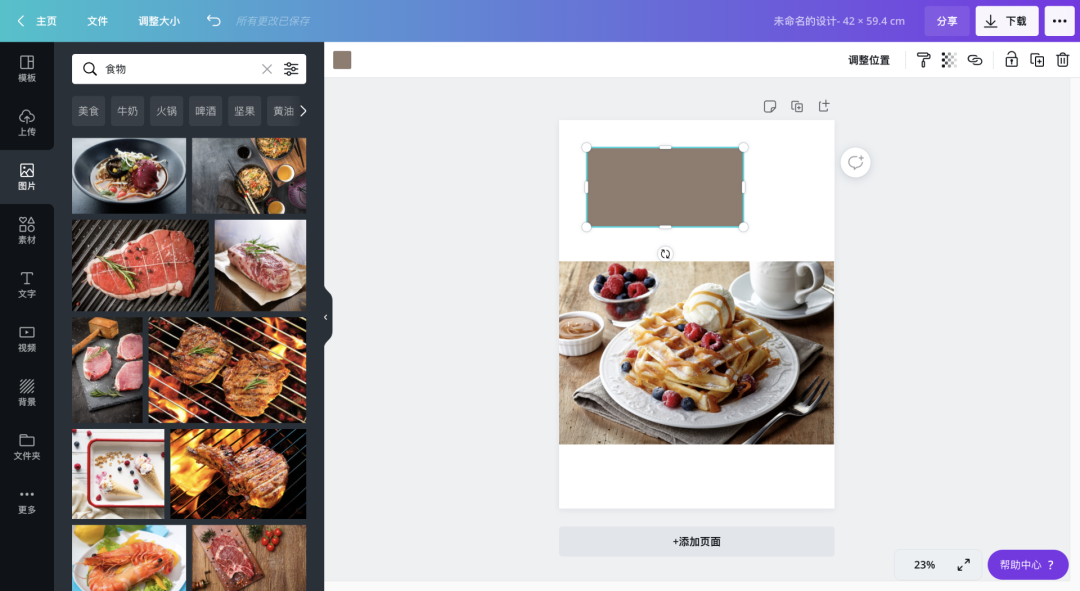
步骤2:在左侧编辑栏的“图片”菜单下,搜索“食物”,选择一张自己喜欢的食物图片。

步骤3:将图片拉大,放到版面靠下的位置;利用“R”快捷键生成两个色块。拖到空白处,选择看起来有食欲的颜色。


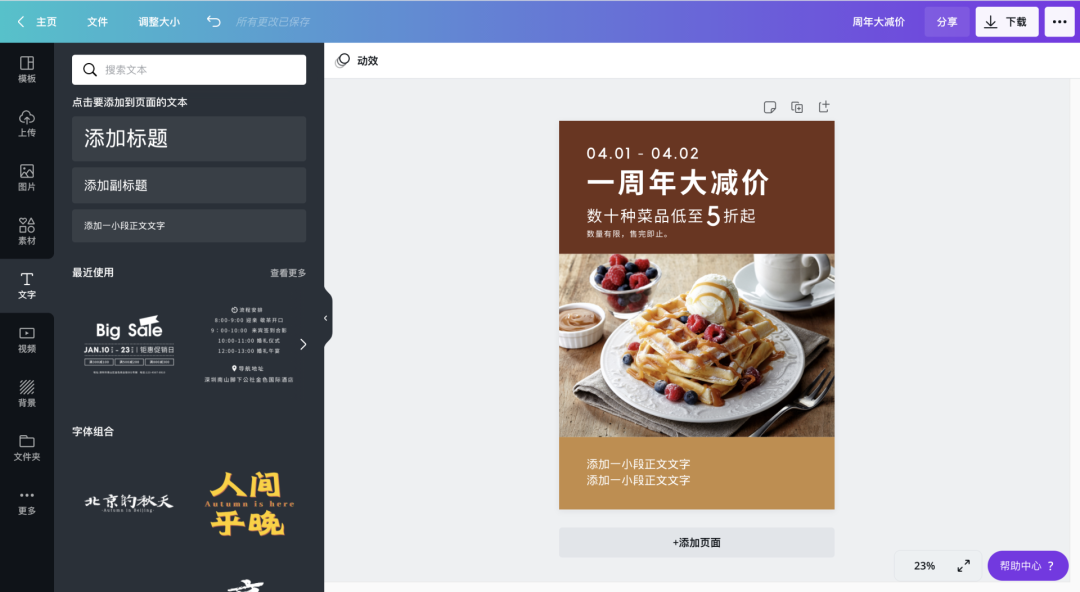
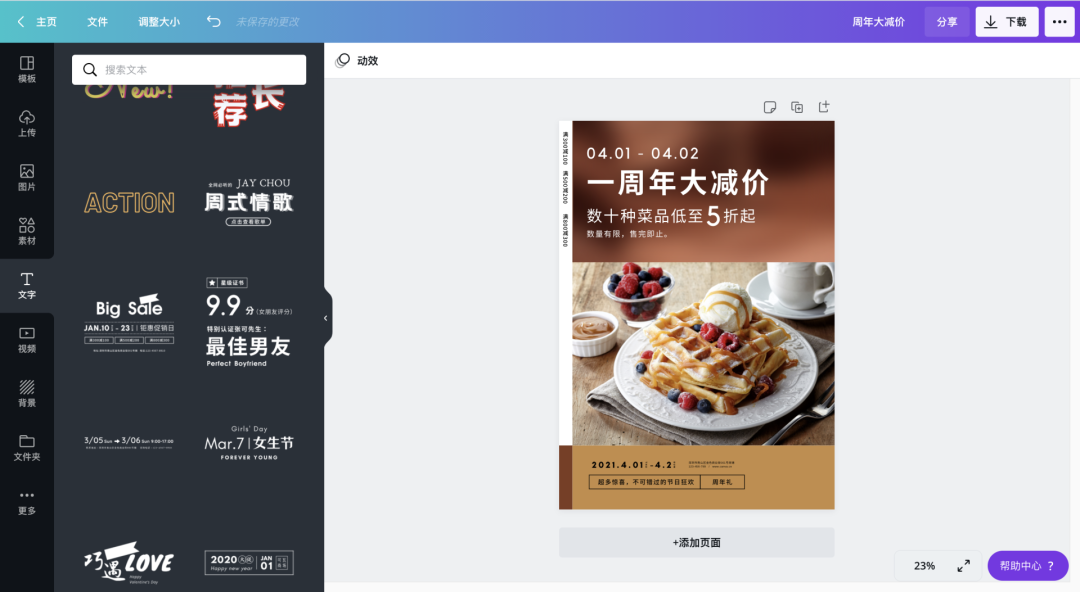
步骤4:在上方色块区域添加标题文字,在下方色块添加附加信息文字版,并选择合适的颜色,注意全部左对齐哦。

步骤5:调整细节,添加自己喜欢的元素。

经过刚才2个海报设计的实操演示,是不是对上手一张海报更有信心了呢?希望大家可以举一反三,多多尝试。
其实只要能够熟用居中对齐、左对齐、右对齐的9个版式公式,任何海报都可以很快的“套路”出来。
更方便的是,你能想到的任何插图、照片、好看的文字组,我们库里都可以找到,希望大家可以多多在Canva可画里面搜索尝试。


